Superposition de chargement de la roue de progression Android
Le chargement de données provenant d’un tiers est essentiel pour la plupart des applications Android. Ces données sont généralement récupérées et chargées dans l’interface utilisateur au lancement de l’application. Une bonne façon de montrer à l’utilisateur que les données sont en cours de chargement est avec un cercle de chargement superposé sur l’IU. Pendant cette superposition, vous ne voudriez pas que l’utilisateur puisse interagir avec l’UI jusqu’à ce que le chargement soit terminé.
Explorons une façon dont vous pouvez concevoir et mettre en œuvre une superposition de roue de progression pendant le chargement des données dans votre application.
Pour cela, j’ai utilisé une bibliothèque de roue de progression matérielle que j’ai trouvée sur GitHub. Tout d’abord, ajoutez ceci à votre niveau d’application build.gradle.
implementation 'com.pnikosis:materialish-progress:1.7
Puis j’ai créé un fichier XML pour afficher la roue de progression comme une couche que je pouvais placer sur l’interface utilisateur.
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:wheel="http://schemas.android.com/apk/res-auto"
android:id="@+id/progress_overlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:alpha="0.4"
android:animateLayoutChanges="true"
android:background="@android:color/black"
android:clickable="true"
android:focusable="true"
android:visibility="gone">
<com.pnikosis.materialishprogress.ProgressWheel
android:id="@+id/progress_wheel"
android:layout_width="80dp"
android:layout_height="80dp"
android:clickable="true"
android:layout_gravity="center"
wheel:matProg_barColor="#5588FF"
wheel:matProg_progressIndeterminate="true" />
</FrameLayout>
Inclure les deux lignes ci-dessous pour le FrameLayout empêche l’interface utilisateur d’être cliquable. En outre, vous voulez certainement que cette vue soit invisible pendant les périodes où elle n’est pas utilisée, c’est pourquoi nous définissons la visibilité comme gone. Avec cette bibliothèque, vous pouvez personnaliser les attributs visuels de la roue de progression, consultez le repo GitHub pour plus de détails.
android:clickable="true"
android:focusable="true"
android:visibility="gone"
Pour utiliser ceci à l’intérieur de n’importe quel layout à travers votre application, tout ce que vous avez à faire est de l’inclure dans le fichier XML du layout. Ensuite, vous pouvez utiliser du code pour manipuler la visibilité.
<include layout="@layout/include_progress_overlay"/>
Pour que cette disposition apparaisse au-dessus de l’interface utilisateur pendant le chargement, nous devons définir la visibilité comme visible. Lorsque le chargement est terminé, vous pouvez avoir une méthode de rappel pour définir la visibilité à invisible.
/* Progress overlay visible */
progressOverlay = findViewById(R.id.progress_overlay);
progressOverlay.setVisibility(View.VISIBLE);...
...
...public void setInvisible() {
progressOverlay.setVisibility(View.INVISIBLE);
}public void setVisible() {
progressOverlay.setVisibility(View.VISIBLE);
}
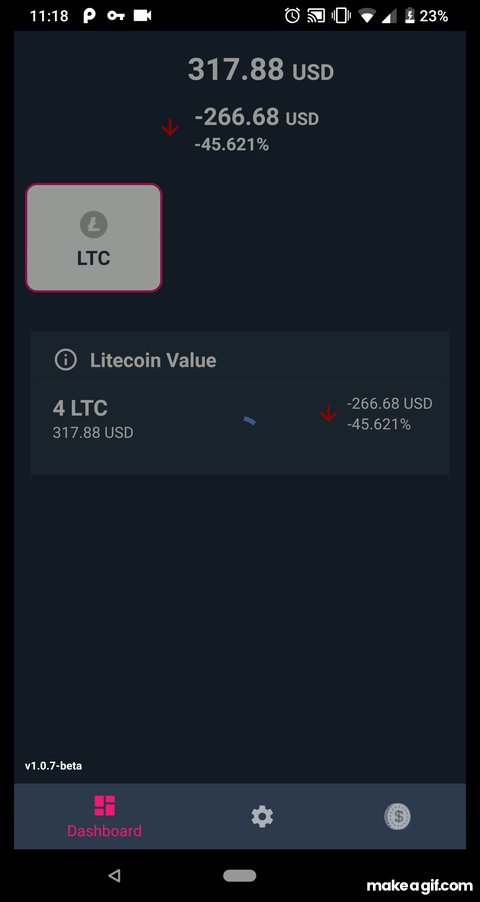
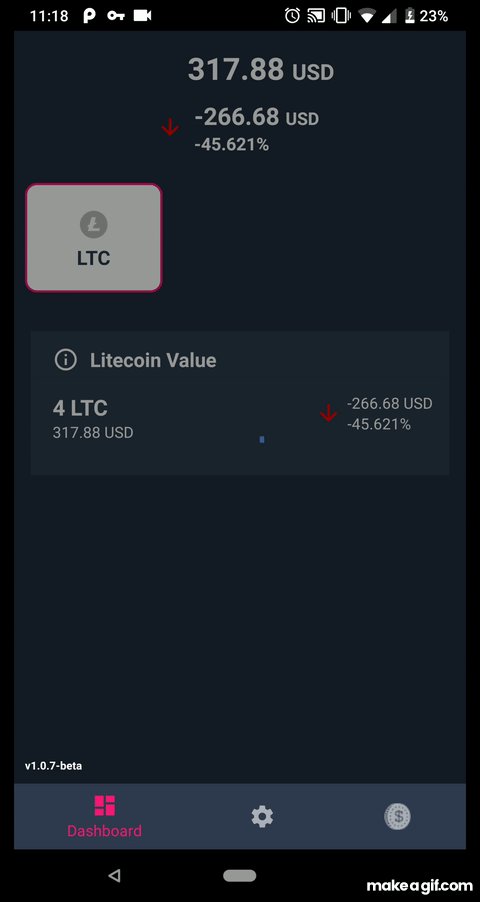
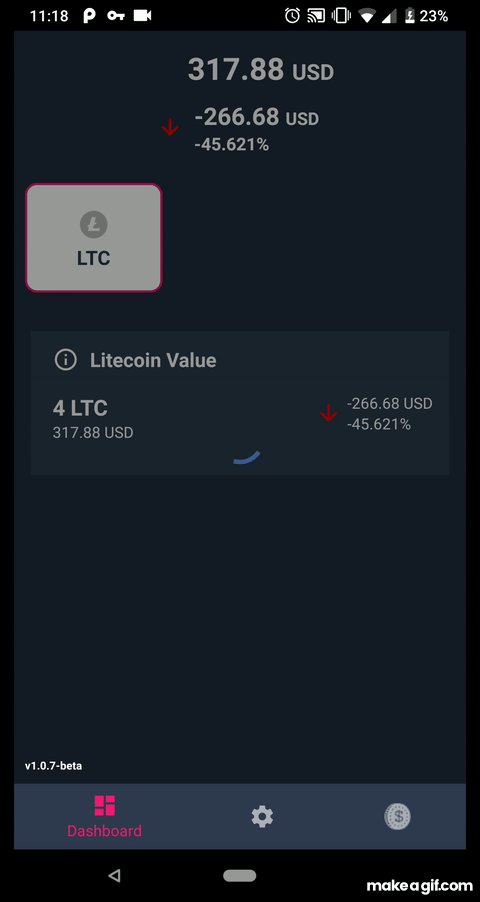
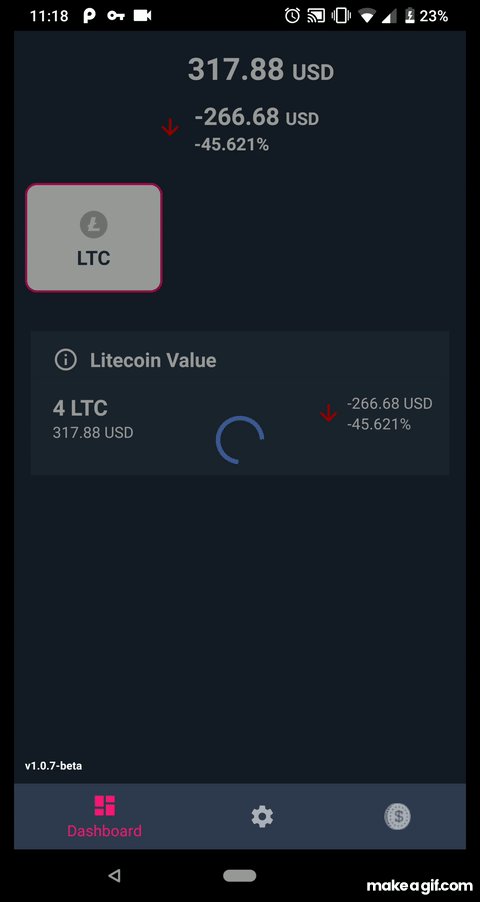
Le produit final de la superposition est vu ci-dessous!

.
Leave a Reply