CI-kész e2e tesztek Angularhoz Cypress és TypeScript segítségével 60 perc alatt
Ez a cikk célja, hogy leírja, hogyan állíthatsz be végponttól végpontig tartó tesztelést Angularhoz a Cypress segítségével, beleértve a TypeScriptet is. Megírod a legelső e2e tesztjeidet, és készen állsz arra, hogy a CircleCI-n folyamatos integrációs rendszerként fussanak a tárolód minden egyes frissítésével.
A végponttól végpontig (röviden e2e) tesztelés a szoftvertesztelés egy olyan típusa, amely a szoftverrendszert a külső interfészekkel való integrációjával együtt validálja. A végponttól végpontig tartó tesztelés célja egy teljes, gyártáshoz hasonló forgatókönyv gyakorlása.
Forrás: https://www.guru99.com/end-to-end-testing.html.
Áttekintés
- Mi a Cypress?
- Előfeltételek
- A Cypress beállítása
- Néhány teszt írása
- Folyamatos integráció beállítása
- Következtetés és hivatkozások
A frontend fejlesztői háttérrel rendelkezem a Microsoft .NET & WPF-ben, és emlékszem azokra az időkre, amikor költséges keretrendszereket értékeltünk, hogy végponttól végpontig tartó teszteket írjunk a projektjeinkhez. Rengeteg értékelés és hetek, sőt hónapokig tartó egyéni glue kód és a meglévő eszközökre épülő tesztinfrastruktúrák fejlesztése után végre sikerült néhány e2e tesztet futtatnunk. Ezek törékenyek voltak, gyakran kudarcot vallottak a kézi beállítások miatt, amelyeket el kellett végeznünk, vagy a folyamatos integrációs csővezetékben a flaky futókkal kapcsolatos problémák miatt.
Néhány évvel később az Angular és a Protractor alapértelmezett e2e tesztekkel, még mindig az oldalobjektumokra és a Selenium Web Driverre alapoztunk, és a tesztek továbbra is meglehetősen megbízhatatlanok voltak. Nem volt szükség drága kereskedelmi keretrendszerekre és egyedi infrastruktúrára. De szórakoztató volt e2e teszteket írni? Nem.
Most azonban 2020-ban járunk, és eljött az ideje, hogy új hősök szülessenek. 🚀
Mi az a Cypress?
A Cypress gyors, egyszerű és megbízható tesztelést ígér bármire, ami böngészőben fut. Nem a Selenium Web Driver-en alapul, amely hálózati kapcsolatokat használ a böngészővel való interakcióhoz. Ehelyett a Cypress egy tesztfutó, amely a böngészőn belül fut a webes alkalmazás mellett, és így közvetlen irányítással rendelkezik felette.
Nem megyünk bele minden részletbe, ez nem csak gyorsabbá és megbízhatóbbá teszi a Cypress-t, hanem megnyitja az utat egy csomó más érdekes funkció előtt is, mint
- időutazásos hibakeresés,
- egyszerű pillanatfelvétel és felvétel,
- automatikus várakozás.
Az összes funkció tetején a Cypress olyan fejlesztői tapasztalattal (DX) rendelkezik, ami szinte páratlan. Látott már olyan üzenetet a sikertelen build hibanaplójában, amely pontosan megmondja, hogy mit csinált rosszul, rámutat a megfelelő függőségekre, amelyeket hozzá kell adni, és egy magyarázó dokumentációs oldalra is hivatkozik, amely leírja a problémát? Ilyennek érzi magát a Cypress. Fejlesztők építik fejlesztőknek fejlesztők számára.

A következőkben telepítjük a Cypress-t egy friss, CLI-vel létrehozott Angular projekthez. Írunk néhány e2e tesztet, majd befejezésül ezeket futtatjuk egy automatizált build rendszerrel. Mindezek a lépések nem vehetnek igénybe több mint 60 percet. Igyekszünk a lépéseket a lehető legrövidebbre fogni, kihasználva az olyan meglévő eszközöket, mint az Angular sémák, könyvtárak és közös sablonok.
Előfeltételek
Ez az útmutató feltételezi, hogy van egy szabványos Angular 9 alkalmazás projekted. Ha nem, akkor létrehozhat egyet, ahogyan általában az Angular CLI-vel szokta. Ha nincs globálisan telepítve a CLI, akkor használhatod a npx parancsot, amely ideiglenesen, menet közben telepíti:
npx @angular/cli new <app-name>Cypress beállítása
A Cypress és a TypeScript együttes minél gyorsabb beállítása érdekében egy meglévő, a BrieBug által kifejlesztett sémát használunk.
Az Angular projektünk gyökerében nyissuk meg a terminált, és írjuk be a következő parancsot:
ng add @briebug/cypress-schematic --addCypressTestScriptsHa a CLI nincs globálisan telepítve, akkor a ng parancs nem biztos, hogy közvetlenül elérhető. A helyi ng használatát a package.json:
npm run ng -- add @briebug/cypress-schematic # In case 'ng' could not be foundA Protractort nyugodtan eltávolíthatjuk, mert teljesen lecseréljük. A telepítés során letöltöttünk néhány bináris állományt, mert a Cypress egy Electron-kötegelt UI-val érkezik, mint interaktív tesztfutó.
A --addCypressTestScripts flag használatával két praktikus npm szkriptet adtunk hozzá, hogy kényelmesebbé tegyük a Cypress-szel való munkát. Az egyik az e2e tesztek headless futtatásához, a másik szkript pedig a Cypress UI futójával futtatja a teszteket:
// package.json scripts "cy:run": "cypress run", "cy:open": "cypress open"Ha az egyik szkriptet önállóan futtatnánk, a teszt sikertelen lenne, mert a http://localhost:4200-re próbálna útvonalazni, ahol jelenleg semmi sincs kiszolgálva. Ahhoz, hogy ezt kijavítsuk, meg kell nyitnunk egy második terminált, és előzetesen ki kell szolgálnunk az Angular alkalmazásunkat az npm start paranccsal.
Szerencsére a séma módosította a e2e parancsot, így ezt automatikusan elvégzi helyettünk a CLI-építő. A következő paranccsal tudjuk kiszolgálni az alkalmazást és elindítani az e2e tesztet:
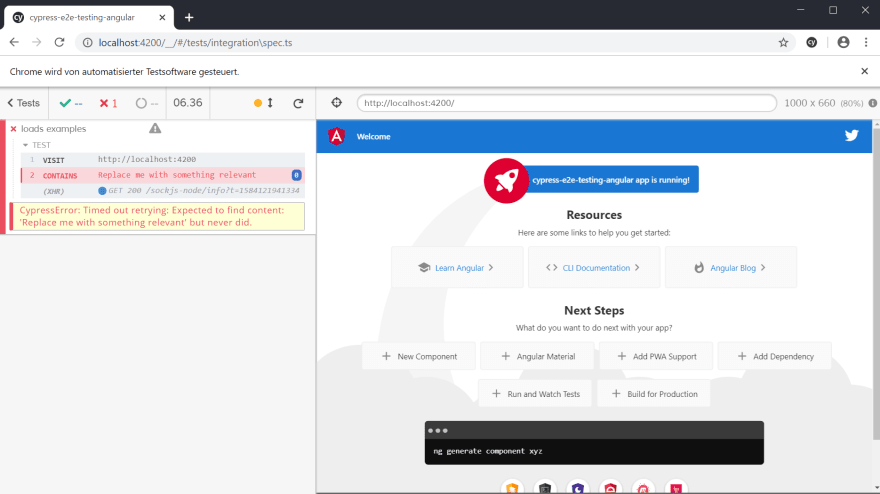
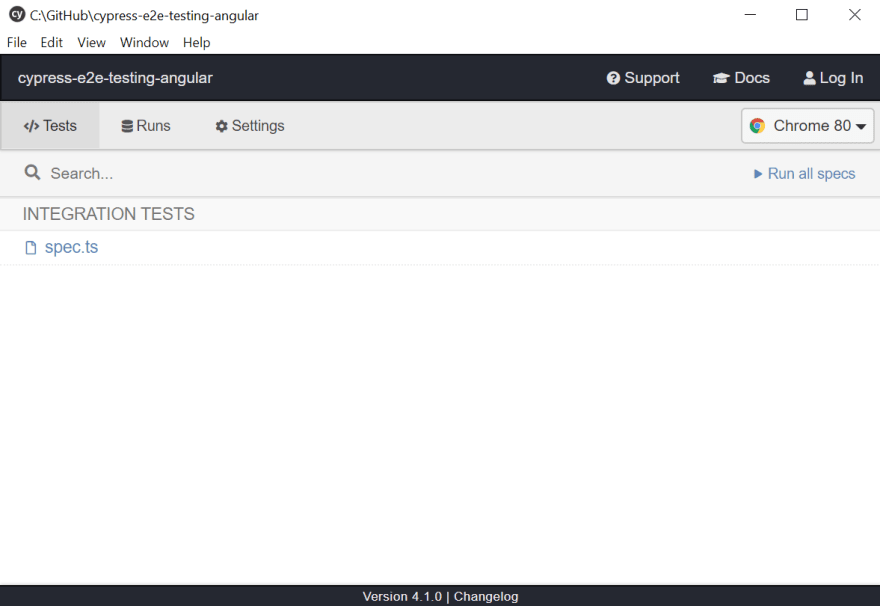
npm run e2eCypress érzékelni fogja, hogy először indítottuk el. Ellenőrzi a telepítését, és hozzáad néhány kezdeti példafájlt. A felhasználói felület megnyitása után láthatunk egy tesztet, amelyet már létrehoztak számunkra.
A teszt kiválasztásával elindul. Kezdetben a teszt sikertelen lesz, mert valójában nem teszteltünk valamit rendesen. Ezt most kijavítjuk.

Néhány teszt írása
A Cypress legjobb gyakorlatai által javasolt legelső lépésként állítsuk be a globális baseUrl-t, hogy ne kelljen ezt minden teszt végrehajtásakor duplikálnunk. Adjuk hozzá a következőket a konfigurációhoz cypress.json:
// cypress.json{ "baseUrl": "http://localhost:4200"}Ezután írjuk meg a legelső smoke tesztünket, amely csak azt ellenőrzi, hogy az alapértelmezett alkalmazáscím be van-e állítva az Angular kezdőoldalán. Ezért a spec.ts tartalmát változtassuk meg a következő tartalomra:
// spec.tsit('smoke test', () => { cy.visit('/'); cy.contains('cypress-e2e-testing-angular app is running!');});A teszt úgy indul, hogy a baseUrl-ünkre irányít, és minden olyan elem lekérdezésével folytatódik, amely tartalmazza a cypress-e2e-testing-angular app is running! szöveget.
Testing User Flows
Ez a teszt már működnie kell, de írjunk néhány interaktívabbat. Mivel az e2e eredendően lassabb, mint a unit tesztek, teljesen rendben van, ha olyan e2e tesztek vannak, amelyek egy funkció teljes felhasználói folyamát modellezik.
Például szeretnénk ellenőrizni, hogy a kezdőoldal néhány jellemzője érvényes-e: Az oldalunknak alapértelmezés szerint a címet és a ng generate szöveget kell tartalmaznia a terminálban, de amikor a felhasználó az Angular Material gombra kattint, meg akarjuk győződni arról, hogy a megfelelő ng add parancs jelenik-e meg az alatta lévő terminálnézetben.
A tesztfájlunk tartalmát ezzel helyettesíthetjük:
// spec.tsdescribe('When Angular starting page is loaded', () => { beforeEach(() => { cy.visit('/'); }); it('has app title, shows proper command by default and reacts on command changes', () => { cy.contains('cypress-e2e-testing-angular'); cy.contains('.terminal', 'ng generate component xyz'); cy.contains('Angular Material').click(); cy.contains('.terminal', 'ng add @angular/material'); });});A tesztcsomagunkat egy describe blokk hozzáadásával finomítottuk, hogy rögzítsük az összes tesztet, amely a kezdőoldal betöltésekor fut. Mivel minden alkalommal meglátogatjuk a baseUrl-t, ezt áthelyeztük a beforeEach hívásba. Végül egyesítettük az alap füstteszteket a kezdőoldalon lévő terminálnézet tesztjével.
Fontos tudni, hogy a Cypress lekérdezési eredményeit nem szabad változókban tárolni, hanem zárlatokkal kell dolgozni. Ráadásul az elemeket CSS-osztályok és szövegtartalom alapján választottuk ki, ami túlságosan törékeny lehet. Az elemek kiválasztásához ajánlott data- attribútumokat használni.
A Cypress rengeteg nagyszerű funkcióval és lehetőséggel rendelkezik. Nem fogunk mindegyikre kitérni, mert célunk a legelső kiindulópontra koncentrálni. A hivatalos dokumentáció nagyon jó, és mindent lefed az elemekkel való interakcióval kapcsolatban.
Ha újra lefuttatja ezt a tesztcsomagot, látnia kell, hogy a felhasználói felület minden egyes forgatókönyvön keresztül kattintgat, és ezúttal mindhárom tesztnek át kell mennie. ✔✔✔

Folyamatos integráció beállítása
Most, hogy a tesztjeink lokálisan futnak, indítsunk el egy kis CI (folyamatos integrációs) csővezetéket. Ennek előkészítésére jó módszer, ha npm szkripteket készítünk, és ezeket kombináljuk, hogy a build rendszer egyetlen szkriptet használhasson belépési pontként. Ha ezt a módszert követjük, akkor a CI-lépéseket helyben kipróbálhatjuk, mielőtt online tolnánk. Ráadásul az npm szkriptek meglehetősen függetlenek bármelyik tényleges build rendszertől.
A CI-nél el kell indítanunk a szerverünket a háttérben, és meg kell várnunk, hogy az alkalmazásunkat csomagolja, ami eltarthat egy ideig. Ezután el kell indítanunk a Cypress tesztfuttatót, végig kell mennünk a teszteken, és le kell állítanunk a szervert, amikor a tesztek befejeződnek. Szerencsére mindezt egyetlen, start-server-and-test nevű segédprogrammal tudjuk elvégezni a Cypress dokumentációjában leírtak szerint:
npm install --save-dev start-server-and-testA telepítés után használjuk az Angular serve-ot, ami jelenleg a npm start mögött van, és kombináljuk a headless cy:run paranccsal:
// package.json scripts "start": "ng serve", "cy:run": "cypress run", "e2e:ci": "start-server-and-test start http://localhost:4200 cy:run"Minden bizonnyal használhatsz egy production buildet vagy előzetesen buildet, és bármilyen http szerverrel kiszolgálhatod az alkalmazást. A tömörség kedvéért ezeket a fejlesztéseket meghagyom neked.
Circle CI
Példánkhoz azért választottuk a CircleCI-t, mert nagyon jól integrálódik a GitHubba, ott általánosan használják és van ingyenes csomagja. Használhatsz bármilyen más CI rendszert is, mint például a Jenkins vagy a GitLab (amivel a legtöbb tapasztalatom van). Miután bejelentkeztünk a CircleCI-be és csatlakoztunk a GitHub-fiókunkhoz, kiválaszthatjuk a tárolót és létrehozhatunk egy új projektet a műszerfalukon keresztül.
A csővezeték konfigurálásához írhatunk egy config.yml sablon kiválasztásával és az igényeinknek megfelelő beállításával, végül pedig az e2e szkript futtatásával. Szerencsére a Cypressnek van egy kész konfigurációja (az úgynevezett Orbs) a CircleCI számára, amely már tartalmazza a függőségek telepítését, a gyorsítótárazást és így tovább. Mielőtt használhatnánk, meg kell látogatnunk a Szervezeti beállításokat, hogy engedélyezzük a harmadik féltől származó futókat.
# circleci/config.ymlversion: 2.1orbs: # This Orb includes the following: # - checkout current repository # - npm install with caching # - start the server # - wait for the server to respond # - run Cypress tests # - store videos and screenshots as artifacts on CircleCI cypress: cypress-io/cypress@1workflows: build: jobs: - cypress/run: start: npm start wait-on: 'http://localhost:4200' store_artifacts: trueA csővezetéknek csak egy feladata van: Az összes e2e teszt futtatása. Ellenőrzi az aktuális ágat, telepíti az összes függőséget, beleértve a gyorsítótárazást is, elindítja az alkalmazáskiszolgálót és lefuttatja a tesztjeinket. Ezen kívül a (alapértelmezés szerint rögzített) videók és képernyőképek (a tesztek sikertelensége esetén) CircleCI-artifaktumként kerülnek feltöltésre a további vizsgálathoz.*
Következtetés
Az útmutatóban szereplő lépések meglehetősen minimálisak. Használhatja a meglévő Angular projektjét, megváltoztathatja a Cypress tesztkészletek konfigurációját, és írhat sokkal értelmesebb teszteket. Továbbá definiálhatsz npm szkripteket különböző forgatókönyvekhez és környezetekhez, és természetesen a teljes build pipeline-odat kibővítheted a lintinggel, unit teszteléssel, építéssel és akár az alkalmazásod telepítésével is. Mindazonáltal ez legyen egy első lépés, amely megmutatja, hogy manapság milyen gyorsan lehet automatizált végponttól végpontig tartó teszteket létrehozni.
Várj, amíg valódi Cypress teszteket írsz az alkalmazásodhoz. Jól fogsz szórakozni!

Remélem, hogy te is találsz valami értéket ebben a cikkben. Ha bármilyen kérdésed vagy észrevételed van, csak szólj. A visszajelzésedet nagyon szívesen fogadom!
Az útmutató forrásait a GitHubon találod:
MrCube42 / cypress-e2e-testing-angular
Példa Angular 9 alkalmazás a Cypress használatával végponttól végpontig tartó tesztelésre.
CypressE2eTestingAngular
Ez a projekt az Angular CLI 9.0.6-os verziójával készült.
Development server
Futtassa ng serve a dev szervert. Navigáljon a http://localhost:4200/ címre. Az alkalmazás automatikusan újratöltődik, ha bármelyik forrásfájlt megváltoztatja.
Kódváz
Futtassa ng generate component component-name egy új komponens létrehozásához. Használhatja a ng generate directive|pipe|service|class|guard|interface|enum|module.
Build
Run ng build parancsot is a projekt felépítéséhez. A build artifactok a dist/ könyvtárban lesznek tárolva. Használja a --prod jelzőt a produktív építéshez.
Egységtesztek futtatása
Futtatás ng test az egységtesztek Karma segítségével történő futtatásához.
Végtől-végig tesztek futtatása
Futtatás npm run e2e a végtől-végig tesztek Cypress segítségével történő futtatásához.
Bővebb segítség
Az Angular CLI-vel kapcsolatos további segítséghez használd a ng help vagy nézd meg az Angular CLI README-t.


Leave a Reply