Android Progress Wheel Loading Overlay
Laddning av data från en tredje part är viktigt för de flesta Android-program. Dessa data hämtas och laddas vanligtvis till användargränssnittet när programmet startas. Ett bra sätt att visa användaren att data laddas är med en överlagring av en laddningscirkel på användargränssnittet. Under denna överlagring vill du inte att användaren ska kunna interagera med användargränssnittet förrän laddningen är klar.
Låt oss utforska ett sätt som du kan utforma och implementera en överlagring av en framstegscirkel under dataladdning i din applikation.
För detta använde jag ett materialförloppshjulbibliotek som jag hittade på GitHub. Lägg först till detta på din app-nivå build.gradle.
implementation 'com.pnikosis:materialish-progress:1.7
Nästan skapade jag en XML-fil för att visa framstegshjulet som ett lager som jag kunde placera över användargränssnittet.
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:wheel="http://schemas.android.com/apk/res-auto"
android:id="@+id/progress_overlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:alpha="0.4"
android:animateLayoutChanges="true"
android:background="@android:color/black"
android:clickable="true"
android:focusable="true"
android:visibility="gone">
<com.pnikosis.materialishprogress.ProgressWheel
android:id="@+id/progress_wheel"
android:layout_width="80dp"
android:layout_height="80dp"
android:clickable="true"
android:layout_gravity="center"
wheel:matProg_barColor="#5588FF"
wheel:matProg_progressIndeterminate="true" />
</FrameLayout>
Inkludera de två raderna nedan för FrameLayout hindrar användargränssnittet från att vara klickbart. Dessutom vill du definitivt att den här vyn ska vara osynlig när den inte används, vilket är anledningen till att vi ställer in synligheten som gone. Med det här biblioteket kan du anpassa de visuella attributen för framstegshjulet, kolla in GitHub repo för mer information.
android:clickable="true"
android:focusable="true"
android:visibility="gone"
För att använda det här inuti en layout i hela programmet behöver du bara inkludera det i layout XML-filen. Därefter kan du använda kod för att manipulera synligheten.
<include layout="@layout/include_progress_overlay"/>
För att få den här layouten att visas över användargränssnittet under laddning måste vi ställa in synligheten som visible. När laddningen är klar kan du ha en callback-metod för att ställa in synligheten till invisible.
/* Progress overlay visible */
progressOverlay = findViewById(R.id.progress_overlay);
progressOverlay.setVisibility(View.VISIBLE);...
...
...public void setInvisible() {
progressOverlay.setVisibility(View.INVISIBLE);
}public void setVisible() {
progressOverlay.setVisibility(View.VISIBLE);
}
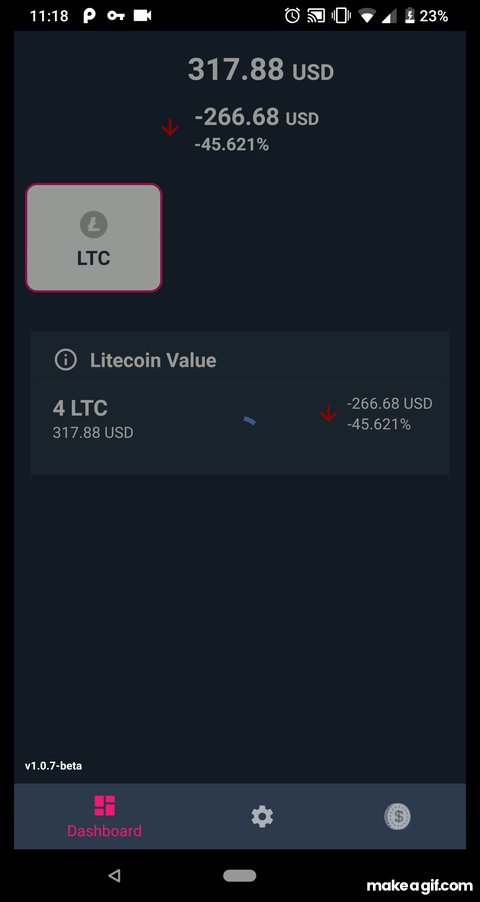
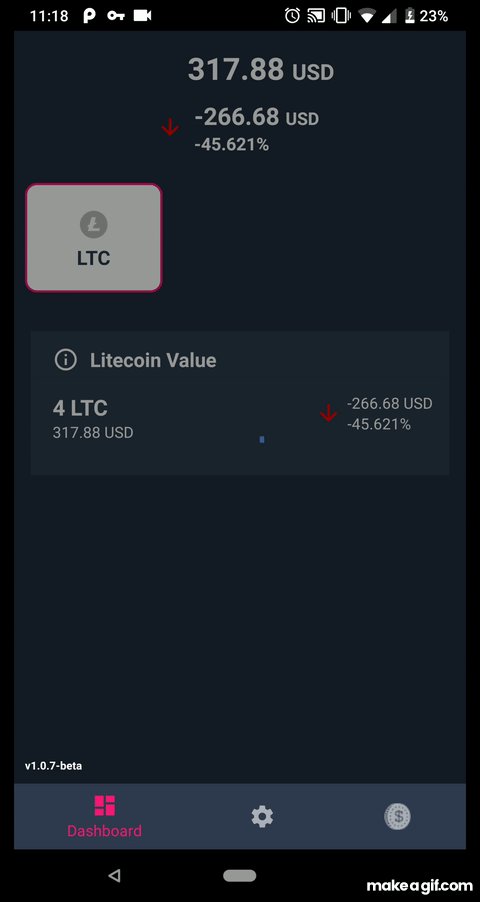
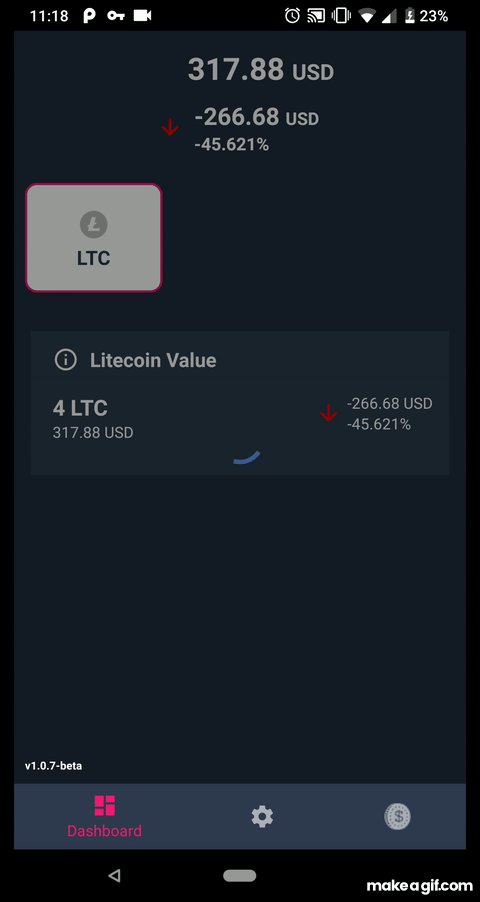
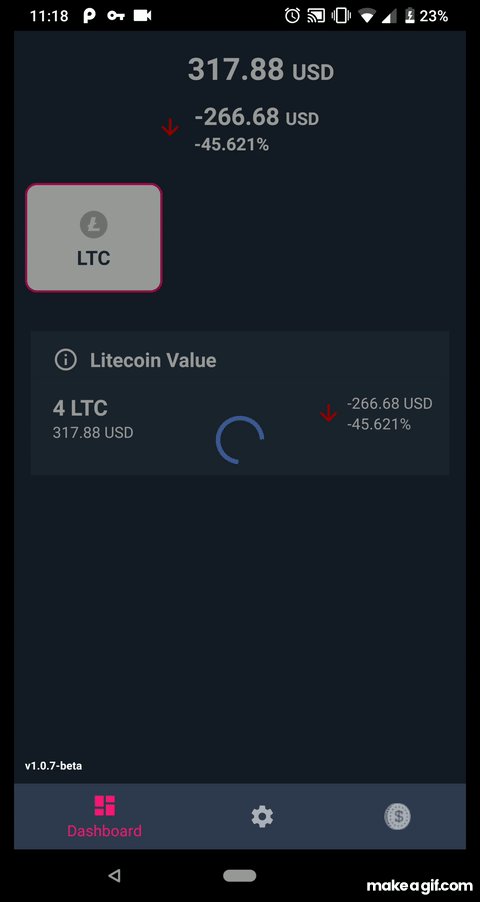
Den slutliga produkten av överlagringen ses nedan!

Leave a Reply