Android Progress Wheel Loading Overlay
Tietojen lataaminen kolmannelta osapuolelta on välttämätöntä useimmille Android-sovelluksille. Nämä tiedot haetaan ja ladataan käyttöliittymään yleensä sovelluksen käynnistämisen yhteydessä. Hyvä tapa näyttää käyttäjälle, että dataa ladataan, on latausympyrän päällekkäisyys käyttöliittymässä. Tämän päällekkäisyyden aikana käyttäjän ei haluttaisi voivan olla vuorovaikutuksessa käyttöliittymän kanssa ennen kuin lataus on päättynyt.
Tutkitaanpa yhtä tapaa, jolla voit suunnitella ja toteuttaa etenemisympyrän päällekkäisyyden datan lataamisen aikana sovelluksessasi.
Tässä käytin materiaalista etenemisympyräkirjastoa, jonka löysin GitHubista. Lisää tämä ensin sovellustasoosi build.gradle.
implementation 'com.pnikosis:materialish-progress:1.7
Loin seuraavaksi XML-tiedoston, joka näyttää edistyspyörän kerroksena, jonka voisin sijoittaa UI:n päälle.
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:wheel="http://schemas.android.com/apk/res-auto"
android:id="@+id/progress_overlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:alpha="0.4"
android:animateLayoutChanges="true"
android:background="@android:color/black"
android:clickable="true"
android:focusable="true"
android:visibility="gone">
<com.pnikosis.materialishprogress.ProgressWheel
android:id="@+id/progress_wheel"
android:layout_width="80dp"
android:layout_height="80dp"
android:clickable="true"
android:layout_gravity="center"
wheel:matProg_barColor="#5588FF"
wheel:matProg_progressIndeterminate="true" />
</FrameLayout>
Seuraavien kahden rivin sisällyttäminen FrameLayoutiin estää UI:n klikkaamisen. Lisäksi haluat ehdottomasti, että tämä näkymä on näkymätön aikoina, jolloin sitä ei käytetä, minkä vuoksi asetamme näkyvyydeksi gone. Tämän kirjaston avulla voit muokata edistymispyörän visuaalisia ominaisuuksia, katso lisätietoja GitHub-reposta.
android:clickable="true"
android:focusable="true"
android:visibility="gone"
Käyttääksesi tätä minkä tahansa layoutin sisällä koko sovelluksessasi sinun tarvitsee vain sisällyttää se layout XML-tiedostoon. Seuraavaksi voit käyttää koodia näkyvyyden manipuloimiseen.
<include layout="@layout/include_progress_overlay"/>
Saat tämän asettelun näkymään käyttöliittymän päällä latauksen aikana, meidän täytyy asettaa näkyvyydeksi visible. Kun lataus on valmis, voit käyttää callback-metodia, joka asettaa näkyvyyden arvoksi invisible.
/* Progress overlay visible */
progressOverlay = findViewById(R.id.progress_overlay);
progressOverlay.setVisibility(View.VISIBLE);...
...
...public void setInvisible() {
progressOverlay.setVisibility(View.INVISIBLE);
}public void setVisible() {
progressOverlay.setVisibility(View.VISIBLE);
}
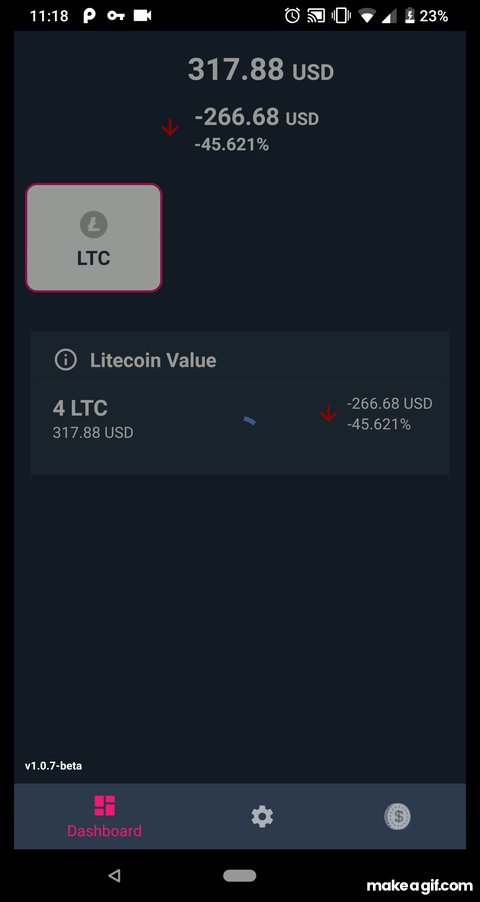
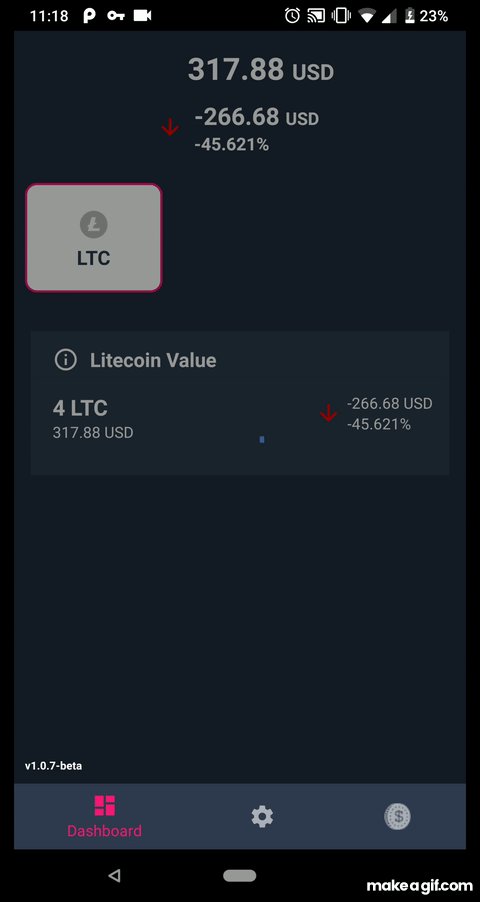
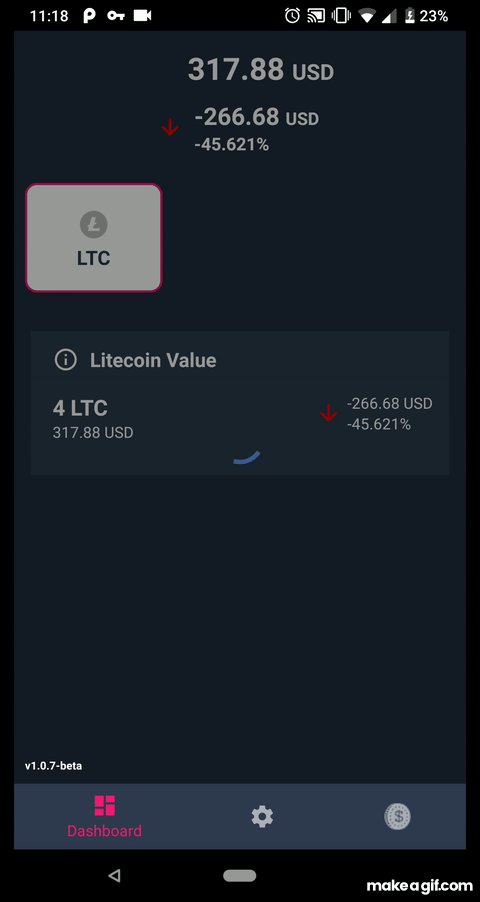
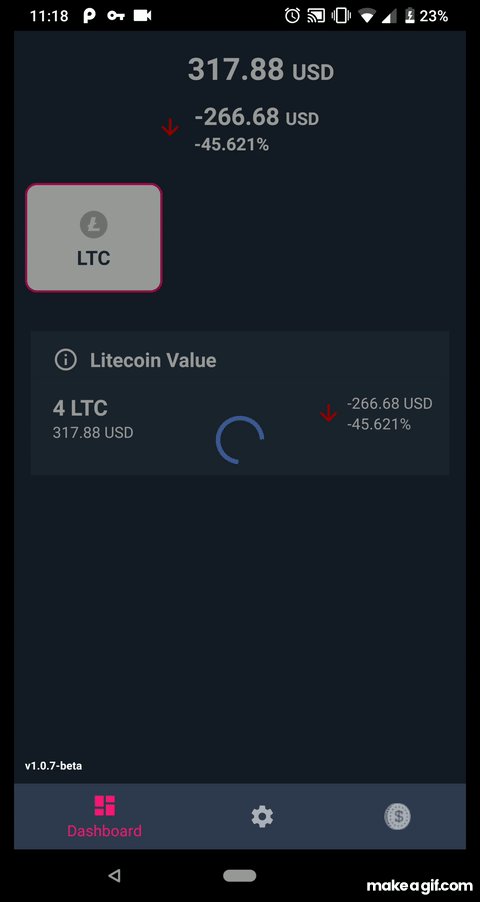
Lopputulos päällekkäisasettelusta on nähtävissä alla!

Leave a Reply