La guida del designer alla teoria della Gestalt
Negli anni ’20, un gruppo di psicologi in Germania sviluppò una serie di teorie sulla percezione visiva conosciute come i principi della Gestalt, o teoria della Gestalt. Insieme a sistemi come la teoria della griglia, il rapporto aureo e la teoria del colore, i principi della Gestalt costituiscono la base di molte regole di design che seguiamo oggi.
- Ottieni Adobe Creative Cloud
È importante che i designer grafici e web imparino questi principi. Se capisci cosa ci dicono su come percepiamo gli oggetti visivi e le loro disposizioni, sarai in grado di creare un design più coerente che si connetterà meglio con il tuo pubblico.
Che cos’è la teoria della Gestalt?
Il termine Gestalt significa ‘insieme unificato’, che è un buon modo di descrivere il tema generale dietro i principi della Gestalt. Questi si riferiscono al modo in cui gli esseri umani, quando guardano un gruppo di oggetti, vedono il tutto prima di vedere le singole parti.
01. Somiglianza
02. Continuità
03. Chiusura
04. Prossimità
05. Figura/terra
06. Simmetria e ordine
Se raccogliete insieme i vostri elementi di design in una disposizione visiva usando uno dei vari approcci che spieghiamo di seguito, il vostro design sembrerà più connesso, coerente e completo.
I principali fondatori della collezione di teorie furono Max Wertheimer, Wolfgang Kohler e Kurt Koffka. Mentre i principi sono stati sviluppati nel corso di un certo numero di anni, sono venuti alla ribalta in parte grazie al libro di Rudolf Arnheim del 1954, Art and Visual Perception: A Psychology of the Creative Eye. Questo divenne un libro d’arte imperdibile del 20° secolo e compare regolarmente nelle liste dei testi dei corsi universitari.
Sei principi della Gestalt
Il modo migliore per capire la Gestalt è guardare i diversi principi. Vale la pena leggere il libro di Arnheim, ma per riassumere ci sono sei principi di Gestalt comuni e fondamentali. Abbiamo suddiviso ognuno di questi con un semplice esempio qui sotto.
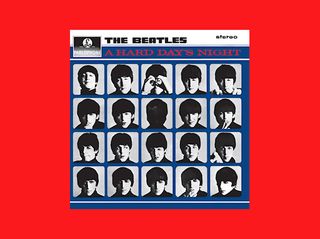
Similarità

Quando gli oggetti sembrano simili tra loro, gli spettatori spesso vedono i singoli elementi come parte di un modello o gruppo. Questo effetto può essere usato per creare una singola illustrazione, immagine o messaggio da una serie di elementi separati.

La somiglianza tra elementi diversi può essere forma, colore, dimensione, struttura o valore. Più elementi individuali hanno in comune, maggiore è il senso di coerenza, grazie alla somiglianza.

Un particolare elemento può essere enfatizzato quando è dissimile, rompendo lo schema della somiglianza. Questo effetto è chiamato anomalia.
Continuazione

La continuazione è il principio attraverso il quale l’occhio è attirato lungo un percorso, linea o curva, preferendo vedere una singola figura continua che linee separate. Questo può essere usato per puntare verso un altro elemento nella composizione, e si vede dove una linea è tagliata attraverso un oggetto, spesso in una curva, allineandosi perfettamente con un elemento secondario.

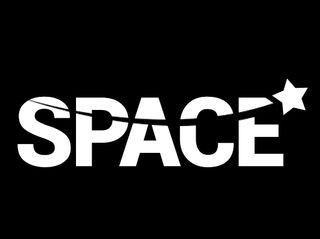
Chiusura

La chiusura è una comune tecnica di design che utilizza la tendenza dell’occhio umano a vedere forme chiuse. La chiusura funziona quando un oggetto è incompleto o lo spazio interno di un elemento non è completamente chiuso, ma l’osservatore percepisce una forma completa riempiendo le informazioni mancanti. Questa tecnica è spesso associata all’opera d’arte stencilata, ma è anche strettamente associata alle forme del logo.
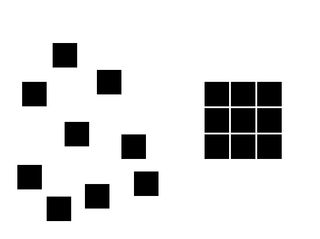
Prossimità (alias raggruppamento)

La prossimità usa la disposizione ravvicinata degli elementi per creare un’associazione di gruppo tra quegli oggetti. Se i singoli elementi sono anche simili, tenderanno ad essere percepiti come un unico insieme, anche se sono elementi separati.

La vicinanza o il raggruppamento possono essere raggiunti con molte diverse comunanze tra cui forma, colore, struttura, dimensione o qualsiasi altro attributo visivo.
Figura/terra

Questo principio descrive la tendenza dell’occhio a vedere e separare gli oggetti dallo sfondo circostante. Un esempio classico usa un’illustrazione di un vaso/candeliere per mostrare due volti che si scrutano l’un l’altro, ma si può anche vedere questo effetto in una varietà di design di logo. Funziona perché gli occhi umani vogliono vedere la figura (oggetto in primo piano) e lo sfondo (terreno) come due diversi piani di fuoco.

Tutto ciò che non è figura è considerato terreno, che può essere usato per creare alcuni interessanti effetti visivi e trucchi, particolarmente quando il designer o l’artista introduce un’ambiguità deliberata – una tecnica preferita del surrealista MC Escher.
Simmetria e ordine
In parole povere, questo principio dice che una composizione non dovrebbe fornire un senso di disordine o squilibrio, perché altrimenti l’osservatore perderà tempo cercando di individuare l’elemento mancante, o di risolvere il problema, piuttosto che concentrarsi sul messaggio o sull’istruzione.

Puoi ottenere la simmetria fornendo un buon equilibrio o senso di simmetria nei tuoi elementi di design, come l’illustrazione del mulino a vento qui sotto. Questo fornisce all’osservatore una sensazione di armonia.
- La guida del designer al rapporto aureo
- La guida del designer alla teoria della griglia
- Logo design: tutto quello che devi sapere
Leave a Reply