O guia do designer para a Teoria Gestalt
Nos anos 20, um grupo de psicólogos na Alemanha desenvolveu uma série de teorias de percepção visual conhecidas como os Princípios Gestalt, ou Teoria Gestalt. Juntamente com sistemas como a teoria da grade, a Golden Ratio e a teoria da cor, os Princípios Gestalt formam a base de muitas regras de design que seguimos hoje.
- >
- Pega no Adobe Creative Cloud
É importante para os designers gráficos e web aprender estes princípios. Se você entender o que eles nos dizem sobre como percebemos os objetos visuais e seus arranjos, você será capaz de criar um design mais coerente que se conectará melhor com seu público.
O que é a Teoria Gestalt?
O termo Gestalt significa ‘todo unificado’, que é uma boa maneira de descrever o tema abrangente por trás dos princípios Gestalt. Estes referem-se à forma como os humanos, quando olham para um grupo de objectos, verão o todo antes de vermos as partes individuais.
01. Similaridade
02. Continuação
03. Encerramento
04. Proximidade
05. Figura/terra
06. Simetria e ordem
Se você coletar seus elementos de desenho em um arranjo visual usando uma das várias abordagens que explicamos abaixo, seu desenho se sentirá mais conectado, coerente e completo.
Os fundadores proeminentes da coleção de teorias foram Max Wertheimer, Wolfgang Kohler, e Kurt Koffka. Embora os princípios tenham sido desenvolvidos ao longo de vários anos, eles vieram à tona em parte graças ao livro de Rudolf Arnheim de 1954, Art and Visual Perception: A Psychology of the Creative Eye. Este tornou-se um livro de arte obrigatório do século XX, e aparece regularmente nas listas de textos dos cursos universitários.
Seis princípios Gestalt
A melhor maneira de entender Gestalt é olhar para os diferentes princípios. Vale bem a pena ler o livro de Arnheim, mas para resumir existem seis Princípios Gestalt comuns e básicos. Nós quebramos cada um deles com um simples exemplo abaixo.
Similaridade

>
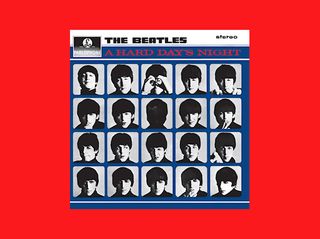
Quando os objectos se parecem uns com os outros, os espectadores verão frequentemente os elementos individuais como parte de um padrão ou grupo. Este efeito pode ser usado para criar uma única ilustração, imagem ou mensagem a partir de uma série de elementos separados.
>

>
A similaridade entre diferentes elementos pode ser forma, cor, tamanho, textura ou valor. Quanto mais comuns forem os elementos individuais, maior o sentido de coerência, graças à semelhança.

>
Um elemento particular pode ser enfatizado quando é diferente, quebrando o padrão de similaridade. Este efeito é chamado de anomalia.
Continuação

Continuação é o princípio pelo qual o olho é desenhado ao longo de um caminho, linha ou curva, preferindo ver uma única figura contínua do que linhas separadas. Isto pode ser usado para apontar para outro elemento da composição, e é visto onde uma linha é cortada através de um objeto, muitas vezes em uma curva, alinhando-se perfeitamente com um elemento secundário.

Closure

>
>
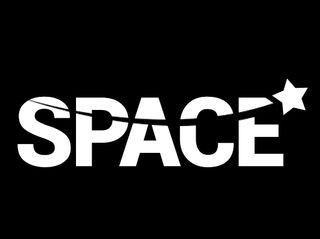
Closure é uma técnica de desenho comum que utiliza a tendência do olho humano para ver formas fechadas. O fechamento funciona quando um objeto está incompleto ou o espaço interior de um elemento não está totalmente fechado, mas o espectador percebe uma forma completa ao preencher a informação que falta. Esta técnica é frequentemente associada a obras de arte estampadas, mas também está intimamente associada a formas com logótipos.
Proximidade (também conhecida como agrupamento)

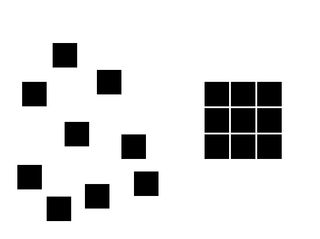
Proximidade usa a disposição fechada dos elementos para criar uma associação de grupo entre esses objectos. Se os elementos individuais também forem semelhantes, eles tenderão a ser percebidos como um único todo, mesmo que sejam elementos separados.
>

>
Proximidade ou agrupamento podem ser conseguidos com muitos pontos comuns diferentes incluindo forma, cor, textura, tamanho ou qualquer outro atributo visual.
Figure/ground

>
Este princípio descreve a tendência do olho para ver e separar os objectos do fundo que o rodeia. Um exemplo clássico usa uma ilustração de vaso/candlestick para mostrar duas caras olhando uma para a outra, mas você também pode ver este efeito em uma variedade de desenhos de logotipos. Funciona porque os olhos humanos querem ver a figura (objeto em primeiro plano) e o fundo (solo) como dois planos de foco diferentes.
 >
>
>
>
Tudo o que não é figura é considerado solo, o que pode ser usado para criar alguns efeitos visuais e truques interessantes, particularmente quando o designer ou artista introduz ambiguidade deliberada – uma técnica favorita do surrealista MC Escher.
Simetria e ordem
Simplesmente, este princípio diz que uma composição não deve fornecer uma sensação de desordem ou desequilíbrio, caso contrário o espectador perderá tempo tentando localizar o elemento em falta, ou corrigir o problema, em vez de se concentrar na mensagem ou instrução.

>
>
Você pode conseguir simetria fornecendo um bom equilíbrio ou sentido de simetria em seus elementos de desenho, como a ilustração do moinho de vento abaixo. Isto proporciona ao espectador uma sensação de harmonia.
- O guia do designer para a Golden Ratio
- O guia do designer para a teoria da grade
- Design do logotipo: tudo o que você precisa saber
Leave a Reply