Teste e2e gata de CI pentru Angular cu Cypress și TypeScript în mai puțin de 60 de minute
Acest articol își propune să descrie cum puteți configura testele end-to-end pentru Angular cu Cypress, inclusiv TypeScript. Veți scrie primele dvs. teste e2e și le veți face gata să ruleze pe un CircleCI ca sistem de integrare continuă cu fiecare actualizare a depozitului dvs.
Testarea end-to-end (prescurtat e2e) este un tip de testare software care validează sistemul software împreună cu integrarea sa cu interfețele externe. Scopul testului end-to-end este de a exersa un scenariu complet de tip producție.
Sursa:
Sursa: https://www.guru99.com/end-to-end-testing.html.
Prezentare generală
- Ce este Cypress?
- Precondiții
- Configurarea Cypress
- Scrierea unor teste
- Configurarea integrării continue
- Concluzie și referințe
Am experiență în dezvoltarea front-end în Microsoft .NET & WPF și îmi amintesc de vremurile în care evaluam framework-uri costisitoare pentru a scrie teste end-to-end pentru proiectele noastre. După o mulțime de evaluări și săptămâni, chiar luni de cod de lipire personalizat și dezvoltarea de infrastructuri de testare pe lângă instrumentele existente, am reușit în cele din urmă să facem să funcționeze niște teste e2e. Acestea erau fragile, eșuau de multe ori din cauza ajustărilor manuale pe care trebuia să le facem sau a problemelor cu runnerii defectuoși din pipeline-ul de integrare continuă.
Câțiva ani mai târziu, cu Angular și Protractor ca implicite pentru testele e2e, ne bazam în continuare pe obiecte de pagină, Selenium Web Driver și testele continuau să fie destul de nesigure. Nu era nevoie de cadre comerciale costisitoare și de o infrastructură personalizată. Dar era distractiv să scrii teste e2e? Nu.
Dar acum suntem în 2020 și a venit timpul ca noi eroi să apară. 🚀
Ce este Cypress?
Cypress promite testarea rapidă, ușoară și fiabilă pentru orice lucru care rulează într-un browser. Nu se bazează pe Selenium Web Driver, care utilizează conexiuni de rețea pentru a interacționa cu browserul. În schimb, Cypress este un test runner care rulează în interiorul browserului dvs. alături de aplicația dvs. web și, prin urmare, are control direct asupra acesteia.
Fără a intra în toate detaliile, acest lucru nu numai că îl face pe Cypress mai rapid și mai fiabil, ci și deschide ușa pentru o mulțime de alte caracteristici interesante, cum ar fi
- depanarea călătoriei în timp,
- fotografiere și înregistrare ușoară,
- așteptări automate.
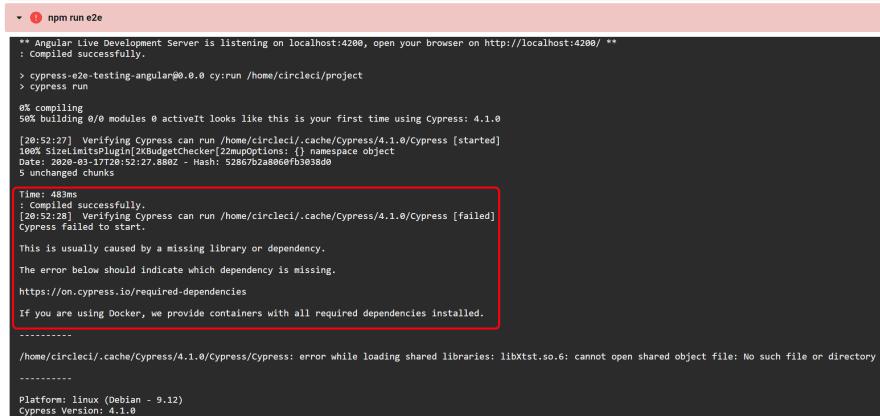
Pe lângă toate aceste caracteristici, Cypress are o experiență a dezvoltatorului (DX) care este aproape de neegalat. Ați văzut vreodată un mesaj în jurnalele de erori ale unei compilări eșuate care vă spune exact ce ați greșit, vă indică dependențele corecte de adăugat și, de asemenea, trimite la un site de documentație explicativă care descrie problema? Așa se simte Cypress. Este construit de dezvoltatori pentru dezvoltatori.

În continuare, vom instala Cypress pentru un proiect Angular proaspăt creat cu CLI. Vom scrie câteva teste e2e și vom încheia cu rularea acestora de către un sistem de construire automată. Toți acești pași nu ar trebui să dureze mai mult de 60 de minute. Încercăm să păstrăm pașii cât mai scurți posibil, valorificând instrumentele existente, cum ar fi Angular Schematics, bibliotecile și șabloanele comune.
Precondiții
Acest ghid presupune că aveți un proiect de aplicație Angular 9 standard. Dacă nu, puteți crea unul așa cum ați face în mod normal cu Angular CLI. Dacă nu aveți CLI-ul instalat la nivel global, vă puteți folosi de comanda npx care îl va instala temporar din mers:
npx @angular/cli new <app-name>Configurarea Cypress
Pentru a configura Cypress împreună cu TypeScript cât mai rapid posibil, ne folosim de o schemă existentă dezvoltată de BrieBug.
În rădăcina proiectului Angular, puteți deschide terminalul și introduceți următoarea comandă:
ng add @briebug/cypress-schematic --addCypressTestScriptsDacă CLI nu este instalat la nivel global, este posibil ca comanda ng să nu fie disponibilă direct. Puteți impune utilizarea comenzii locale ng din package.json:
npm run ng -- add @briebug/cypress-schematic # In case 'ng' could not be foundPuteți elimina Protractor în siguranță, deoarece acesta va fi înlocuit complet. În timpul instalării au fost descărcate câteva binare deoarece Cypress vine cu o interfață de utilizare Electron-bundled ca un test runner interactiv.
Utilizând flag-ul --addCypressTestScripts au fost adăugate două scripturi npm la îndemână pentru a face munca cu Cypress mai confortabilă. Unul pentru a rula testele e2e fără cap și celălalt script care rulează testele cu Cypress UI runner:
// package.json scripts "cy:run": "cypress run", "cy:open": "cypress open"Dacă ar fi să rulați unul dintre aceste scripturi de sine stătător, testul ar eșua pentru că încearcă să se îndrepte către http://localhost:4200 unde nu este servit nimic în acest moment. Pentru a remedia acest lucru, trebuie să deschidem un al doilea terminal și să servim în prealabil aplicația noastră Angular cu npm start.
Din fericire, schema a ajustat comanda e2e astfel încât acest lucru să fie făcut automat pentru dvs. de către constructorul CLI. Puteți servi aplicația și începe testul e2e folosind următoarea comandă:
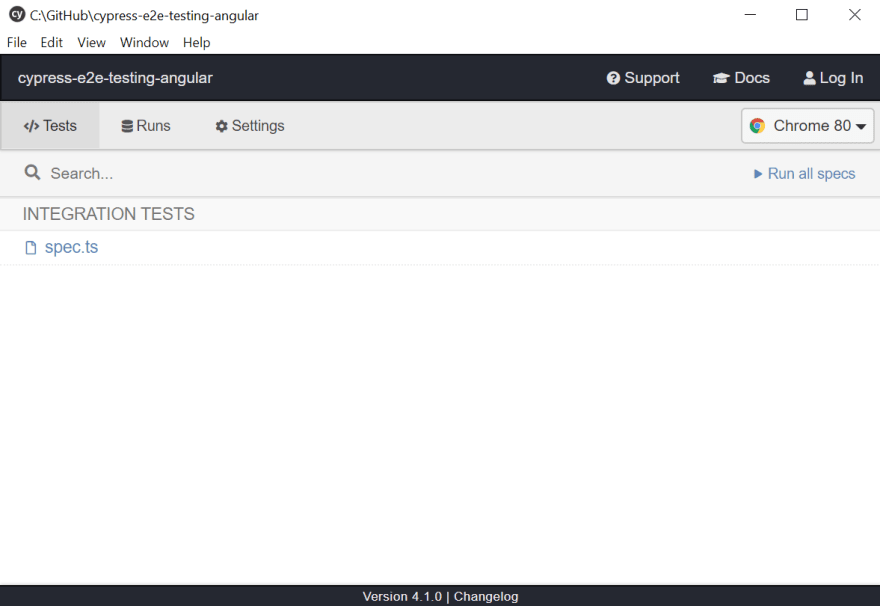
npm run e2eCypress va detecta că am lansat-o pentru prima dată. Își verifică instalarea și adaugă câteva fișiere de exemplu inițiale. După ce interfața de utilizare s-a deschis, putem vedea un test care a fost deja creat pentru noi.
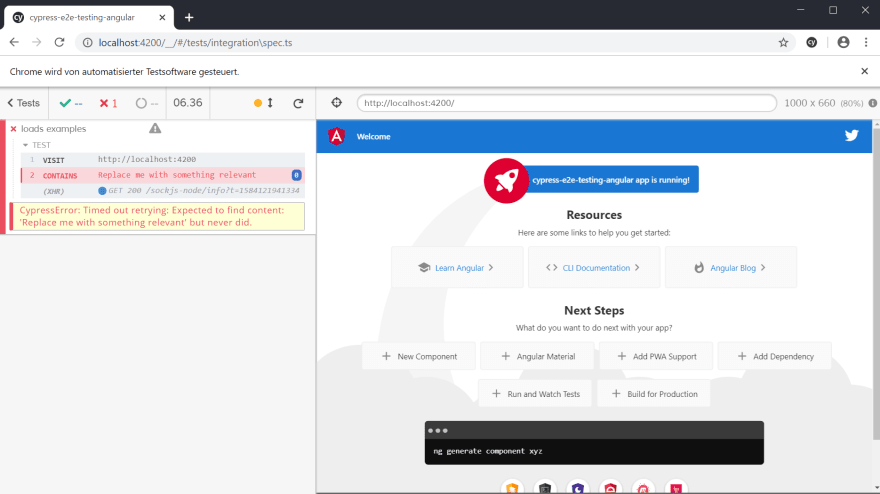
Selectarea testului îl va rula. Inițial, testul va eșua pentru că de fapt nu am testat ceva în mod corespunzător. Vom remedia acest lucru acum.

Scrierea unor teste
Ca un prim pas, așa cum propun cele mai bune practici Cypress, vom seta baseUrl-ul nostru global, astfel încât să nu trebuiască să dublăm acest lucru la fiecare execuție de test. Adăugăm următoarele la configurația cypress.json:
// cypress.json{ "baseUrl": "http://localhost:4200"}După aceasta, scriem primul nostru test de fum care verifică doar dacă titlul implicit al aplicației este setat pe pagina de pornire Angular. Prin urmare, schimbați conținutul din spec.ts cu următorul conținut:
// spec.tsit('smoke test', () => { cy.visit('/'); cy.contains('cypress-e2e-testing-angular app is running!');});Testul începe prin rutarea către baseUrl-ul nostru și continuă prin interogarea oricărui element care conține textul cypress-e2e-testing-angular app is running!.
Testarea fluxurilor de utilizatori
Acest test ar trebui să funcționeze deja, dar haideți să scriem unele mai interactive. Deoarece e2e sunt în mod inerent mai lente decât testele unitare, este absolut în regulă să avem teste e2e care să modeleze întregul flux al utilizatorului pentru o caracteristică.
De exemplu, vrem să verificăm dacă unele caracteristici ale paginii de pornire sunt valide: Pagina noastră ar trebui să conțină în mod implicit titlul și textul ng generate în terminal, dar atunci când utilizatorii fac clic pe butonul Angular Material, vrem să ne asigurăm că în vizualizarea terminalului de mai jos este afișată comanda ng add corespunzătoare.
Puteți înlocui conținutul fișierului dvs. de testare cu următorul:
// spec.tsdescribe('When Angular starting page is loaded', () => { beforeEach(() => { cy.visit('/'); }); it('has app title, shows proper command by default and reacts on command changes', () => { cy.contains('cypress-e2e-testing-angular'); cy.contains('.terminal', 'ng generate component xyz'); cy.contains('Angular Material').click(); cy.contains('.terminal', 'ng add @angular/material'); });});Am refactorizat suita noastră de testare prin adăugarea unui bloc describe pentru a captura toate testele care se execută atunci când este încărcată pagina de pornire. Deoarece vizităm baseUrl de fiecare dată, am mutat acest lucru în apelul beforeEach. În cele din urmă, am combinat testele de fum de bază cu testul pentru vizualizarea terminalului pe pagina de pornire.
Este important de știut că nu trebuie să stocați rezultatele interogării Cypress în variabile, ci să lucrați cu închideri. În plus, am selectat elementele prin clase CSS și conținut de text, care pot fi prea fragile. Este recomandat să folosiți atributele data- pentru selectarea elementelor.
Cypress are o mulțime de caracteristici și posibilități grozave. Nu le vom acoperi pe toate, deoarece scopul nostru este să ne concentrăm asupra primului punct de pornire. Documentația oficială este foarte bună și acoperă totul cu privire la modul de interacțiune cu elementele.
Dacă rulați din nou această suită de teste, ar trebui să vedeți interfața utilizator făcând clic în fiecare scenariu și toate cele trei teste ar trebui să treacă de data aceasta. ✔✔✔✔

Configurarea integrării continue
Acum că testele noastre rulează local, haideți să dăm startul unui mic pipeline CI (integrare continuă). O modalitate bună de a vă pregăti pentru acest lucru, este să creați scripturi npm și să le combinați astfel încât sistemul de construire să poată folosi un singur script ca punct de intrare. Urmând această metodă, puteți încerca pașii CI la nivel local înainte de a-i lansa online. În plus, scripturile npm sunt mai degrabă independente de orice sistem de construire propriu-zis.
În CI, trebuie să pornim serverul nostru în fundal și să așteptăm ca acesta să grupeze aplicația noastră, ceea ce ar putea dura ceva timp. Apoi trebuie să pornim Cypress test runner, să parcurgem testele și să închidem serverul atunci când testele se termină. Din fericire, putem face toate acestea cu un singur utilitar numit start-server-and-test, așa cum este descris în documentația Cypress:
npm install --save-dev start-server-and-testDupă ce acesta este instalat, folosim serviciul Angular care se află în prezent în spatele npm start și îl combinăm cu comanda headless cy:run:
// package.json scripts "start": "ng serve", "cy:run": "cypress run", "e2e:ci": "start-server-and-test start http://localhost:4200 cy:run"Am putea folosi cu siguranță un build de producție sau să construiți în prealabil și să serviți aplicația folosind orice server http. Din motive de concizie, voi lăsa aceste îmbunătățiri la latitudinea dumneavoastră.
Circle CI
Pentru exemplul nostru, am ales CircleCI pentru că se integrează foarte bine cu GitHub, este utilizat în mod obișnuit acolo și are un plan gratuit. Puteți folosi orice alt sistem CI, cum ar fi Jenkins sau GitLab (cu care am cea mai mare experiență). După ce vă conectați la CircleCI și vă conectați la contul nostru GitHub, puteți selecta depozitul și puteți crea un nou proiect prin intermediul tabloului lor de bord.
Pentru a configura pipeline-ul, ați putea scrie un config.yml selectând un șablon și ajustându-l la nevoile dvs. și, în cele din urmă, rulând scriptul e2e. Din fericire, Cypress are o configurație gata de utilizare (numită Orbs) pentru CircleCI care include deja instalarea dependențelor, caching și așa mai departe. Înainte de a le putea utiliza, trebuie să vizităm Organisation Settings (Setări de organizare) pentru a activa runnerele terților.
# circleci/config.ymlversion: 2.1orbs: # This Orb includes the following: # - checkout current repository # - npm install with caching # - start the server # - wait for the server to respond # - run Cypress tests # - store videos and screenshots as artifacts on CircleCI cypress: cypress-io/cypress@1workflows: build: jobs: - cypress/run: start: npm start wait-on: 'http://localhost:4200' store_artifacts: truePiperea de lucru are doar o singură sarcină: Să ruleze toate testele e2e. Acesta verifică ramura curentă, instalează toate dependențele, inclusiv caching-ul, pornește serverul de aplicații și rulează testele noastre. În plus, videoclipurile (înregistrate în mod implicit) și capturile de ecran (în cazul în care testele eșuează) sunt încărcate ca artefacte CircleCI pentru o inspecție ulterioară.*
Concluzie
Pasii din acest ghid sunt destul de minimi. Puteți utiliza proiectul Angular existent, puteți modifica configurația suitelor de testare Cypress și puteți scrie o mulțime de teste mai semnificative. Mai mult, puteți defini scripturi npm pentru diferite scenarii și medii și, bineînțeles, întregul dvs. build pipeline poate fi extins cu linting, testare unitară, construire și chiar implementarea aplicației dvs. Cu toate acestea, acesta ar trebui să fie un prim pas care arată cât de rapid pot fi configurate testele automate end-to-end în zilele noastre.
Așteptați până când veți scrie teste Cypress reale pentru aplicația dvs. Vă veți distra!

Sper că veți găsi și voi ceva valoare în acest articol. Dacă aveți întrebări sau observații, anunțați-mă. Feedback-ul dvs. este foarte binevenit!
Puteți găsi sursele pentru acest ghid pe GitHub:
MrCube42 / cypress-e2e-testing-angular
Exemplu de aplicație Angular 9 care utilizează Cypress pentru testare end-to-end.
CypressE2eTestingAngular
Acest proiect a fost generat cu Angular CLI versiunea 9.0.6.
Server de dezvoltare
Executați ng serve pentru un server de dezvoltare. Navigați la http://localhost:4200/. Aplicația se va reîncărca automat dacă modificați oricare dintre fișierele sursă.
Code scaffolding
Executați ng generate component component-name pentru a genera o nouă componentă. De asemenea, puteți utiliza ng generate directive|pipe|service|class|guard|interface|enum|module.
Build
Run ng build pentru a construi proiectul. Artefactele de construcție vor fi stocate în directorul dist/. Utilizați indicatorul --prod pentru o construcție de producție.
Executarea testelor unitare
Run ng test pentru a executa testele unitare prin Karma.
Executarea testelor end-to-end
Run npm run e2e pentru a executa testele end-to-end prin Cypress.
Ajutor suplimentar
Pentru a obține mai mult ajutor cu privire la Angular CLI folosiți ng help sau mergeți să consultați Angular CLI README.
.


Leave a Reply