Blogstomp と Lightroom を使って画像を適切に SEO 処理する方法
BlogStomp をしばらく前に買ったのは、ただ単に私の生活を楽にするためでした。 バッチリサイズ変更し、数分でコラージュ/2 アップ画像を作成できることは、50 ドルを投資するのに十分でした。 BlogStompは私のワークフローの重要な一部となったが、私はBlogStompが提供する大きな機能を逃していたことに気づかなかった。 数日前、私はBlogStompのブログタブをいじってみることにしました。 これは、私が見過ごされていると感じている隠された宝石です。 私が見つけたことは、私はブログタブに私のワードプレスサイトをリンクし、実際にBlogStompから直接写真やブログ投稿を投稿することができるということでした。 今、これはクールですべてですが、私はあなたがMicrosoft Wordでこれに似たことを行うことができます知っている。 クールな機能は、SEO機能の下に来る。 私はいつもLightroomのユーザーでした。 その機能は使いやすく、私のワークフローを楽にしてくれます。 なぜPhotoshopではなくLightroomを選ぶのか、その理由を一日中考えていたのですが、それはまた別の機会に。 Lightroomでは、カタログやローカル検索用に画像をキーワード化することができます。 これは便利な機能ですが、実際には必要ありません。 ここからが面白いところです。 Lightroomのキーワードタブを使用すると、エクスポートした画像にキーワードを埋め込むことができます。 さて、ここからが本題です。 キーワードタブで写真の簡単な説明を書いたり、キーワードをいくつか追加して、BlogStompで使用するために画像をエクスポートすると、BlogStompにそのキーワードをALTタグと呼ばれるものとして使用するように指示することができるのです。 ALT TAGとは?
「altタグは、ページ上の画像やオブジェクトの代替テキストです。 altタグは、スクリーンリーダーや他のサイトリーダー(Googleなど)によって、画像自体の代わりとして読み取られます。あなたのサイトのコンテンツが理解しやすく、それを見たり読んだりしたいすべての人が利用できることを確認するため、これらは重要です」
つまり、Googleは本当にALTタグを見るのが好きなのです。 節度ある範囲で! このALTタグに画像に関係ないことを書き込んだり、超冗長にならないようにしましょう。 これは、あなたのSEOを悪化させるでしょう。 この機能を見つける前に、これと同じことができると主張するWordpressプラグインをたくさん見つけましたが、どれも本当に正しく機能しませんでした。 そこで、この方法を紹介しましょう。
最初に行う必要があるのは、Lightroom で画像を準備することです。 キーワード]タブで、いくつかのキーワードを追加します。 このとき、「木」「アウトドア」「赤ちゃん」「フラワーガール」などのキーワードを詰め込まないようにしましょう。 短く、甘く、ポイントを押さえて。 
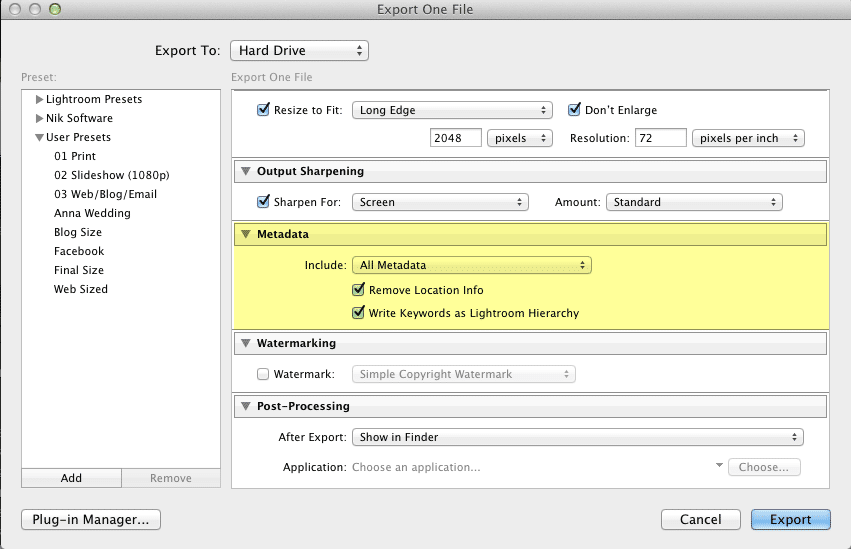
次に画像をエクスポートし、「すべてのメタデータ」を選択して「Lightroom階層としてキーワードを書き込む」にチェックが入っていることを確認する。 それが終わったら、画像をエクスポートします。

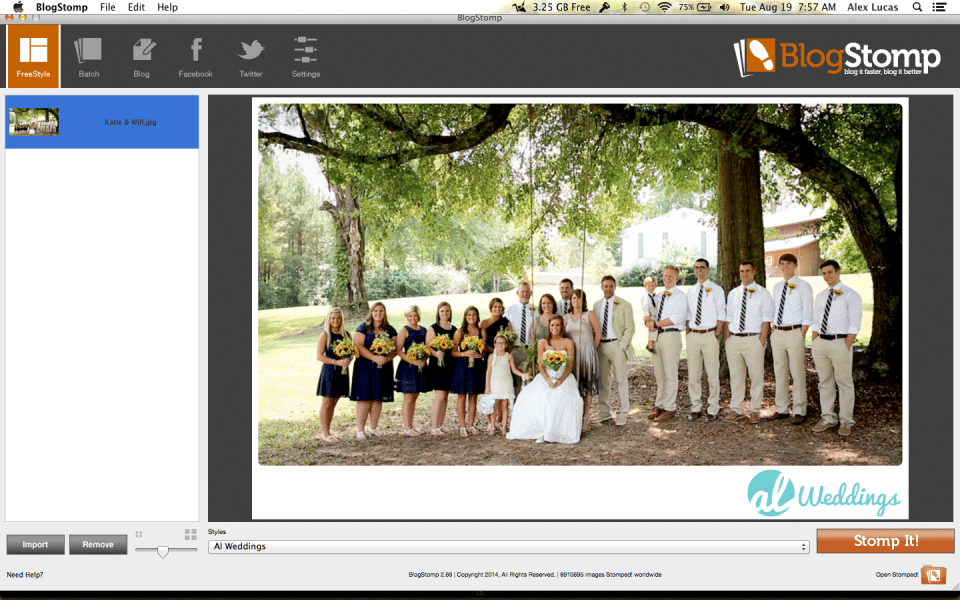
次にBlogStompを開き、通常通り画像をストンプします。

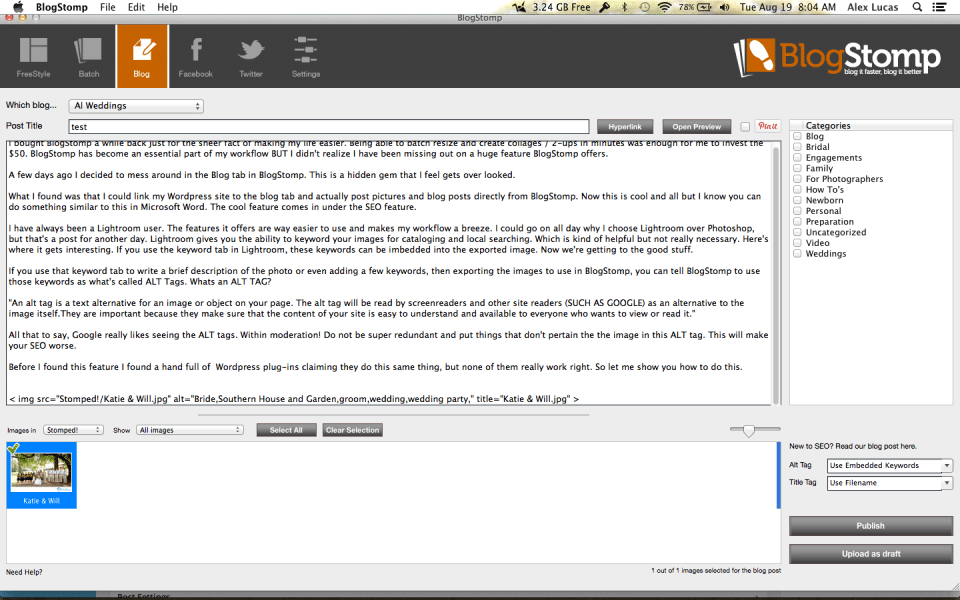
画像をストンプしたら、ブログタブを開いてみてください。 注:ブログタブを初めて使用する場合は、BlogStompからウェブサイトにログインする必要があります。

ここがポイントです!
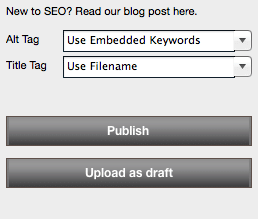
BlogStomp と Lightroom で画像を正しくSEOする方法。 これを必ず実行してください。 Altタグの次は “埋め込みキーワードを使用 “を選択し、Titleタグは “ファイル名を使用 “を選択します。 上の画像からわかるように ” img src=”Stomped!/Katie & Will.jpg” alt=”Bride,Southern House and Garden,groom,wedding,wedding party,” title=”Katie & Will.jpg” altタグにキーワードが入ります。

以上です。 このように、altタグや画像タイトルを工夫することで、SEO対策に大きな効果を発揮します。 もし、ブログストンプの購入に興味があるのなら、私はオンラインで使えるプロモコードを見つけました “2PEOPLE1LIFELOVESBLOGSTOMP” その唯一の5%オフですが、それは何かです。
Leave a Reply