Designerns guide till Gestaltteori
På 1920-talet utvecklade en grupp psykologer i Tyskland en serie teorier om visuell perception som kallas Gestaltprinciperna, eller Gestaltteori. Tillsammans med system som rutnätsteori, gyllene snittet och färglära utgör Gestaltprinciperna grunden för många designregler som vi följer idag.
- Hämta Adobe Creative Cloud
Det är viktigt för grafiska designers och webbdesigners att lära sig dessa principer. Om du förstår vad de säger oss om hur vi uppfattar visuella objekt och deras arrangemang kommer du att kunna skapa en mer sammanhängande design som bättre kommer att ansluta till din publik.
Vad är Gestaltteori?
Tecknet Gestalt betyder ”enhetlig helhet”, vilket är ett bra sätt att beskriva det övergripande temat bakom Gestaltprinciperna. Dessa hänvisar till det sätt på vilket människor, när de tittar på en grupp föremål, kommer att se helheten innan vi ser de enskilda delarna.
01. Likhet
02. Fortsättning
03. Avslutning
04. Närhet
05. Figur/grund
06. Symmetri och ordning
Om du samlar ihop dina designelement i ett visuellt arrangemang med hjälp av något av de olika tillvägagångssätten som vi förklarar nedan kommer din design att kännas mer sammanhängande, sammanhängande och komplett.
De prominenta grundarna av samlingen av teorier var Max Wertheimer, Wolfgang Kohler och Kurt Koffka. Principerna utvecklades under ett antal år, men de blev kända delvis tack vare Rudolf Arnheims bok Art and Visual Perception från 1954: A Psychology of the Creative Eye. Denna bok blev en av 1900-talets konstböcker som inte får saknas, och den finns regelbundet med på listorna över universitetskurser.
Sex Gestaltprinciper
Det bästa sättet att förstå Gestalt är att titta på de olika principerna. Det är väl värt att läsa Arnheims bok, men för att sammanfatta finns det sex gemensamma, grundläggande Gestaltprinciper. Vi har brutit ner var och en av dessa med ett enkelt exempel nedan.
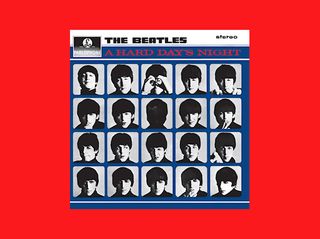
Likhet

När föremålen ser ut som likadana ut ser betraktaren ofta de enskilda elementen som en del av ett mönster eller en grupp. Denna effekt kan användas för att skapa en enda illustration, bild eller budskap från en serie separata element.

Likheten mellan olika element kan vara form, färg, storlek, struktur eller värde. Ju mer gemensamma drag som enskilda element har, desto större blir känslan av sammanhang tack vare likheten.

Ett visst element kan framhävas när det är olikartat, vilket bryter mönstret av likhet. Denna effekt kallas för en anomali.
Fortsättning

Fortsättning är principen genom vilken ögat dras längs en bana, linje eller kurva och föredrar att se en enda sammanhängande figur än separata linjer. Detta kan användas för att peka på ett annat element i kompositionen, och ses när en linje skärs genom ett objekt, ofta i en kurva, och ligger perfekt i linje med ett sekundärt element.

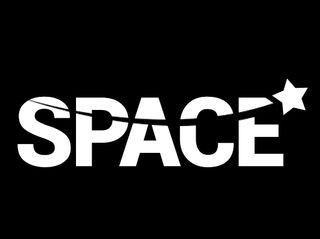
Slutning

Slutning är en vanlig designteknik som utnyttjar det mänskliga ögats tendens att se slutna former. Closure fungerar när ett objekt är ofullständigt eller när det inre utrymmet i ett element inte är helt slutet, men betraktaren uppfattar en komplett form genom att fylla i den saknade informationen. Denna teknik förknippas ofta med stencilerade konstverk, men är också nära förknippad med logotypformer.
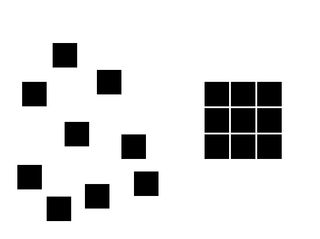
Närhet (även kallad gruppering)

Närhet använder sig av det nära arrangemanget av element för att skapa en gruppassociation mellan dessa objekt. Om enskilda element också liknar varandra tenderar de att uppfattas som en enda helhet, även om de är separata element.

Närhet eller gruppering kan uppnås med många olika gemensamheter, inklusive form, färg, textur, storlek eller någon annan visuell egenskap.
Figur/grund

Den här principen beskriver ögats tendens att se och separera objekt från deras omgivande bakgrund. Ett klassiskt exempel är en illustration av en vas/krans med en ljusstake för att visa två ansikten som tittar på varandra, men du kan också se den här effekten i en mängd olika logotyper. Det fungerar eftersom det mänskliga ögat vill se figuren (förgrundsobjektet) och bakgrunden (marken) som två olika fokusområden.

Allt som inte är en figur betraktas som grund, vilket kan användas för att skapa en del intressanta visuella effekter och knep, särskilt när designern eller konstnären introducerar avsiktlig tvetydighet – en favoritteknik hos surrealisten MC Escher.
Symmetri och ordning
Enklare uttryckt säger denna princip att en komposition inte bör ge en känsla av oordning eller obalans, eftersom betraktaren annars kommer att slösa tid på att försöka lokalisera det saknade elementet eller åtgärda problemet, i stället för att fokusera på budskapet eller instruktionen.

Du kan uppnå symmetri genom att ge en bra balans eller känsla av symmetri i dina designelement, till exempel väderkvarnsillustrationen nedan. Detta ger betraktaren en känsla av harmoni.
- Designerns guide till det gyllene snittet
- Designerns guide till rutnätsteori
- Logodesign: allt du behöver veta
Leave a Reply