Android Progress Wheel Loading Overlay
Il caricamento dei dati da una terza parte è essenziale per la maggior parte delle applicazioni Android. Questi dati sono di solito recuperati e caricati nell’interfaccia all’avvio dell’applicazione. Un buon modo per mostrare all’utente che i dati vengono caricati è un cerchio di caricamento in sovraimpressione sull’UI. Durante questa sovrapposizione non vorreste che l’utente fosse in grado di interagire con l’UI fino a quando il caricamento non sia terminato.
Esploriamo un modo in cui potete progettare e implementare una ruota di avanzamento durante il caricamento dei dati nella vostra applicazione.
Per questo ho usato una libreria materiale di ruote di avanzamento che ho trovato su GitHub. Per prima cosa aggiungetela alla vostra app-level build.gradle.
implementation 'com.pnikosis:materialish-progress:1.7
Poi ho creato un file XML per visualizzare la Progress Wheel come un livello che potevo mettere sopra l’UI.
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:wheel="http://schemas.android.com/apk/res-auto"
android:id="@+id/progress_overlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:alpha="0.4"
android:animateLayoutChanges="true"
android:background="@android:color/black"
android:clickable="true"
android:focusable="true"
android:visibility="gone">
<com.pnikosis.materialishprogress.ProgressWheel
android:id="@+id/progress_wheel"
android:layout_width="80dp"
android:layout_height="80dp"
android:clickable="true"
android:layout_gravity="center"
wheel:matProg_barColor="#5588FF"
wheel:matProg_progressIndeterminate="true" />
</FrameLayout>
Includendo le due linee sotto per il FrameLayout si evita che l’UI sia cliccabile. Inoltre vorrete sicuramente che questa vista sia invisibile nei momenti in cui non viene utilizzata, ed è per questo che abbiamo impostato la visibilità a gone. Con questa libreria puoi personalizzare gli attributi visivi della ruota di avanzamento, controlla il repo GitHub per maggiori dettagli.
android:clickable="true"
android:focusable="true"
android:visibility="gone"
Per usarla all’interno di qualsiasi layout nella tua applicazione tutto quello che devi fare è includerla nel file XML del layout. Poi puoi usare il codice per manipolare la visibilità.
<include layout="@layout/include_progress_overlay"/>
Per far apparire questo layout sopra l’UI durante il caricamento dobbiamo impostare la visibilità come visible. Quando il caricamento è finito puoi avere un metodo di callback per impostare la visibilità a invisible.
/* Progress overlay visible */
progressOverlay = findViewById(R.id.progress_overlay);
progressOverlay.setVisibility(View.VISIBLE);...
...
...public void setInvisible() {
progressOverlay.setVisibility(View.INVISIBLE);
}public void setVisible() {
progressOverlay.setVisibility(View.VISIBLE);
}
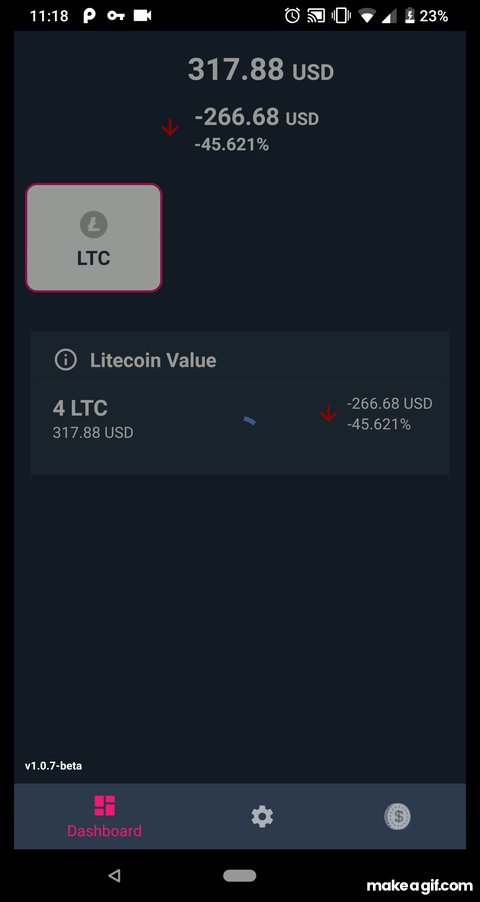
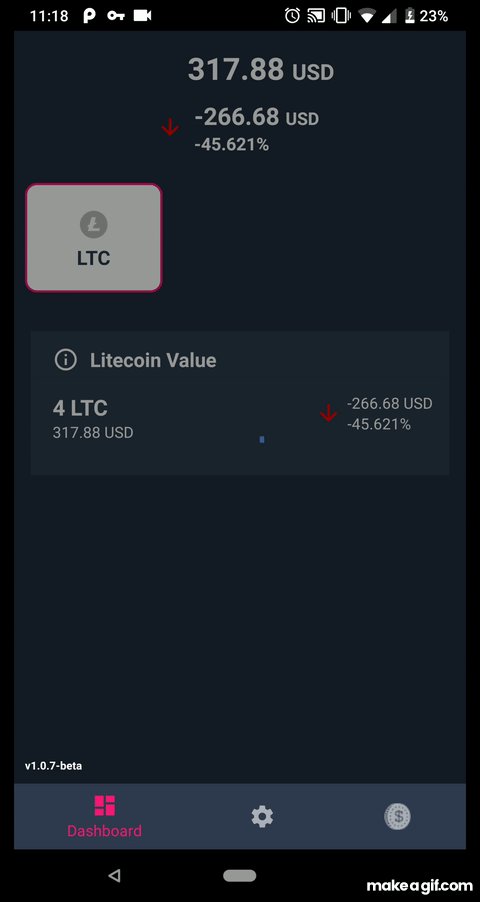
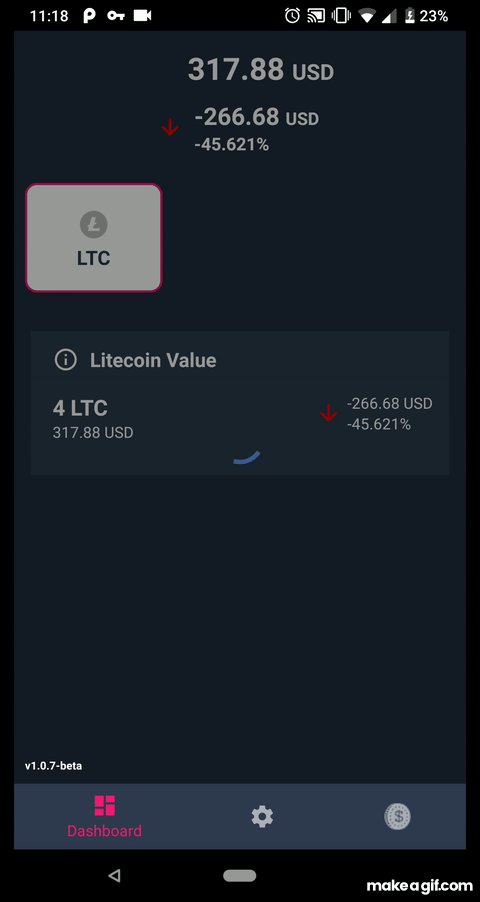
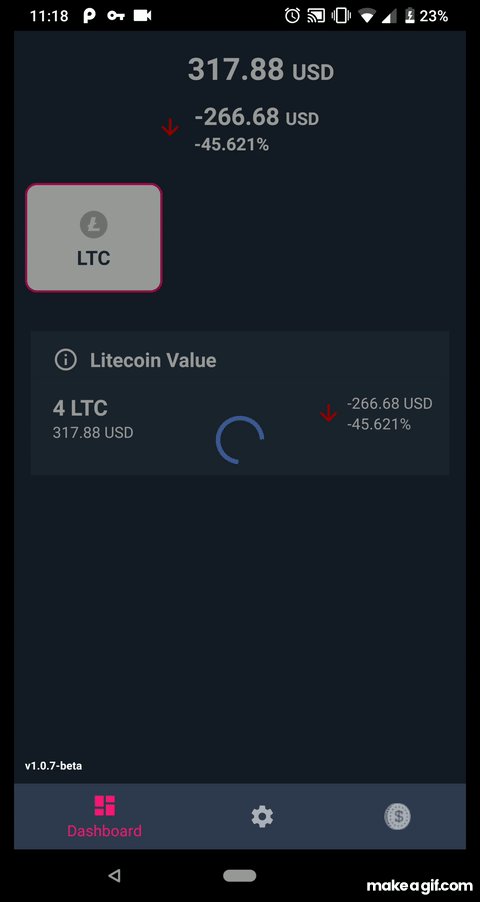
Il prodotto finale dell’overlay è visto qui sotto!

Leave a Reply