CI ready e2e tests for Angular with Cypress and TypeScript in under 60 minutes
his article aims to describe how you can set up end-to-end testing for Angular with Cypress including TypeScript. 最初の e2e テストを作成し、リポジトリへの更新ごとに継続的インテグレーション システムとして CircleCI で実行できるようにします。
End-to-end (short e2e) テストは、ソフトウェア システムと外部インターフェースとの統合を確認するソフトウェア テストの一種です。 エンドツーエンド テストの目的は、完全な生産に近いシナリオを演習することです。
ソース。 https://www.guru99.com/end-to-end-testing.html.
Overview
- Cypressとは?
- 前提条件
- Cypressのセットアップ
- いくつかのテストの記述
- 継続的インテグレーション
- 結論と参照
Microsoft の .NET を使ってフロントエンド開発の経歴があります。プロジェクトのエンドツーエンド テストを記述するために、高価なフレームワークを評価したことを覚えています。 多くの評価と数週間、数か月にわたるカスタム グルー コード、および既存のツール上にテスト インフラストラクチャを開発した後、ようやくいくつかの e2e テストを実行できるようになりました。 これらはもろく、手動で調整しなければならないか、継続的インテグレーション パイプラインの不安定なランナーの問題のために、しばしば失敗しました。
Angular と Protractor を e2e テストのデフォルトとして数年後、まだページ オブジェクトと Selenium Web Driver に基づいていましたが、テストはかなり信頼性のないものであり続けていました。 高価な商用フレームワークやカスタムインフラストラクチャは必要ありませんでした。 しかし、e2e テストを書くのは楽しかったですか? いいえ。
しかしながら、私たちは今 2020 年におり、新しいヒーローが現れる時が来ました。
サイプレスとは?
Cypress は、ブラウザで動作するあらゆるものに対して、迅速、簡単、かつ信頼性の高いテストを約束します。 これは、ブラウザと対話するためにネットワーク接続を使用している Selenium Web Driver をベースにしていません。 その代わりに、Cypress は、Web アプリケーションの隣にあるブラウザ内で実行されるテスト ランナーであり、したがって、それを直接制御することができます。
詳細は省きますが、これは Cypress をより速く、より信頼できるものにするだけでなく、
- タイムトラベル デバッグ、
- 簡単なスナップショットと記録、
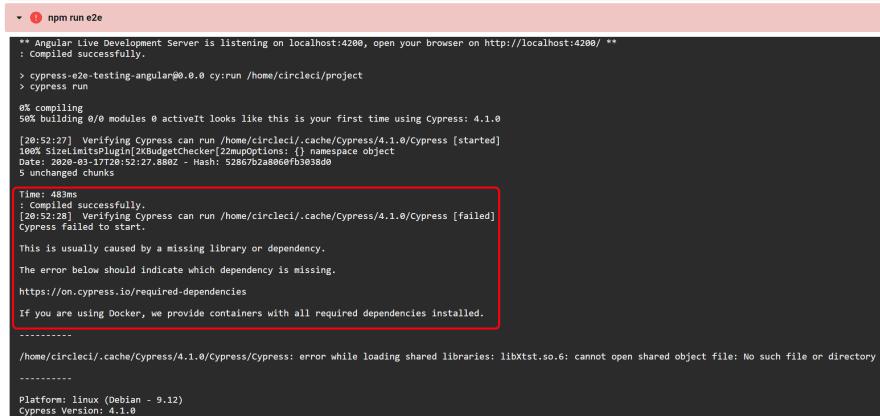
- 自動待機などの多くの興味深い機能への扉を開くものでもあります。 失敗したビルドのエラー ログの中で、何が間違っていたかを正確に伝え、追加すべき正しい依存関係を指し示し、さらに問題を説明する説明文書サイトにリンクしているメッセージを見たことがありますか? Cypressはそのような感じです。 開発者が開発者のために構築したものです。

以下では、CLI で作成した新しい Angular プロジェクト用に Cypress をインストールします。 いくつかの e2e テストを作成し、最後に自動ビルド システムによってこれらを実行します。 これらのステップはすべて、60分以上かかるべきではありません。 Angular Schematics、ライブラリ、一般的なテンプレートなどの既存のツールを活用し、手順をできるだけ短くするようにします。
前提条件
このガイドは、標準の Angular 9 アプリプロジェクトがあることを前提としています。 そうでない場合は、Angular CLI で通常行うように作成することができます。 CLI をグローバルにインストールしていない場合は、
npxコマンドを使用して、その場で一時的にインストールすることができます。npx @angular/cli new <app-name>Cypress のセットアップ
TypeScript と一緒に Cypress をできるだけ速くセットアップするには、BrieBug が開発した既存のスキーマを使用します。
Angular プロジェクトのルートで、ターミナルを開き、次のコマンドを入力します:
ng add @briebug/cypress-schematic --addCypressTestScriptsCLI がグローバルにインストールされていない場合、
ngコマンドは直接利用できない可能性があります。 275>:npm run ng -- add @briebug/cypress-schematic # In case 'ng' could not be foundからローカルの
ngの使用を強制できます。Protractor は完全に置き換えられるので、安全に削除することができます。 Cypress には対話型テスト ランナーとして Electron バンドル UI が付属しているため、インストール中にいくつかのバイナリがダウンロードされました。
フラグ
--addCypressTestScriptsを使用して、Cypress での作業をより快適にするために 2 つの便利な npm スクリプトが追加されました。 1 つは e2e テストをヘッドレスで実行し、もう 1 つは Cypress UI ランナーでテストを実行するスクリプトです:// package.json scripts "cy:run": "cypress run", "cy:open": "cypress open"これらのスクリプトのいずれかを単独で実行すると、テストは現時点で何も提供されていない http://localhost:4200 へのルートを試みるため失敗します。 これを解決するには、2 番目のターミナルを開き、
npm start.で Angular アプリケーションを事前に提供する必要があります。幸い、回路図では
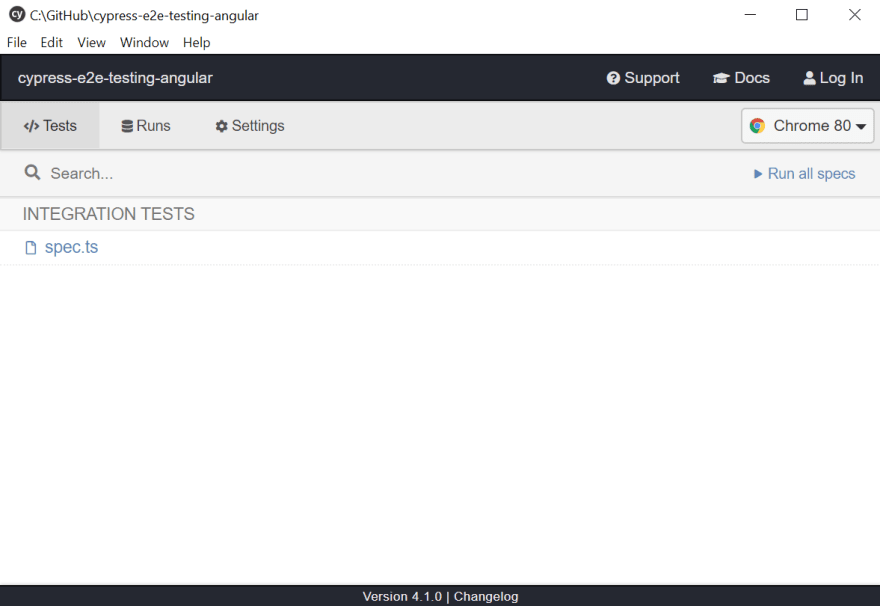
e2eコマンドを調整して、CLI ビルダーによってこれが自動的に実行されるようにしています。 次のコマンドを使用して、アプリケーションを提供し、e2e テストを開始できます:npm run e2eCypress は、我々が初めてそれを起動したことを検出します。 インストールを確認し、いくつかの初期サンプル ファイルを追加します。 UI が開いた後、すでに作成されたテストを見ることができます。
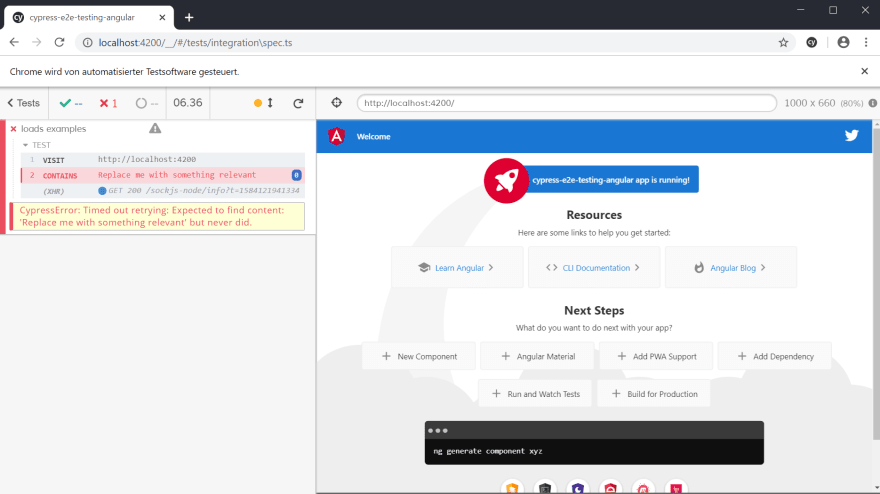
テストを選択すると、テストが実行されます。 最初は、実際に何かをきちんとテストしていなかったので、テストは失敗します。

Writing Some Tests
The Cypress best practices が提案するように、最初のステップとして、すべてのテスト実行でこれを重複させる必要がないように、グローバル baseUrl を設定します。 以下を設定に追加します。
cypress.json:// cypress.json{ "baseUrl": "http://localhost:4200"}その後、Angular 開始ページにデフォルト アプリ タイトルが設定されているかどうかをチェックするだけの最初の煙テストを作成します。 したがって、
spec.tsの内容を次の内容に変更します。// spec.tsit('smoke test', () => { cy.visit('/'); cy.contains('cypress-e2e-testing-angular app is running!');});このテストは baseUrl へのルーティングから始まり、テキスト cypress-e2e-testing-angular app is running を含む任意の要素へのクエリを実行します。 e2e はユニットテストより本質的に遅いので、機能のユーザーフロー全体をモデル化する e2e テストがあってもまったく問題ありません。
たとえば、開始ページのいくつかの特性が有効であるかどうかをチェックしたいとします。 しかし、ユーザーが Angular Material ボタンをクリックすると、適切な
ng addコマンドが下のターミナル ビューに表示されることを確認したいとします。 毎回 baseUrl を訪問するので、これをbeforeEach呼び出しに移動しました。 最後に、基本的なスモーク テストを開始ページのターミナル ビューのテストと組み合わせました。Cypress のクエリ結果を変数に格納しないで、代わりにクロージャで作業することを知ることが重要です。 さらに、CSS クラスとテキスト コンテンツによって要素を選択しましたが、これはあまりにもろいかもしれません。 要素の選択には
data-属性を使用することをお勧めします。Cypress には多くの素晴らしい機能と可能性があります。 私たちの目標は、非常に最初の出発点に焦点を当てることなので、それらのすべてをカバーすることはありません。 公式ドキュメントは本当によくできており、要素とどのように相互作用するかについてすべてをカバーしています。
このテスト スイートを再実行すると、各シナリオを通じて UI がクリックされ、3 つのテストすべてが今回はパスすることが確認されるはずです。 ✔✔

Set up Continuous Integration
Now that our tests run locally, let’s kick of a small CI (continuous integration) pipeline.このテストをローカルで実行したら、継続的インテグレーション (CI) パイプラインを開始しましょう。 この準備のための良い方法は、npm スクリプトを作成し、ビルド システムが単一のスクリプトをエントリ ポイントとして使用できるようにそれらを結合することです。 この方法に従えば、オンラインでプッシュする前に、ローカルでCIの手順を試すことができる。
CIでは、バックグラウンドでサーバーを起動し、アプリケーションをバンドルするのを待つ必要がありますが、これにはしばらく時間がかかるかもしれません。 それから、Cypress テスト ランナーを起動し、テストを行い、テストが終了したらサーバーをシャットダウンする必要があります。 幸運にも、Cypress のドキュメントに記載されている start-server-and-test という単一のユーティリティでこれらすべてを行うことができます。
npm install --save-dev start-server-and-testこれをインストールした後、現在
npm startで動作している Angular サーブを使用して、ヘッドレスcy:runコマンドと結合します。// package.json scripts "start": "ng serve", "cy:run": "cypress run", "e2e:ci": "start-server-and-test start http://localhost:4200 cy:run"確かに本番ビルドや事前にビルドして、任意の http サーバーを使用してアプリを提供することができます。
Circle CI
この例では、GitHubと非常によく統合され、そこで一般的に使用されており、無料プランがあるので、CircleCIを選択しました。 JenkinsやGitLab(私が最も経験がある)など、他のCIシステムを利用することもできます。 CircleCI にサインインして GitHub アカウントに接続した後、リポジトリを選択し、ダッシュボードから新しいプロジェクトを作成できます。
パイプラインを構成するために、テンプレートを選択して必要に合わせて調整し、最終的に e2e スクリプトを実行することによって
config.ymlを書くことができます。 幸いなことにCypressにはCircleCI用の設定(Orbsと呼ばれる)が用意されていて、依存関係のインストールやキャッシュなどがすでに含まれているので、すぐに利用することができます。 それを使用する前に、[組織設定] にアクセスして、サード パーティ ランナーを有効にする必要があります。# circleci/config.ymlversion: 2.1orbs: # This Orb includes the following: # - checkout current repository # - npm install with caching # - start the server # - wait for the server to respond # - run Cypress tests # - store videos and screenshots as artifacts on CircleCI cypress: cypress-io/cypress@1workflows: build: jobs: - cypress/run: start: npm start wait-on: 'http://localhost:4200' store_artifacts: trueThe pipeline only have one job: すべての e2e テストを実行します。 現在のブランチをチェックアウトし、キャッシュを含むすべての依存関係をインストールし、アプリケーション サーバーを起動し、テストを実行します。 さらに、動画 (デフォルトで記録) とスクリーンショット (テストが失敗した場合) は、さらなる検査のために CircleCI アーティファクトとしてアップロードされます*
まとめ
このガイドでの手順はかなり最小限に抑えられています。 既存の Angular プロジェクトを使用したり、Cypress テスト スイートの設定を変更したり、より意味のあるテストをたくさん書いたりすることができます。 さらに、さまざまなシナリオや環境のために npm スクリプトを定義することができ、もちろん、ビルド パイプライン全体は、リンティング、ユニット テスト、ビルド、およびアプリケーションのデプロイまで拡張することができます。 とはいえ、これは、自動化されたエンド ツー エンド テストが今日ではいかに迅速にセットアップできるかを示す最初のステップになるはずです。
Wait until you write real Cypress tests for your application. 楽しいですよ!

この記事から何らかの価値を見出すことができれば幸いです。 もし何か質問や指摘があれば、私に知らせてください。 フィードバックは大歓迎です!
GitHub でこのガイドのソースを見つけることができます:
MrCube42 / cypress-e2e-testing-angular
End-to-end テストに Cypress を使用した Angular 9 アプリの例です。
CypressE2eTestingAngular
This project was generated with Angular CLI version 9.0.6.
Development server
Run
ng servefor a dev server.http://localhost:4200/に移動します。Code scaffolding
Run
ng generate component component-nameto generate a new component.を実行します。 また、ng generate directive|pipe|service|class|guard|interface|enum|module.Build
Run
ng buildを使用してプロジェクトをビルドすることができます。 ビルドの成果物はdist/ディレクトリに格納されます。Running unit tests
Run
ng testで Karma 経由でユニットテストを実行します。Running end-to-end tests
Run
npm run e2eで Cypress 経由で end-to-end テストを実行します。その他のヘルプ
Angular CLI の詳細については、
ng helpを使用するか、Angular CLI README.をチェックしてみてください。


Leave a Reply