Cobertura da Roda de Progresso Androide
Carregar dados de um terceiro é essencial para a maioria das aplicações Android. Estes dados são normalmente buscados e carregados para a interface do usuário ao iniciar a aplicação. Uma boa maneira de mostrar ao usuário que os dados estão sendo carregados é com uma sobreposição de círculo de carregamento na interface de usuário. Durante esta sobreposição você não quer que o usuário seja capaz de interagir com a IU até que o carregamento tenha terminado.
Vamos explorar uma maneira de projetar e implementar uma sobreposição de roda de progresso durante o carregamento de dados em sua aplicação.
Para isto eu usei uma biblioteca de roda de progresso material que encontrei no GitHub. Primeiro adicione isto ao seu nível de aplicação build.gradle.
implementation 'com.pnikosis:materialish-progress:1.7
Next I criou um ficheiro XML para mostrar o Desdobramento de Progresso como uma camada que eu poderia colocar sobre a UI.
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:wheel="http://schemas.android.com/apk/res-auto"
android:id="@+id/progress_overlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:alpha="0.4"
android:animateLayoutChanges="true"
android:background="@android:color/black"
android:clickable="true"
android:focusable="true"
android:visibility="gone">
<com.pnikosis.materialishprogress.ProgressWheel
android:id="@+id/progress_wheel"
android:layout_width="80dp"
android:layout_height="80dp"
android:clickable="true"
android:layout_gravity="center"
wheel:matProg_barColor="#5588FF"
wheel:matProg_progressIndeterminate="true" />
</FrameLayout>
Incluindo as duas linhas abaixo para o FrameLayout evita que a UI seja clicável. Também quer definitivamente que esta vista seja invisível durante os tempos em que não está a ser utilizada, razão pela qual definimos a visibilidade como gone. Com esta biblioteca você pode personalizar os atributos visuais da roda de progresso, verifique o repo do GitHub para mais detalhes.
android:clickable="true"
android:focusable="true"
android:visibility="gone"
Para usar isto dentro de qualquer layout em toda a sua aplicação tudo que você tem que fazer é incluí-lo no arquivo XML do layout. A seguir você pode usar código para manipular a visibilidade.
<include layout="@layout/include_progress_overlay"/>
Para fazer este layout aparecer sobre a interface de usuário durante o carregamento temos que definir a visibilidade como visible. Quando o carregamento é feito você pode ter um método de callback para definir a visibilidade como invisible.
/* Progress overlay visible */
progressOverlay = findViewById(R.id.progress_overlay);
progressOverlay.setVisibility(View.VISIBLE);...
...
...public void setInvisible() {
progressOverlay.setVisibility(View.INVISIBLE);
}public void setVisible() {
progressOverlay.setVisibility(View.VISIBLE);
}
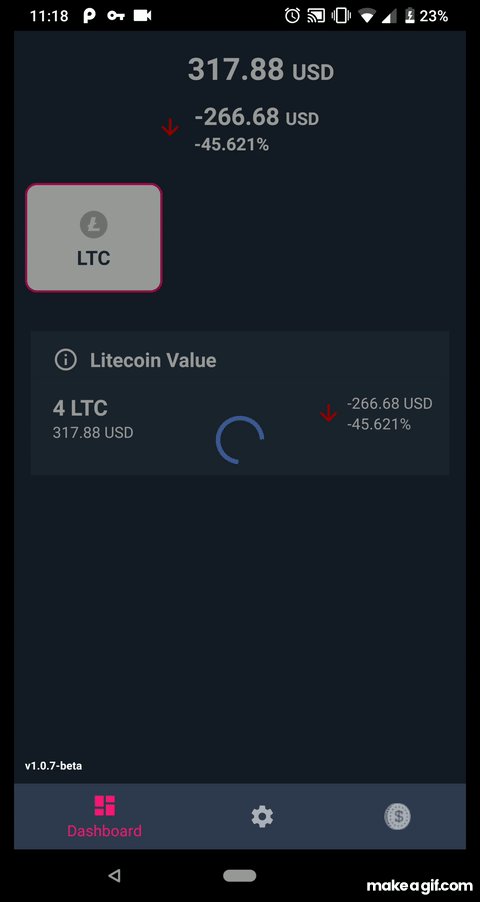
O produto final da sobreposição é visto abaixo!

Leave a Reply