デザイナーが教えるゲシュタルト理論
1920年代、ドイツの心理学者グループが「ゲシュタルト原理」(Gestalt Theory)と呼ばれる一連の視覚認識に関する理論を構築しました。 グリッド理論、黄金比、色彩理論などのシステムとともに、ゲシュタルト原理は、今日私たちが従う多くのデザイン ルールの基礎を形成しています。
- Get Adobe Creative Cloud
グラフィックおよび Web デザイナーにとって、これらの原理を学ぶことは重要です。 視覚的なオブジェクトとその配置をどのように認識するかについて、これらが教えてくれることを理解すれば、オーディエンスとのつながりを深める、より首尾一貫したデザインを作成できるようになります。
01. 類似性
02. 継続性
03. 閉鎖性
04. 近接性
05. 図/地
06. 対称性と秩序
以下に説明するさまざまなアプローチのいずれかを使用して、視覚的な配置でデザイン要素を集めると、デザインはよりつながり、首尾一貫し、完全であると感じられるようになります。 この原則は何年もかけて開発されたが、ルドルフ・アルンハイムの1954年の著書『芸術と視覚的知覚』のおかげで、一部で脚光を浴びるようになった。 創造的な目の心理学』(1954年)。 これは 20 世紀の必携の美術書となり、大学の講義のテキストリストにも定期的に掲載されています。
Six Gestalt principles
Gestalt を理解する最善の方法は、異なる原則に注目することです。 それはよくArnheimの本を読む価値があるが、6つの共通の、基本的なGestaltの原則がある要約しなさい。 以下、簡単な例を挙げて、それぞれを説明します。
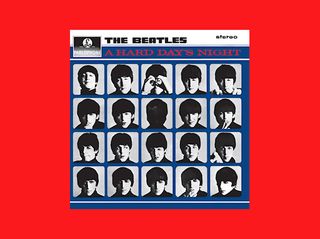
類似性

オブジェクトが互いに似ていると、視聴者はしばしば個々の要素をパターンまたはグループの一部として見ることになります。 この効果は、一連の個別の要素から 1 つのイラスト、イメージ、またはメッセージを作成するために使用できます。

異なる要素間の類似性は、図形、色、サイズ、質感、値であることがあります。 個々の要素の共通性が高ければ高いほど、類似性のおかげでまとまり感が増す。

ある要素が非類似であると類似性というパターンが壊れて、特定の要素は強調されることがあります。 この効果は異常と呼ばれます。
継続

継続とは、目が経路、線または曲線に沿って引き寄せられる原則で、別々の線を見るよりも単一の連続した図形を見たいものです。 これは構図の中の別の要素に向かって指し示すために使われることがあり、線が1つのオブジェクトを、しばしば曲線で切断し、二次的な要素と完全に一致させる場合に見られるものである。

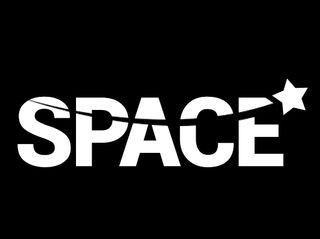
Closure

クロージングは、人間の目が閉じた形を見る傾向を利用した、一般的なデザイン手法である。 クロージャは、オブジェクトが不完全であったり、要素の内部空間が完全に閉じていない場合に機能しますが、見る人は欠落した情報を埋めることによって、完全な形状を知覚します。 この技法はステンシルされたアートワークと関連付けられることが多いが、ロゴの形とも密接に関連している。
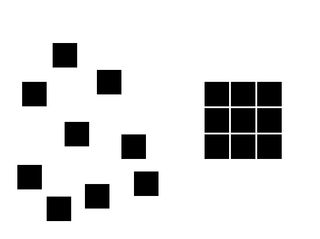
近接(別名グループ化)

近接は要素の近い配置を用いてそれらのオブジェクト間にグループの関連性を作成するものです。

近接またはグループ化は、形状、色、テクスチャ、サイズ、またはその他の視覚属性などの多くの異なる共通点で達成することができます。
図/地

この原則は、周囲の背景からオブジェクトを見て分離するという目の傾向について説明するものです。 古典的な例では、花瓶と燭台のイラストを使用して、2つの顔がお互いを覗き込んでいるように見せていますが、さまざまなロゴデザインでもこの効果を見ることができます。 これは、人間の目が、図(前景の物体)と背景(地面)を2つの異なる焦点面として見ようとするため、うまくいくのです。

図ではないすべてのものは、地と見なされ、特にデザイナーまたはアーティストによって意図的にあいまいな表現(シュールレアリスト MC Escher が好む手法)が取り入れられた場合に、いくつかの興味深い視覚効果およびトリックを作り出すために使用することができます。
対称性と秩序
簡単に言うと、この原則は、構成が無秩序や不均衡の感覚を与えてはならないと言うものです。そうしないと、見る人はメッセージや指示に集中するのではなく、足りない要素を探したり、問題を解決しようとしたりして時間を浪費することになるからです。

下の風車のイラストなど、デザイン要素に良いバランスまたは対称感覚を与えることによって対称性を達成することができます。
- The designer’s guide to the Golden Ratio
- The designer’s guide to grid theory
- Logo design: everything you need to know
Leave a Reply