Android Progress Wheel Loading Overlay
A legtöbb Android-alkalmazás számára elengedhetetlen a harmadik féltől származó adatok betöltése. Ezek az adatok általában az alkalmazás indításakor kerülnek lehívásra és betöltésre a felhasználói felületre. Egy jó módja annak, hogy megmutassuk a felhasználónak, hogy az adatok betöltése folyamatban van, a felhasználói felületen megjelenő betöltési kör overlay. Ennek az overlay alatt nem szeretnénk, ha a felhasználó nem tudna interakcióba lépni a felhasználói felülettel, amíg a betöltés be nem fejeződik.
Vizsgáljuk meg az egyik módot, ahogyan megtervezhetünk és megvalósíthatunk egy progresszív kör overlay-t az adatbetöltés során az alkalmazásunkban.
Ezért egy material progresszív kör könyvtárat használtam, amit a GitHubon találtam. Először ezt adjuk hozzá az alkalmazásszintű build.gradle alkalmazásunkhoz.
implementation 'com.pnikosis:materialish-progress:1.7
Ezután létrehoztam egy XML fájlt, hogy a Progress Wheel-t egy olyan rétegként jelenítsem meg, amelyet az UI fölé helyezhetek.
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:wheel="http://schemas.android.com/apk/res-auto"
android:id="@+id/progress_overlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:alpha="0.4"
android:animateLayoutChanges="true"
android:background="@android:color/black"
android:clickable="true"
android:focusable="true"
android:visibility="gone">
<com.pnikosis.materialishprogress.ProgressWheel
android:id="@+id/progress_wheel"
android:layout_width="80dp"
android:layout_height="80dp"
android:clickable="true"
android:layout_gravity="center"
wheel:matProg_barColor="#5588FF"
wheel:matProg_progressIndeterminate="true" />
</FrameLayout>
A FrameLayouthoz tartozó alábbi két sor beépítése megakadályozza, hogy az UI kattintható legyen. Emellett mindenképpen azt szeretnénk, hogy ez a nézet láthatatlan legyen azokban az időkben, amikor nem használjuk, ezért a láthatóságot gone-nek állítjuk be. Ezzel a könyvtárral testreszabhatja a progress wheel vizuális attribútumait, további részletekért nézze meg a GitHub repo-t.
android:clickable="true"
android:focusable="true"
android:visibility="gone"
Hogy ezt bármelyik layouton belül használhassa az egész alkalmazásban, csak annyit kell tennie, hogy beilleszti a layout XML fájlba. Ezután kóddal manipulálhatjuk a láthatóságot.
<include layout="@layout/include_progress_overlay"/>
Hogy ez az elrendezés megjelenjen az UI felett betöltés közben, a láthatóságot visible-nek kell beállítanunk. Amikor a betöltés befejeződött, rendelkezhetünk egy callback metódussal, amely a láthatóságot invisible-ra állítja.
/* Progress overlay visible */
progressOverlay = findViewById(R.id.progress_overlay);
progressOverlay.setVisibility(View.VISIBLE);...
...
...public void setInvisible() {
progressOverlay.setVisibility(View.INVISIBLE);
}public void setVisible() {
progressOverlay.setVisibility(View.VISIBLE);
}
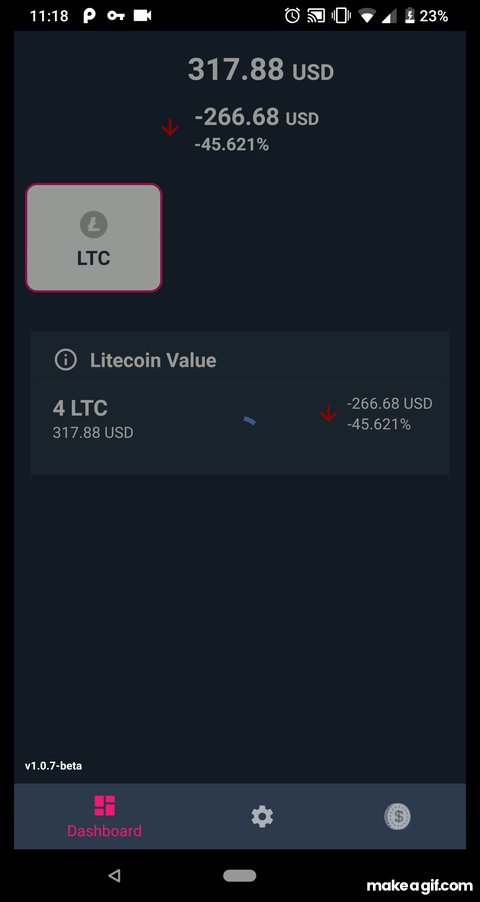
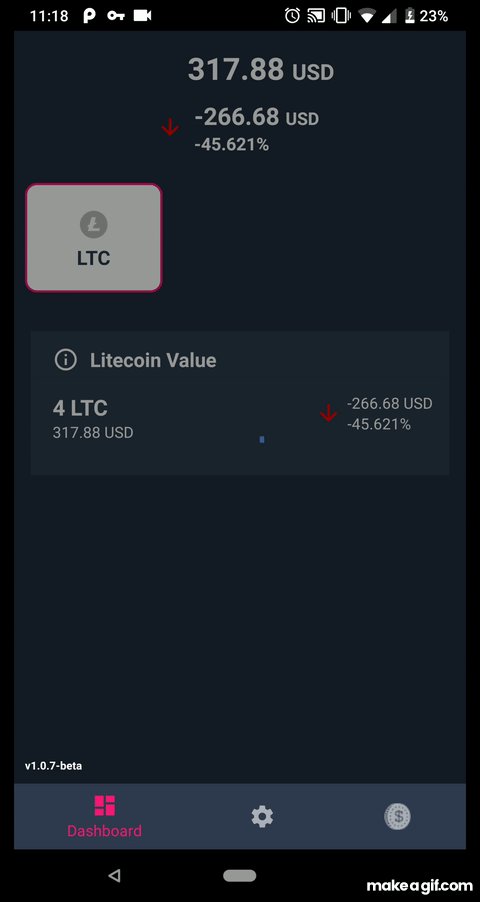
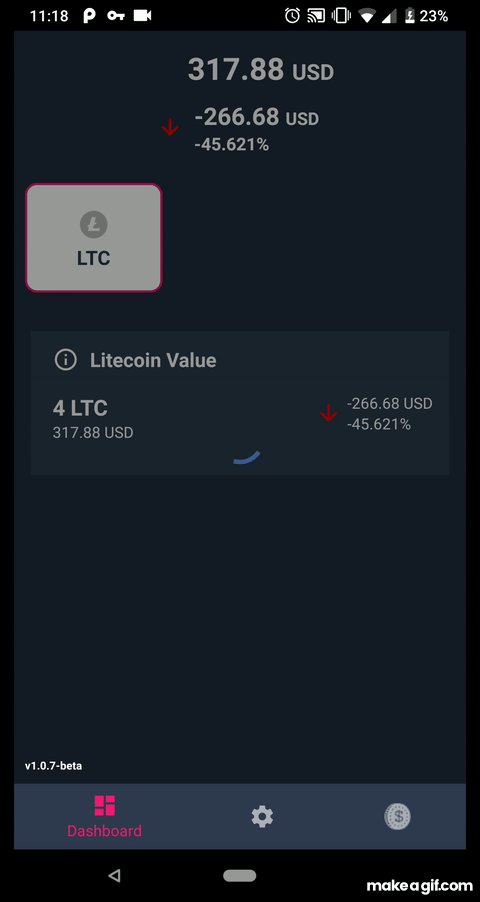
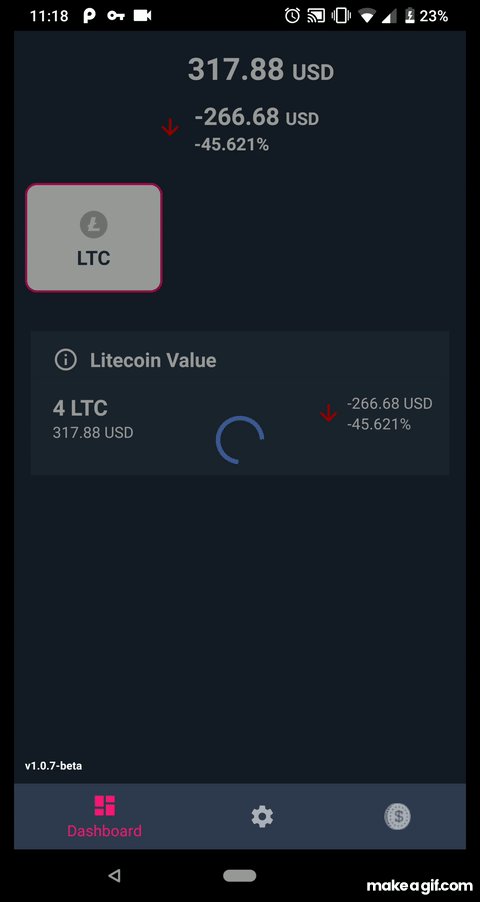
Az overlay végterméke alább látható!

Leave a Reply