Android Progress Wheel Loading Overlay
Wczytywanie danych od strony trzeciej jest niezbędne dla większości aplikacji Androida. Dane te są zwykle pobierane i ładowane do interfejsu użytkownika po uruchomieniu aplikacji. Dobrym sposobem na pokazanie użytkownikowi, że dane są ładowane jest nakładka z kółkiem ładowania na UI. Podczas tej nakładki nie chciałbyś, aby użytkownik mógł wchodzić w interakcję z UI, dopóki ładowanie nie zostanie zakończone.
Zbadajmy jeden sposób, w jaki możesz zaprojektować i zaimplementować nakładkę koła postępu podczas ładowania danych w swojej aplikacji.
Do tego użyłem materialnej biblioteki koła postępu, którą znalazłem na GitHub. Najpierw dodaj to do swojego poziomu aplikacji build.gradle.
implementation 'com.pnikosis:materialish-progress:1.7
Następnie utworzyłem plik XML, aby wyświetlić koło postępu jako warstwę, którą mogłem umieścić nad UI.
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:wheel="http://schemas.android.com/apk/res-auto"
android:id="@+id/progress_overlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:alpha="0.4"
android:animateLayoutChanges="true"
android:background="@android:color/black"
android:clickable="true"
android:focusable="true"
android:visibility="gone">
<com.pnikosis.materialishprogress.ProgressWheel
android:id="@+id/progress_wheel"
android:layout_width="80dp"
android:layout_height="80dp"
android:clickable="true"
android:layout_gravity="center"
wheel:matProg_barColor="#5588FF"
wheel:matProg_progressIndeterminate="true" />
</FrameLayout>
Włączenie dwóch linii poniżej dla FrameLayout utrzymuje UI z bycia klikalnym. Ponadto na pewno chcesz, aby ten widok był niewidoczny w czasie, gdy nie jest używany, dlatego ustawiliśmy widoczność na gone. Dzięki tej bibliotece możesz dostosować wizualne atrybuty koła postępu, sprawdź repo GitHub po więcej szczegółów.
android:clickable="true"
android:focusable="true"
android:visibility="gone"
Aby użyć tego wewnątrz dowolnego układu w twojej aplikacji, wszystko co musisz zrobić to włączyć go do pliku XML układu. Następnie możesz użyć kodu do manipulowania widocznością.
<include layout="@layout/include_progress_overlay"/>
Aby sprawić, że ten układ pojawi się nad UI podczas ładowania, musimy ustawić widoczność jako visible. Kiedy ładowanie zostanie zakończone, możesz mieć metodę wywołania zwrotnego, aby ustawić widoczność na invisible.
/* Progress overlay visible */
progressOverlay = findViewById(R.id.progress_overlay);
progressOverlay.setVisibility(View.VISIBLE);...
...
...public void setInvisible() {
progressOverlay.setVisibility(View.INVISIBLE);
}public void setVisible() {
progressOverlay.setVisibility(View.VISIBLE);
}
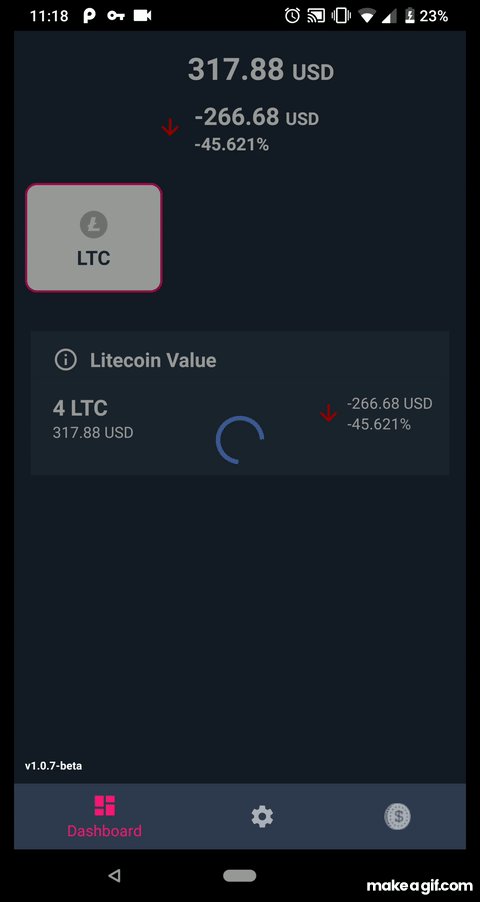
Końcowy produkt nakładki jest widoczny poniżej!

.
Leave a Reply