Superposición de la rueda de progreso de Android
La carga de datos de terceros es esencial para la mayoría de las aplicaciones de Android. Estos datos normalmente se obtienen y se cargan en la interfaz de usuario al lanzar la aplicación. Una buena manera de mostrar al usuario que los datos se están cargando es con una superposición del círculo de carga en la UI. Durante esta superposición no querrás que el usuario pueda interactuar con la UI hasta que la carga haya terminado.
Exploremos una forma en la que puedes diseñar e implementar una superposición de rueda de progreso durante la carga de datos en tu aplicación.
Para ello he utilizado una librería de rueda de progreso material que encontré en GitHub. Primero agregue esto a su nivel de aplicación build.gradle.
implementation 'com.pnikosis:materialish-progress:1.7
Luego creé un archivo XML para mostrar la rueda de progreso como una capa que podría colocar sobre la UI.
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:wheel="http://schemas.android.com/apk/res-auto"
android:id="@+id/progress_overlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:alpha="0.4"
android:animateLayoutChanges="true"
android:background="@android:color/black"
android:clickable="true"
android:focusable="true"
android:visibility="gone">
<com.pnikosis.materialishprogress.ProgressWheel
android:id="@+id/progress_wheel"
android:layout_width="80dp"
android:layout_height="80dp"
android:clickable="true"
android:layout_gravity="center"
wheel:matProg_barColor="#5588FF"
wheel:matProg_progressIndeterminate="true" />
</FrameLayout>
Incluyendo las dos líneas de abajo para el FrameLayout mantiene la UI de ser clickable. También definitivamente quieres que esta vista sea invisible durante los momentos en que no se está utilizando, por lo que establecemos la visibilidad como gone. Con esta librería puedes personalizar los atributos visuales de la rueda de progreso, revisa el repo de GitHub para más detalles.
android:clickable="true"
android:focusable="true"
android:visibility="gone"
Para usar esto dentro de cualquier layout en toda tu aplicación todo lo que tienes que hacer es incluirlo en el archivo XML del layout. A continuación, puede utilizar el código para manipular la visibilidad.
<include layout="@layout/include_progress_overlay"/>
Para que este diseño aparezca sobre la UI durante la carga tenemos que establecer la visibilidad como visible. Cuando la carga se hace usted puede tener un método de devolución de llamada para establecer la visibilidad a invisible.
/* Progress overlay visible */
progressOverlay = findViewById(R.id.progress_overlay);
progressOverlay.setVisibility(View.VISIBLE);...
...
...public void setInvisible() {
progressOverlay.setVisibility(View.INVISIBLE);
}public void setVisible() {
progressOverlay.setVisibility(View.VISIBLE);
}
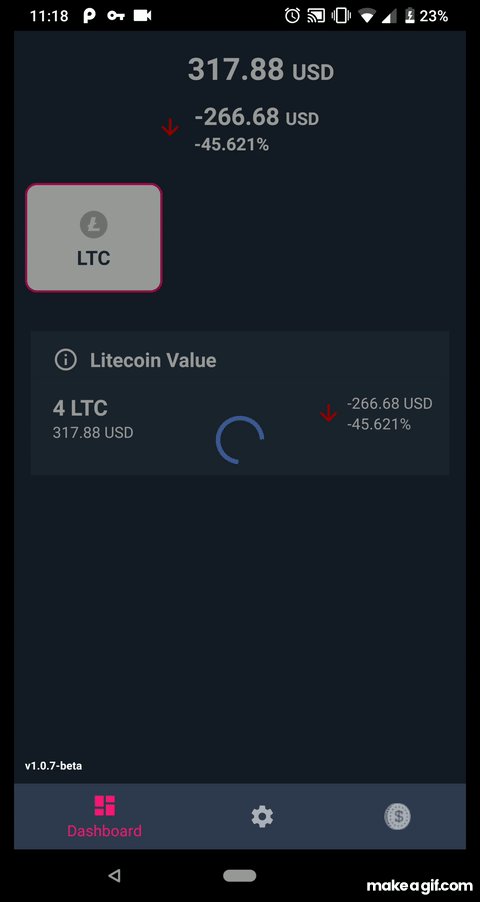
El producto final de la superposición se ve a continuación!

Leave a Reply