De gids van de ontwerper voor de Gestalttheorie
In de jaren 1920 ontwikkelde een groep psychologen in Duitsland een reeks theorieën over visuele perceptie die bekend staan als de Gestaltprincipes, of Gestalttheorie. Samen met systemen zoals de rastertheorie, de Gulden Snede en de kleurentheorie vormen de Gestalt-principes de basis van veel ontwerpregels die we vandaag de dag volgen.
- Get Adobe Creative Cloud
Het is belangrijk voor grafische en webdesigners om deze principes te leren. Als je begrijpt wat ze ons vertellen over hoe we visuele objecten en hun ordening waarnemen, zul je in staat zijn om een meer samenhangend ontwerp te maken dat beter aansluit bij je publiek.
Wat is Gestalttheorie?
De term Gestalt betekent ‘verenigd geheel’, wat een goede manier is om het overkoepelende thema achter de Gestaltprincipes te omschrijven. Deze verwijzen naar de manier waarop de mens, wanneer hij naar een groep voorwerpen kijkt, het geheel ziet voordat hij de afzonderlijke delen ziet.
01. Gelijkenis
02. Voortzetting
03. Sluiting
04. Nabijheid
05. Figuur/grond
06. Symmetrie en orde
Als u uw ontwerpelementen verzamelt in een visuele ordening met behulp van een van de verschillende benaderingen die we hieronder uitleggen, zal uw ontwerp meer verbonden, samenhangend en compleet aanvoelen.
De prominente grondleggers van de verzameling theorieën waren Max Wertheimer, Wolfgang Kohler, en Kurt Koffka. Hoewel de principes in de loop van een aantal jaren zijn ontwikkeld, zijn ze mede bekend geworden dankzij het boek van Rudolf Arnheim uit 1954, Art and Visual Perception: A Psychology of the Creative Eye. Dit werd een “must-have” kunstboek van de 20ste eeuw, en komt regelmatig voor op de lijsten van universitaire cursussen.
Zes Gestalt principes
De beste manier om Gestalt te begrijpen is door te kijken naar de verschillende principes. Het is de moeite waard Arnheims boek te lezen, maar kort samengevat zijn er zes gemeenschappelijke, basis Gestalt-principes. We hebben elk van deze principes uitgesplitst met een eenvoudig voorbeeld hieronder.
Gelijkenis

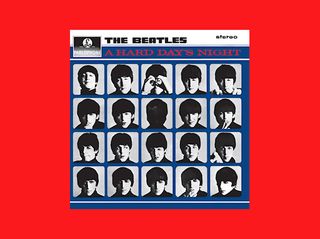
Wanneer objecten op elkaar lijken, zullen kijkers de individuele elementen vaak zien als onderdeel van een patroon of groep. Dit effect kan worden gebruikt om een enkele illustratie, afbeelding of boodschap te creëren uit een reeks afzonderlijke elementen.

De overeenkomst tussen verschillende elementen kan bestaan uit vorm, kleur, grootte, textuur of waarde. Hoe meer overeenkomst de afzonderlijke elementen hebben, des te groter is het gevoel van samenhang, dankzij de gelijkenis.

Een bepaald element kan worden benadrukt wanneer het niet gelijk is, waardoor het patroon van gelijkenis wordt doorbroken. Dit effect wordt een anomalie genoemd.
Continuatie

Continuatie is het principe waarbij het oog langs een pad, lijn of curve wordt getrokken, waarbij het de voorkeur heeft om één doorlopende figuur te zien boven afzonderlijke lijnen. Dit kan worden gebruikt om te wijzen naar een ander element in de compositie, en is te zien waar een lijn door een object wordt gesneden, vaak in een curve, die perfect aansluit op een secundair element.

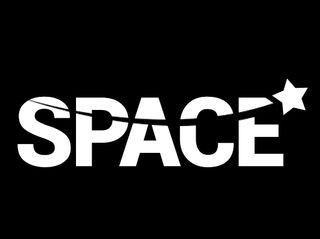
Sluiting

Sluiting is een veelgebruikte ontwerptechniek die gebruikmaakt van de neiging van het menselijk oog om gesloten vormen te zien. Closure werkt wanneer een object onvolledig is of de binnenruimte van een element niet volledig gesloten is, maar de kijker een complete vorm waarneemt door de ontbrekende informatie in te vullen. Deze techniek wordt vaak geassocieerd met gestencilde kunstwerken, maar is ook nauw verbonden met logovormen.
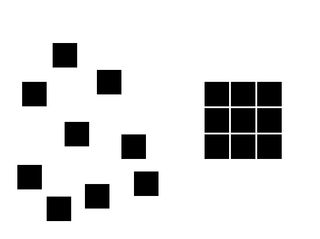
Bijheid (ook wel groepering genoemd)

Bijheid maakt gebruik van de nauwe opstelling van elementen om een groepsassociatie tussen die objecten tot stand te brengen. Als de afzonderlijke elementen ook op elkaar lijken, zullen ze de neiging hebben als één geheel te worden waargenomen, ook al zijn het afzonderlijke elementen.

Nabijheid of groepering kan worden bereikt met veel verschillende gemeenschappelijksheden, waaronder vorm, kleur, textuur, grootte of een ander visueel attribuut.
Figuur/grond

Dit principe beschrijft de neiging van het oog om objecten te zien en te scheiden van hun omringende achtergrond. Een klassiek voorbeeld is een vaas/kandelaar-illustratie om twee gezichten te tonen die naar elkaar turen, maar je kunt dit effect ook zien in een verscheidenheid aan logo-ontwerpen. Het werkt omdat menselijke ogen de figuur (voorwerp op de voorgrond) en de achtergrond (grond) als twee verschillende aandachtsgebieden willen zien.

Alles wat geen figuur is, wordt als grond beschouwd, wat kan worden gebruikt om een aantal interessante visuele effecten en trucs te creëren, met name wanneer de ontwerper of kunstenaar opzettelijke dubbelzinnigheid introduceert – een favoriete techniek van de surrealist MC Escher.
Symmetrie en orde
Vereenvoudig gezegd zegt dit principe dat een compositie geen gevoel van wanorde of onevenwichtigheid mag geven, omdat de kijker anders tijd zal verspillen met het zoeken naar het ontbrekende element, of met het oplossen van het probleem, in plaats van zich te concentreren op de boodschap of instructie.

U kunt symmetrie bereiken door een goede balans of een gevoel van symmetrie in uw ontwerpelementen aan te brengen, zoals in de illustratie van de windmolen hieronder. Dit geeft de kijker een gevoel van harmonie.
- De gids van de ontwerper voor de gulden snede
- De gids van de ontwerper voor de rastertheorie
- Logo ontwerp: alles wat u moet weten
Leave a Reply