Przewodnik projektanta po teorii Gestalt
W latach dwudziestych XX wieku grupa psychologów w Niemczech opracowała szereg teorii percepcji wizualnej znanych jako Zasady Gestalt lub Teoria Gestalt. Wraz z takimi systemami, jak teoria siatki, złota proporcja i teoria kolorów, zasady Gestalt stanowią podstawę wielu zasad projektowania, których przestrzegamy dzisiaj.
- Uzyskaj Adobe Creative Cloud
Poznanie tych zasad jest ważne dla projektantów grafiki i stron internetowych. Jeśli zrozumiesz, co mówią nam one o tym, jak postrzegamy obiekty wizualne i ich układy, będziesz w stanie stworzyć bardziej spójny projekt, który będzie lepiej łączyć się z odbiorcami.
Czym jest teoria Gestalt?
Termin Gestalt oznacza „zjednoczoną całość”, co jest dobrym sposobem na opisanie nadrzędnego tematu leżącego u podstaw zasad Gestalt. Odnoszą się one do sposobu, w jaki ludzie, patrząc na grupę obiektów, będzie zobaczyć całość, zanim zobaczymy poszczególne części.
01. Podobieństwo
02. Kontynuacja
03. Zamknięcie
04. Bliskość
05. Figura/otoczenie
06. Symetria i porządek
Jeśli zbierzesz elementy projektu w wizualnym układzie przy użyciu jednego z różnych podejść, które wyjaśniamy poniżej, Twój projekt będzie bardziej połączony, spójny i kompletny.
Wybitnymi twórcami zbioru teorii byli Max Wertheimer, Wolfgang Kohler i Kurt Koffka. Chociaż zasady te były rozwijane przez wiele lat, zyskały rozgłos częściowo dzięki książce Rudolfa Arnheima z 1954 roku, Art and Visual Perception: A Psychology of the Creative Eye. Stała się ona obowiązkową książką artystyczną XX wieku i regularnie pojawia się na listach podręczników uniwersyteckich.
Sześć zasad Gestalt
Najlepszym sposobem na zrozumienie Gestalt jest przyjrzenie się różnym zasadom. Warto przeczytać książkę Arnheima, ale podsumowując, istnieje sześć wspólnych, podstawowych zasad Gestalt. Poniżej przedstawiamy każdy z nich na prostym przykładzie.
Podobieństwo

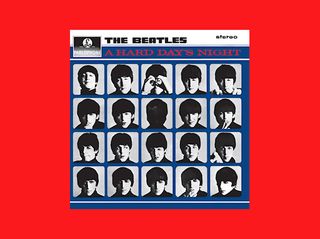
Gdy obiekty wyglądają podobnie do siebie, widzowie często postrzegają poszczególne elementy jako część wzoru lub grupy. Efekt ten można wykorzystać do stworzenia pojedynczej ilustracji, obrazu lub komunikatu z serii oddzielnych elementów.

Podobieństwo między różnymi elementami może dotyczyć kształtu, koloru, rozmiaru, tekstury lub wartości. Im więcej cech wspólnych mają poszczególne elementy, tym większe jest poczucie spójności, dzięki podobieństwu.

Dany element może być podkreślony, gdy jest niepodobny, łamiąc schemat podobieństwa. Ten efekt nazywany jest anomalią.
Kontynuacja

Kontynuacja jest zasadą, dzięki której oko jest przyciągane wzdłuż ścieżki, linii lub krzywej, woląc widzieć jedną ciągłą figurę niż oddzielne linie. Może to być wykorzystane do wskazania innego elementu w kompozycji, i jest widoczne, gdy linia jest przecięta przez jeden obiekt, często w krzywej, wyrównując idealnie z drugorzędnym elementem.

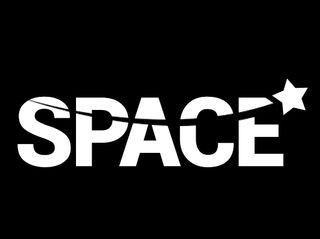
Zamknięcie

Zamknięcie jest powszechną techniką projektowania, która wykorzystuje tendencję ludzkiego oka do postrzegania zamkniętych kształtów. Zamknięcie działa, gdy obiekt jest niekompletny lub przestrzeń wewnętrzna elementu nie jest w pełni zamknięta, ale widz postrzega kompletny kształt poprzez wypełnienie brakujących informacji. Technika ta jest często kojarzona z szablonowymi dziełami sztuki, ale jest również ściśle związana z formami logo.
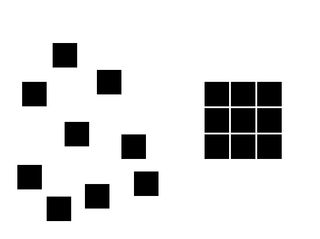
Bliskość (aka grupowanie)

Bliskość wykorzystuje bliski układ elementów do stworzenia skojarzenia grupowego między tymi obiektami. Jeśli poszczególne elementy są również podobne, będą miały tendencję do bycia postrzeganymi jako jedna całość, nawet jeśli są oddzielnymi elementami.

Bliskość lub zgrupowanie można osiągnąć za pomocą wielu różnych cech wspólnych, w tym kształtu, koloru, tekstury, rozmiaru lub jakiegokolwiek innego atrybutu wizualnego.
Figura/grunt

Ta zasada opisuje tendencję oka do postrzegania i oddzielania obiektów od otaczającego je tła. Klasyczny przykład wykorzystuje ilustrację wazonu / świecznika, aby pokazać dwie twarze patrzące na siebie, ale można również zobaczyć ten efekt w różnych projektach logo. Działa on, ponieważ ludzkie oczy chcą widzieć figurę (obiekt na pierwszym planie) i tło (ziemię) jako dwie różne płaszczyzny ostrości.

Wszystko, co nie jest figurą, jest uważane za ziemię, co może być wykorzystane do stworzenia kilku interesujących efektów wizualnych i sztuczek, zwłaszcza gdy projektant lub artysta wprowadza celową dwuznaczność – ulubioną technikę surrealisty MC Eschera.
Symetria i porządek
W uproszczeniu zasada ta mówi, że kompozycja nie powinna dawać poczucia nieładu lub braku równowagi, ponieważ w przeciwnym razie widz będzie tracił czas, próbując zlokalizować brakujący element lub rozwiązać problem, zamiast skupić się na przesłaniu lub instrukcji.

Możesz osiągnąć symetrię, zapewniając dobrą równowagę lub poczucie symetrii w swoich elementach projektu, takich jak ilustracja wiatraka poniżej. Zapewnia to widzowi poczucie harmonii.
- Przewodnik projektanta po złotej proporcji
- Przewodnik projektanta po teorii siatki
- Projektowanie logo: wszystko, co musisz wiedzieć
.
Leave a Reply