Android Progress Wheel Loading Overlay
Das Laden von Daten eines Drittanbieters ist für die meisten Android-Anwendungen unerlässlich. Diese Daten werden normalerweise beim Start der Anwendung abgerufen und in die Benutzeroberfläche geladen. Eine gute Möglichkeit, dem Benutzer zu zeigen, dass die Daten geladen werden, ist ein Overlay mit einem Ladekreis auf der Benutzeroberfläche. Während dieses Overlays sollte der Benutzer nicht in der Lage sein, mit der Benutzeroberfläche zu interagieren, bis das Laden abgeschlossen ist.
Lassen Sie uns eine Möglichkeit erkunden, wie Sie ein Fortschrittsrad-Overlay während des Ladens von Daten in Ihrer Anwendung entwerfen und implementieren können.
Für diese Aufgabe habe ich eine Material-Fortschrittsrad-Bibliothek verwendet, die ich auf GitHub gefunden habe. Fügen Sie diese zunächst Ihrer App-Ebene build.gradle hinzu.
implementation 'com.pnikosis:materialish-progress:1.7
Als Nächstes habe ich eine XML-Datei erstellt, um das Fortschrittsrad als Schicht anzuzeigen, die ich über der Benutzeroberfläche platzieren konnte.
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:wheel="http://schemas.android.com/apk/res-auto"
android:id="@+id/progress_overlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:alpha="0.4"
android:animateLayoutChanges="true"
android:background="@android:color/black"
android:clickable="true"
android:focusable="true"
android:visibility="gone">
<com.pnikosis.materialishprogress.ProgressWheel
android:id="@+id/progress_wheel"
android:layout_width="80dp"
android:layout_height="80dp"
android:clickable="true"
android:layout_gravity="center"
wheel:matProg_barColor="#5588FF"
wheel:matProg_progressIndeterminate="true" />
</FrameLayout>
Das Einfügen der beiden Zeilen unten für das FrameLayout verhindert, dass die Benutzeroberfläche klickbar ist. Außerdem möchten Sie auf jeden Fall, dass diese Ansicht unsichtbar ist, wenn sie nicht verwendet wird, weshalb wir die Sichtbarkeit auf gone setzen. Mit dieser Bibliothek können Sie die visuellen Attribute des Fortschrittsrades anpassen, schauen Sie sich das GitHub Repo für weitere Details an.
android:clickable="true"
android:focusable="true"
android:visibility="gone"
Um dies innerhalb eines Layouts in Ihrer Anwendung zu verwenden, müssen Sie es nur in die Layout-XML-Datei aufnehmen. Als nächstes können Sie Code verwenden, um die Sichtbarkeit zu manipulieren.
<include layout="@layout/include_progress_overlay"/>
Um dieses Layout während des Ladens über der Benutzeroberfläche erscheinen zu lassen, müssen wir die Sichtbarkeit auf visible setzen. Wenn das Laden abgeschlossen ist, können Sie eine Callback-Methode haben, um die Sichtbarkeit auf invisible zu setzen.
/* Progress overlay visible */
progressOverlay = findViewById(R.id.progress_overlay);
progressOverlay.setVisibility(View.VISIBLE);...
...
...public void setInvisible() {
progressOverlay.setVisibility(View.INVISIBLE);
}public void setVisible() {
progressOverlay.setVisibility(View.VISIBLE);
}
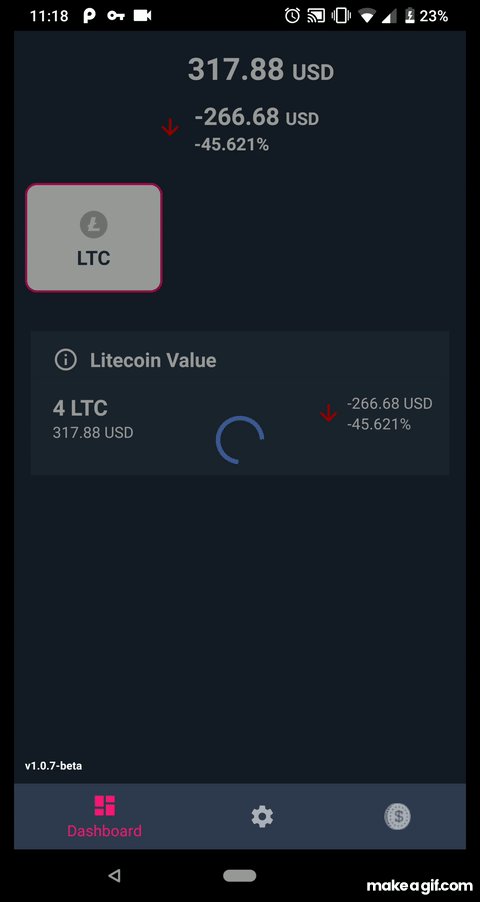
Das Endprodukt des Overlay ist unten zu sehen!

Leave a Reply