Android voortgangs wiel laden Overlay
Het laden van gegevens van een derde partij is essentieel voor de meeste Android applicaties. Deze gegevens worden meestal opgehaald en geladen naar de UI bij het starten van de toepassing. Een goede manier om de gebruiker te laten zien dat gegevens worden geladen is met een laadcirkel overlay op de UI. Tijdens deze overlay zou je niet willen dat de gebruiker in staat is om te interageren met de UI totdat het laden is voltooid.
Laten we een manier verkennen waarop je een progress wheel overlay kunt ontwerpen en implementeren tijdens het laden van data in je applicatie.
Voor dit heb ik een material progress wheel library gebruikt die ik op GitHub heb gevonden. Voeg deze eerst toe aan je app-level build.gradle.
implementation 'com.pnikosis:materialish-progress:1.7
Daarna maakte ik een XML-bestand om het voortgangswiel weer te geven als een laag die ik over de UI kon plaatsen.
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:wheel="http://schemas.android.com/apk/res-auto"
android:id="@+id/progress_overlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:alpha="0.4"
android:animateLayoutChanges="true"
android:background="@android:color/black"
android:clickable="true"
android:focusable="true"
android:visibility="gone">
<com.pnikosis.materialishprogress.ProgressWheel
android:id="@+id/progress_wheel"
android:layout_width="80dp"
android:layout_height="80dp"
android:clickable="true"
android:layout_gravity="center"
wheel:matProg_barColor="#5588FF"
wheel:matProg_progressIndeterminate="true" />
</FrameLayout>
Het opnemen van de twee regels hieronder voor de FrameLayout voorkomt dat de UI klikbaar is. Ook wil je zeker dat deze view onzichtbaar is op momenten dat hij niet gebruikt wordt, daarom zetten we de visibility op gone. Met deze library kun je de visuele attributen van het progress wheel aanpassen, bekijk de GitHub repo voor meer details.
android:clickable="true"
android:focusable="true"
android:visibility="gone"
Om dit te gebruiken binnen een layout in je applicatie hoef je het alleen maar op te nemen in het layout XML bestand. Vervolgens kun je code gebruiken om de zichtbaarheid te manipuleren.
<include layout="@layout/include_progress_overlay"/>
Om deze layout over de UI te laten verschijnen tijdens het laden moeten we de zichtbaarheid instellen als visible. Als het laden klaar is kun je een callback methode hebben om de zichtbaarheid op invisible te zetten.
/* Progress overlay visible */
progressOverlay = findViewById(R.id.progress_overlay);
progressOverlay.setVisibility(View.VISIBLE);...
...
...public void setInvisible() {
progressOverlay.setVisibility(View.INVISIBLE);
}public void setVisible() {
progressOverlay.setVisibility(View.VISIBLE);
}
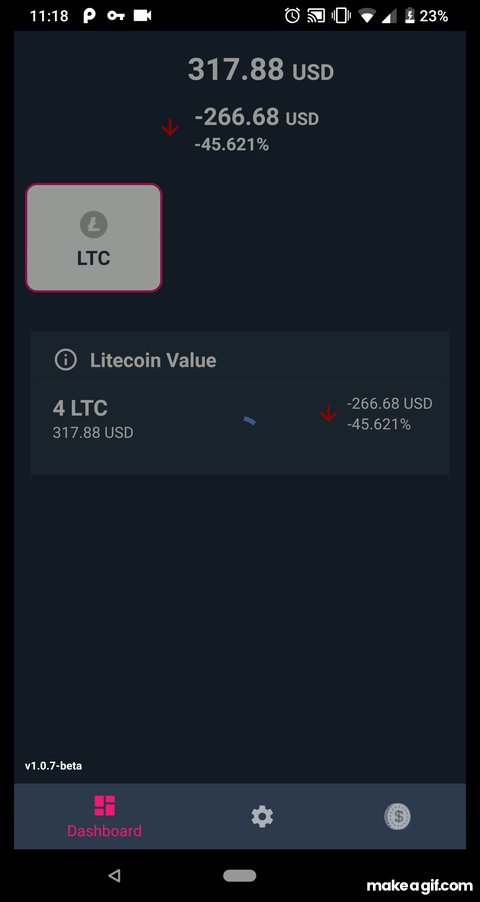
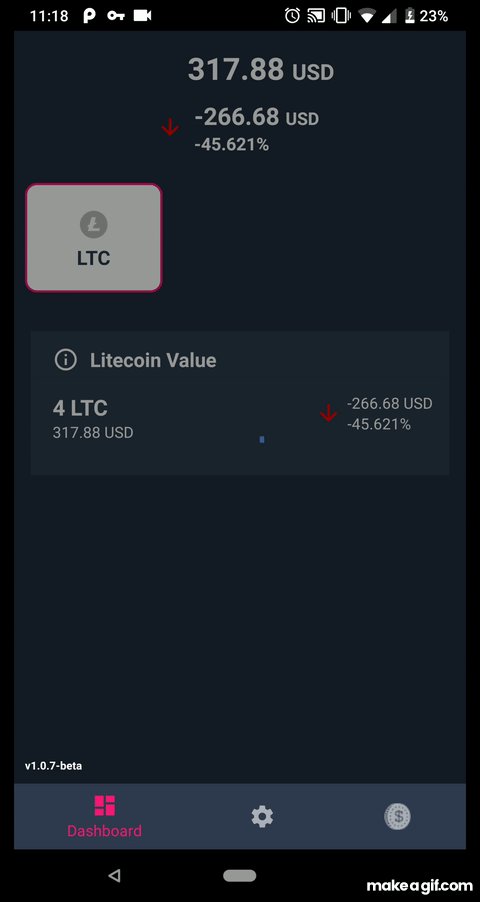
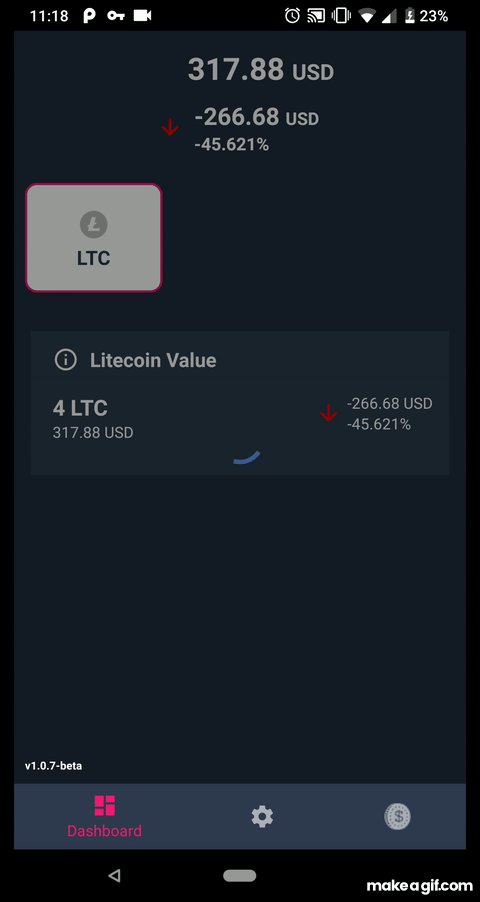
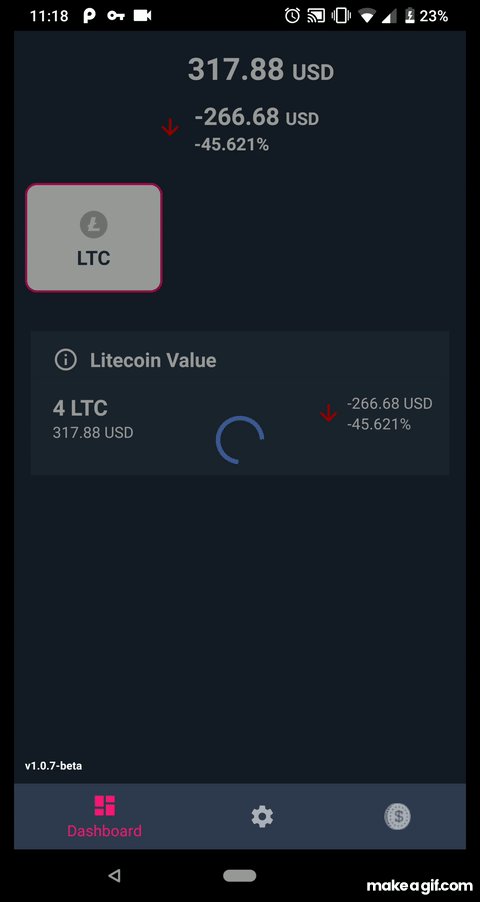
Het eindproduct van de overlay is hieronder te zien!

Leave a Reply