Android Progress Wheel Loading Overlay
Încărcarea datelor de la o terță parte este esențială pentru majoritatea aplicațiilor Android. Aceste date sunt, de obicei, preluate și încărcate în UI la lansarea aplicației. O modalitate bună de a arăta utilizatorului că datele sunt în curs de încărcare este prin suprapunerea unui cerc de încărcare pe UI. În timpul acestei suprapuneri, nu ați dori ca utilizatorul să poată interacționa cu interfața de utilizator până când încărcarea nu se termină.
Să explorăm un mod în care puteți proiecta și implementa o suprapunere a unei roți de progres în timpul încărcării datelor în aplicația dumneavoastră.
Pentru aceasta am folosit o bibliotecă de roți de progres materiale pe care am găsit-o pe GitHub. Mai întâi adăugați-o la nivelul aplicației dvs. build.gradle.
implementation 'com.pnikosis:materialish-progress:1.7
Apoi am creat un fișier XML pentru a afișa roata de progres ca un strat pe care l-aș putea plasa peste UI.
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:wheel="http://schemas.android.com/apk/res-auto"
android:id="@+id/progress_overlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:alpha="0.4"
android:animateLayoutChanges="true"
android:background="@android:color/black"
android:clickable="true"
android:focusable="true"
android:visibility="gone">
<com.pnikosis.materialishprogress.ProgressWheel
android:id="@+id/progress_wheel"
android:layout_width="80dp"
android:layout_height="80dp"
android:clickable="true"
android:layout_gravity="center"
wheel:matProg_barColor="#5588FF"
wheel:matProg_progressIndeterminate="true" />
</FrameLayout>
Includerea celor două linii de mai jos pentru FrameLayout împiedică ca UI să poată fi accesibilă prin clic. De asemenea, cu siguranță doriți ca această vizualizare să fie invizibilă în momentele în care nu este utilizată, motiv pentru care am setat vizibilitatea ca gone. Cu această bibliotecă puteți personaliza atributele vizuale ale roții de progres, consultați repo-ul GitHub pentru mai multe detalii.
android:clickable="true"
android:focusable="true"
android:visibility="gone"
Pentru a utiliza acest lucru în interiorul oricărui layout din aplicația dvs., tot ce trebuie să faceți este să îl includeți în fișierul XML al layout-ului. Apoi puteți folosi codul pentru a manipula vizibilitatea.
<include layout="@layout/include_progress_overlay"/>
Pentru a face ca acest layout să apară peste UI în timpul încărcării trebuie să setăm vizibilitatea ca visible. Când încărcarea este terminată puteți avea o metodă de callback pentru a seta vizibilitatea la invisible.
/* Progress overlay visible */
progressOverlay = findViewById(R.id.progress_overlay);
progressOverlay.setVisibility(View.VISIBLE);...
...
...public void setInvisible() {
progressOverlay.setVisibility(View.INVISIBLE);
}public void setVisible() {
progressOverlay.setVisibility(View.VISIBLE);
}
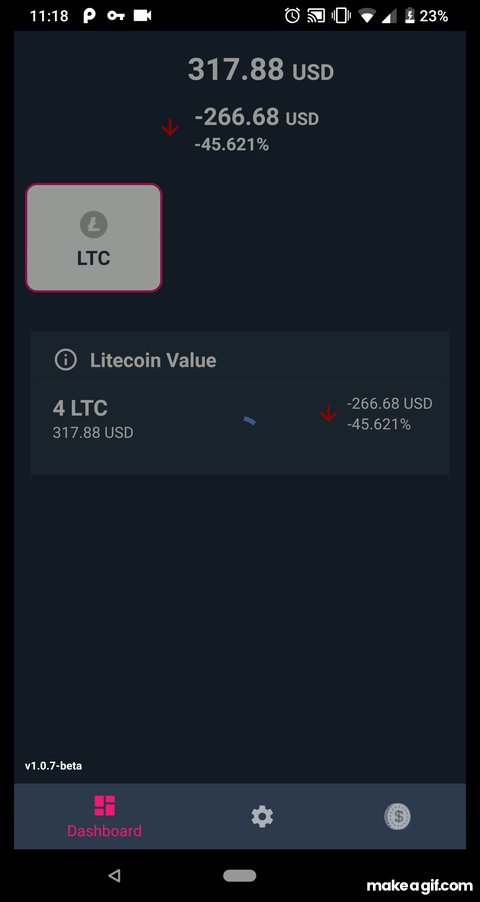
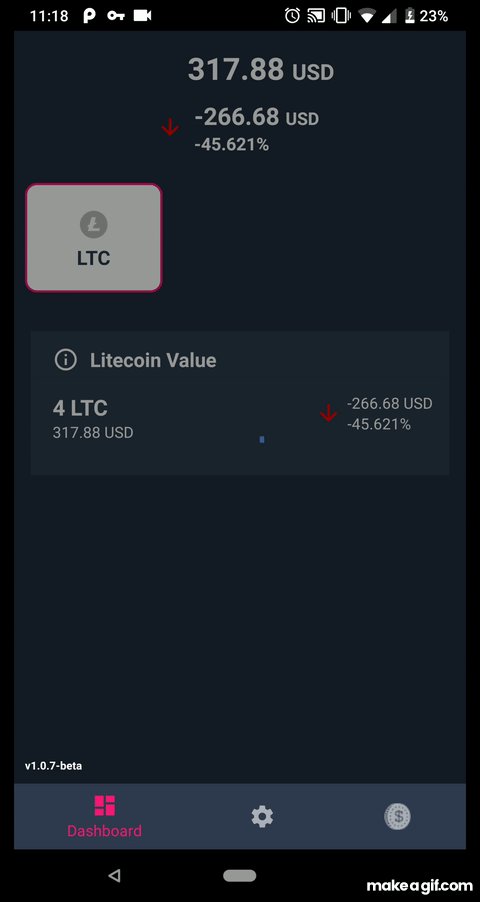
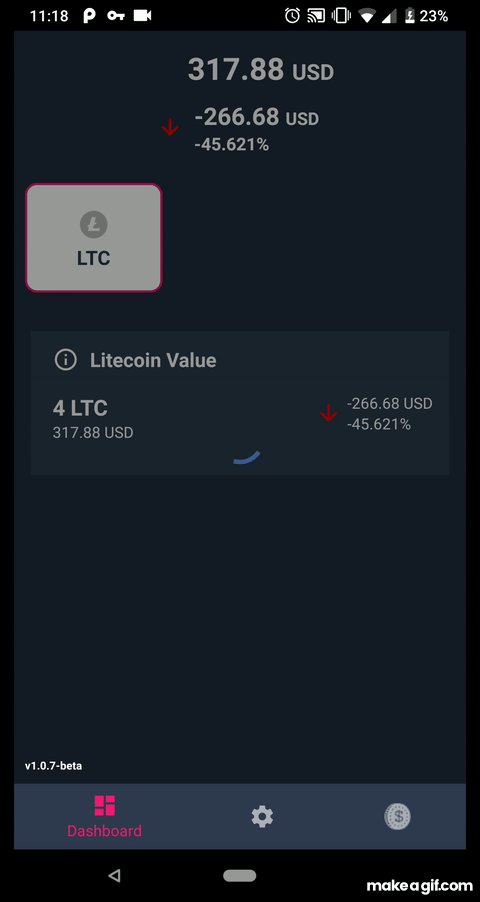
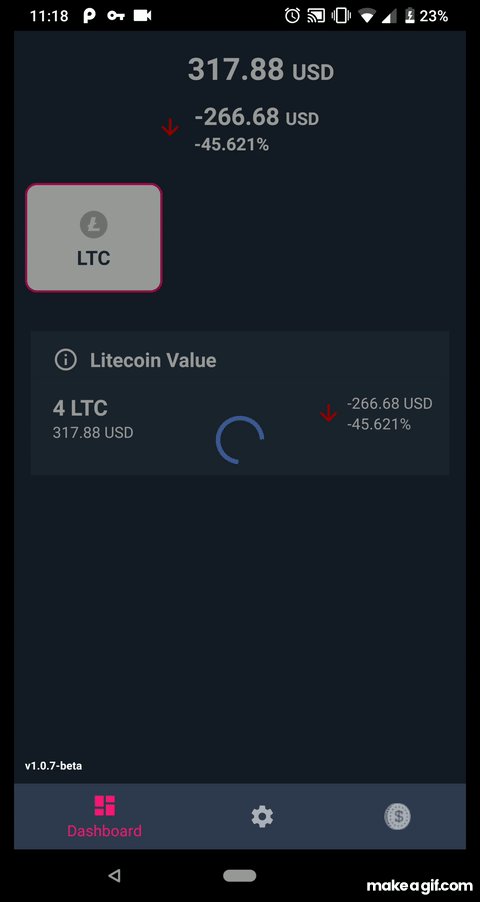
Produsul final al suprapunerii se vede mai jos!

.
Leave a Reply