Adatbázis nézetek a Room for Android
A Room egy absztrakciós réteg az SQLite felett, amelyet a Google AndroidX könyvtárként csomagolt és ajánl is. A 2.1-es verzió óta a Room lehetőséget kínál Database Views, más néven tárolt lekérdezések hozzáadására.
A Database Views használatának néhány jó oka lehet:
- Megkönnyítik az összetett lekérdezések írását és felhasználását Data Access Object (DAO) lekérdezésekben.
- Csak a szükséges mezőket kérdezheti le, ahelyett, hogy egy táblázat összes mezőjén végig kellene mennie.
Ezzel a bemutatóval egy olyan ügyfélfelmérő alkalmazást fog létrehozni, amely lehetővé teszi, hogy egy étterem vásárlói visszajelzést adjanak, majd ezt a visszajelzést a Room managed adatbázisban menti el. A folyamat során a következőket fogod megtanulni:
- Mi az az adatbázis-nézet?
- Hogyan hozzunk létre adatbázis-nézeteket?
- Hogyan használjuk őket a SELECT-lekérdezések írásának egyszerűsítésére
Ez a bemutató a Coroutines-t is használja a Roommal. Ha többet szeretne megtudni, olvassa el a Coroutines With Room Persistence Library bemutatót.
Kezdés
Töltse le az induló projektet a jelen bemutató tetején vagy alján található Download Materials gombra kattintva.
Kivonja a ZIP fájlt, és nyissa meg az induló projektet az Android Studio 4.0 vagy újabb verzióban az üdvözlő képernyőn egy meglévő Android Studio projekt megnyitása opció kiválasztásával.
Amikor a Gradle szinkronizálás befejeződött, fedezze fel a projekt szerkezetét. A projekt az MVVM architektúrát követi, így a hasonló funkciók egy csomag alatt vannak. Ismerkedjen meg a jelen lévő csomagokkal – ebben a bemutatóban használni fogja őket.
Build és futtassa. Egy egyszerű képernyőt fog látni egy üdvözlő üzenettel, egy képpel és egy START SURVEY gombbal.

Koppintson a START SURVEY gombra. A bemutató céljaira figyelmen kívül hagyhatja azt a tényt, hogy nem evett ételt az étteremben :]
A következő képernyő a felmérés képernyője. Van egy e-mail beviteli mező, rádiógombok az értékelendő étel kiválasztásához és három kérdés. Minden kérdés alatt Jó, Átlagos és Rossz gombok vannak, így a felhasználó értékelheti elégedettségét.

A Felmérés elküldése gombot is láthatja. Koppintson rá, és megjelenik egy köszöntő, amely szerint még nem jött el az idő a felmérés kitöltésére. Ne aggódj, ezt a bemutató során orvosolni fogod.
Most már üdvözölnek a The View étteremben, ahol csodálatos természeti kilátást láthatsz, megkóstolhatod a finom ételeket, és értékelheted az elégedettségedet. Eközben megismerkedhetsz a Szoba adatbázis-nézetekkel is.
Az adatbázis-nézetek használata
Fogadj meg egy olyan táblázatot, amely a kényelem érdekében előre csomagolt SELECT-lekérdezések extra funkcionalitásával rendelkezik. A Room 2.1-es és újabb verziója ezeket adatbázis-nézetnek nevezi, és ugyanezzel a névvel, azaz @DatabaseView megjegyzéssel látja el.
Ezzel az annotációval megjelölhet egy osztályt, hogy úgy viselkedjen, mint egy Database View. Ez lehetővé teszi, hogy egy lekérdezést csatoljon az osztályhoz, az alábbiak szerint:
@DatabaseView("SELECT user.id, user.name " + "AS departmentName FROM user " + "WHERE user.departmentId = department.id")class User { var id: Long = 0 var name: String? = null}
Ezután használhatja ezt az osztályt a DAO-ban az adatok lekérdezésére, ugyanúgy, ahogyan egy entitásként, azaz táblaként megjelölt osztállyal tenné egy adatbázisban.
A DAO segítségével hozzáférhet az alkalmazás adataihoz az alkalmazás adatbázisából. Általában tartalmazza a CUD (Create, Update and Delete) metódusokat, és tartalmazhat más metódusokat is, amelyek szükségesek lehetnek az adatbázis olvasási és írási eléréséhez.
A Database Views és az adatbázis közötti kapcsolat hasonló az entitások és az adatbázis közötti kapcsolathoz. Ezeket a kapcsolatokat a következőkben mélyebben megvizsgáljuk.
Egy adatbázis-nézet és egy entitás összehasonlítása
A @DatabaseView megjegyzéssel ellátott osztályok hasonlóak a Entity osztályokhoz. Íme, hogyan:
- Mindkettő használhatja a SELECT FROM-ot a DAO-lekérdezésekben.
- A
Database View-ek és aEntity-ek egyaránt használhatják a@ColumnInfo-ot, amely lehetővé teszi a mezőhöz tartozó oszlopinformációk testreszabását. - Mindkettő használhatja a
@Embedded-ot, amely lehetővé teszi, hogy egy mezőnek egymásba ágyazott mezői legyenek, amelyekre a lekérdezések közvetlenül hivatkozhatnak.
Míg a kettő között sok hasonlóság van, a DatabaseView-ek és a Entity-ek között különbségek is vannak:
- Az INSERT, UPDATE és DELETE funkciót használhatjuk egy
Entity-össel, de egyDatabaseView-sel nem. - Az összes nézetet az alkalmazásodban a
viewssegítségével definiálod, de az entitásokat aentitiessegítségével határozod meg.
Most, hogy tudod, mi az a DatabaseView és hogyan hasonlítja össze és különbözteti meg a Entity osztálytól, itt az ideje, hogy használd, és kezdd el beküldeni a The View Restaurant felmérését.
A felmérés elküldése
Az első lépés az, hogy hozzáadja a logikát a felmérés elküldéséhez és a Room adatbázisba való mentéséhez, miután megérintette a SUBMIT SURVEY gombot.
Navigáljon a customersurveys/CustomerSurveyFragment.kt fájlhoz, ahol hozzáadja a logikát a válaszok összegyűjtéséhez és Roomba való mentéséhez. Tegye ezt úgy, hogy a submitSurvey()-ben lévő kódot kicseréli erre:
// 1val email = editEmail.text.toString()// 2if (validateEmail(email)) { // 3 val meal = when (radioGroupMeals.checkedRadioButtonId) { R.id.radioBreakfast -> "Breakfast" R.id.radioLunch -> "Lunch" R.id.radioDinner -> "Dinner" else -> "No Meal" } // 4 val customerSurvey = SurveyListItem .CustomerSurvey(0, email, meal, questionOneAnswer, questionTwoAnswer, questionThreeAnswer) customerSurveyViewModel.insertCustomerSurvey(customerSurvey) // 5 findNavController() .navigate(R.id.action_surveyFragment_to_surveyCompletedFragment)}
Ezzel a kóddal a következőket teszi:
- A
editEmail-ből megkapja az e-mailt, és hozzárendeli egy változóhoz:email. - Ez a feltételellenőrzés meghívja a
validateEmail(email)változót, amely ellenőrzi, hogy az e-mailnull-e vagy sem. Hanull, akkorfalse-t ad vissza. Azt is ellenőrzi, hogy a megadott e-mail érvényes-e, ésfalse-t ad vissza, ha nem az. - A
ifutasításon belüli kód akkor hajtódik végre, ha avalidateEmail(email)true-t ad vissza. Amealtartalmazza az étel típusát, amelyet a felhasználó a rádiócsoportok közül kiválasztott. - Amikor megvan a
mealértéke, létrehozza aSurveyListItem.CustomerSurvey-et, amely a felméréssel kapcsolatos összes információt tartalmazza. AquestionOneAnswer,questionTwoAnswerésquestionThreeAnswerértékeit atoggleButtonListeners()-ből húzza ki, amely rendelkezik erre a célra szolgáló hallgatókkal. - Itt elmenti a
customerSurvey-t ainsertCustomerSurvey(customerSurvey)meghívásával aCustomerSurveyViewModel-ban, amely a Roomba való mentés logikáját kezeli. - A SurveyCompletedFragmentre navigálsz.
Ezek hozzáadása után észreveheted, hogy a customerSurveyViewModel és a findNavController() piros aláhúzással van ellátva. Ennek kijavításához először adjuk hozzá az CustomerSurveyViewModel inicializálást az osztály tetején, közvetlenül a questionThreeAnswer inicializálás alatt.
private val customerSurveyViewModel: CustomerSurveyViewModel by viewModels()
GYőződjünk meg róla, hogy a megfelelő import utasításokat is hozzáadjuk, amikor az IDE erre felszólít.
Elkészítés és futtatás. Indítsa el a felmérést, adja meg a szükséges e-mail bevitelt, és válassza ki a kérdésekre adott válaszokat.

Nagyszerű, befejezte a felmérést.

Koppintson a VIEW SURVEYS gombra… hoppá, ez még nem csinál semmit. Ne aggódjon, hamarosan ezt is meg fogja oldani.
A következő részben megtanulod, hogyan hozd létre az első DatabaseView-edet.
Adatbázis nézet létrehozása
A nézet létrehozásához egy @DatabaseView megjegyzést adsz egy osztályhoz vagy adatosztályhoz. Kezdjük a customersurveys/SurveyListItem.kt navigálásával. Ez egy lezárt osztály néhány adatosztállyal, amelyet ebben a bemutatóban használhat.
A SurveyListItem alján, közvetlenül a QuestionOneSadView alatt adjuk hozzá a következőket:
data class HappyBreakFastView( override val email: String) : SurveyListItem()
Ez az adatosztály felülírja az email változót a SurveyListItem-ből, és örökli az osztályt – vagyis a SurveyListItem altípusa.
Az adatosztály létrehozása után adjunk hozzá @DatabaseView egy SELECT lekérdezést az összes e-mail azonosító lekérdezéséhez a CustomerSurvey táblából, ahol az étkezés értéke “Reggeli”, közvetlenül a HappyBreakFastView adatosztály felett. Az annotációjának így kell kinéznie:
@DatabaseView("SELECT CustomerSurvey.email FROM CustomerSurvey WHERE CustomerSurvey.meal = 'Breakfast'")
Az annotáción belüli lekérdezéssel kapcsolatban néhány megjegyzendő dolog:
- A lekérdezés ugyanúgy működik, mint bármely más lekérdezés, amelyet a Room-ban írt.
- A lekérdezés megírásakor le kell kérnie az összes mezőt, amely az adatosztályában van. Ebben az esetben csak az e-mailre van szüksége. A
SELECT CustomerSurvey.email From...-t használja azCustomerSurvey-ból való e-mail lekérdezéséhez.
Gratulálunk, létrehozta az első nézetét! Ezután megnézzük, hogyan használhatod a nézetet a DAO-lekérdezésekben.
Szobaadatbázis nézetek használata DAO-lekérdezésekben
Először is, az alkalmazás @Database-jában a views-be fogod felvenni a HappyBreakFastView-t.
Navigálj az adatbázis/AppDatabase.kt-be, és a views-n belül add hozzá a SurveyListItem.HappyBreakFastView::class-et. A frissített @Database megjegyzésének az alábbiak szerint kell kinéznie:
@Database(entities = , version = 2, exportSchema = false, views = )
Megjegyezzük, hogy a version = 2. Minden alkalommal frissítenie kell az adatbázis verzióját, amikor view-et ad hozzá az AppDatabase-ben – különben az alkalmazás összeomlik. Ebben az esetben a verziót 2-re frissítette. Szinkronizálja a gradle-t, hogy alkalmazza ezeket a módosításokat.
Következő lépésként navigáljon a customers/CustomerSurveysDao.kt fájlhoz, és közvetlenül a getQuestionOneSadView() alatt adja hozzá a következő kódot:
@Query("SELECT * FROM HappyBreakFastView")fun getHappyBreakFastCustomers():LiveData<List<SurveyListItem.HappyBreakFastView>>
Ez a módszer megkapja az összes olyan ügyfelet az étteremből, akik elégedettek voltak a felmérés bármely aspektusával. Részletesebben kifejtve:
- Először a
HappyBreakFastView-t használja, mint egy normál lekérdezésnél. - Ezt a metódust a
CustomerSurveyRepo-ben hívja meg, hogy megkapja az összes olyan ügyfél listáját, akik bármelyik kérdésre Jóval válaszoltak. Vegye figyelembe, hogy a metódus visszatérési típusa egySurveyListItem.HappyBreakFastViewtípusúLiveDatalista, amely egy megfigyelhető változótartó.
Most létrehozta a view és a CustomerSurveysDao-ben a CustomerSurveysDao-ben a pozitív választ adó ügyfelek listájának lekérdezésére szolgáló metódust. A következő szakaszban megtanulja, hogyan hívhatja meg ezt a metódust az adattár osztályból.
Adatok lekérdezése egy DatabaseView segítségével
Navigáljon a customersurveys/CustomerSurveyRepo.kt fájlba, és adja hozzá a következő metódust közvetlenül a getQuestionOneSadView() alatt:
fun getHappyBreakFastCustomers() : LiveData<List<SurveyListItem.HappyBreakFastView>> { return customerSurveysDao.getHappyBreakFastCustomers()}
Ez a metódus a CustomerSurveysDao-ből hívja a getHappyBreakFastCustomers()-t, hogy lekérje az adatokat a Roomból. A visszatérési típusa egy LiveData, ami lehetővé teszi, hogy a metódus hívója megfigyelhesse az adatokban bekövetkező változásokat.
A következő lépésben a CustomerSurveyViewModel-ban hozzáadunk egy hívást a getHappyBreakFastCustomers()-hoz. Ez felelős az adatok megjelenítéséért a nézetben – ami ebben az esetben nem a DatabaseView, hanem az AllSurveysFragment.
Navigáljon a customersurveys/CustomerSurveyViewModel.kt állományba, és adja hozzá a következő kódot:
val happyBreakfastCustomers : LiveData<List<SurveyListItem.HappyBreakFastView>> by lazy { customerSurveyRepo.getHappyBreakFastCustomers()}
Ez a változó a getHappyBreakFastCustomers() hívásával kapja az értékét a CustomerSurveyRepo-ből. Van egy by lazy{}, hogy ne azonnal töltse be az adatokat, hanem a változó első elérésekor.
A következőkben frissíti a felhasználói felületet, hogy az meg tudja jeleníteni az adatokat.
Az adatok megjelenítése a felhasználói felületen
Navigáljon az allsurveys/AllSurveysFragment.kt és az osztály alján adjuk hozzá a következő kódot:
private fun getHappyBreakfastCustomers() { customerSurveyViewModel.happyBreakfastCustomers.observe(viewLifecycleOwner, Observer { customerSurveyList -> if (customerSurveyList.isEmpty()) { layoutEmptyView.visibility = View.VISIBLE rvReviews.visibility = View.GONE } else { layoutEmptyView.visibility = View.GONE rvReviews.visibility = View.VISIBLE initView(customerSurveyList) } })}private fun initView(customerSurveySurveyList: List<SurveyListItem.HappyBreakFastView>) { val customerSurveysAdapter = CustomerSurveysAdapter(customerSurveySurveyList) rvReviews.adapter = customerSurveysAdapter}
Magyarázom, mit csinál a kód:
- Először is meghívja a
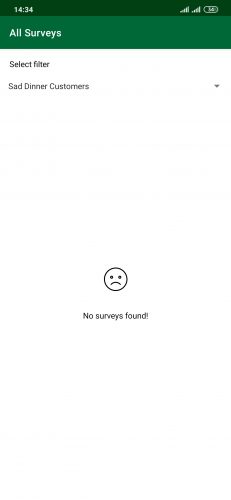
happyBreakfastCustomersés megfigyeli annak értékét. - A observe lambdában van egy ellenőrzés, hogy a customerSurveyList
null-e vagy sem. Ha a listanull, akkor aTextViewNo surveys found! üzenetét láthatóvá teszi, és elrejti aRecyclerViewlistát. Ha nemnull, akkor aTextViewláthatóságát GONE-ra állítja, és megjeleníti aRecyclerViewüzenetet. Meghívod ainitView(customerSurveyList)-et is acustomerSurveyListértékkel aCustomerSurveyViewModel-ból. -
initView(customerSurveySurveyList: List)inicializálja aCustomerSurveysAdapter-ot acustomerSurveyList-val, és beállítja aRecyclerViewadapterét aCustomerSurveysAdapter-ra, ami most megjeleníti a felmérések listáját a felhasználói felületen.
Az IDE felkér a SurveyListItem importálására. Ha nem, akkor ezt az importot adja hozzá:
import com.raywenderlich.android.customersurveys.customersurveys.SurveyListItem
Most, hogy megjelenítette az adatokat a felhasználói felületnek, már csak néhány lépés van hátra, és minden tökéletesen működik.
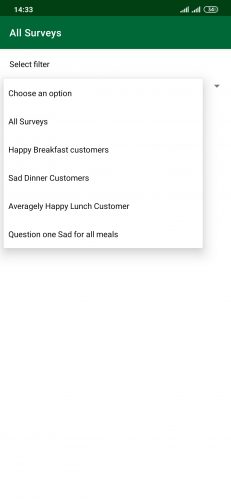
A következő lépésben hozzáadod azt a kódot, amely a felhasználói felületen, azaz a Spinner widgetben a legördülő menüben kiválasztott opciótól függően kezeli az adatok lekérését a Roomból.
Adatok lekérése a különböző nézetekhez
Add hozzá a következő kóddarabot közvetlenül a onCreate alatt az AllSurveysFragment.kt::
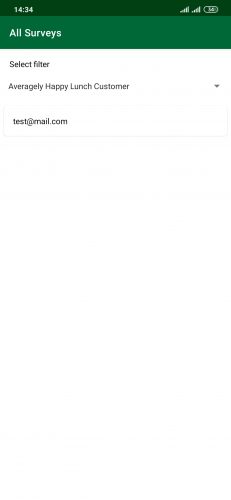
private fun spinnerListener() { filterSpinner.onItemSelectedListener = object : AdapterView.OnItemSelectedListener { override fun onNothingSelected(parent: AdapterView<*>?) {} override fun onItemSelected(parent: AdapterView<*>?, view: View?, position: Int, id: Long) { when (position) { 0 -> resetState() 1 -> getAllCustomerSurveys() 2 -> getHappyBreakfastCustomers() 3 -> getSadDinnerCustomers() 4 -> getAverageLunchCustomers() 5 -> getQuestionOneSadCustomers() } } }}
A fenti kóddarab a onItemSelectedListener értéket filterSpinner-re állítja és felülír két metódust: onNothingSelected és onItemSelected. Nem akarunk semmit sem csinálni, ha semmi sincs kiválasztva, ezért a onNothingSelected üresen marad. Arra viszont reagálni akarsz, amikor egy elem van kiválasztva, ezért implementálnod kell a onItemSelected-et.
onItemSelected egy when kifejezéssel rendelkezik, amely különböző metódusokat hív meg a filterSpinner-ben kiválasztott opciótól függően. Ezek a metódusok hasonlóak a getHappyBreakfastCustomers()-hoz, de az adatokat egy másik DatabaseView segítségével hívják le.
Győződjön meg róla, hogy hozzáadja az importálást, amikor az IDE erre kéri.
Végül adjon hozzá egy hívást a spinnerListener()-hez a onViewCreated-on belül, közvetlenül a setupSpinner() után, ahogy az alább látható:
override fun onViewCreated(view: View, savedInstanceState: Bundle?) { super.onViewCreated(view, savedInstanceState) setupSpinner() // Added spinnerListener()}
Most, hogy minden készen áll a felmérések lehívására, a következő lépés a AllSurveysFragment-ra való navigálás kódjának hozzáadása.
Navigálás az összes felméréshez
Ez az utolsó lépés, amire szükséged van ahhoz, hogy a nézeteket működés közben láthasd.
Navigálj a completedsurvey/SurveyCompletedFragment.kt fájlhoz, és távolítsd el a btnViewSurveys kódot. A végeredményed így fog kinézni:
override fun onViewCreated(view: View, savedInstanceState: Bundle?) { super.onViewCreated(view, savedInstanceState) btnViewSurveys.setOnClickListener { findNavController() .navigate(R.id.action_surveyCompletedFragment_to_allSurveysFragment) }}
Itt egyszerűen beállítod a VIEW SURVEYS gomb kattintáshallgatóját, és a AllSurveysFragment-ra navigálsz.
Mihelyt feloldod a kód bejegyzést, az IDE felkér a findNavController() importálására. Egyszerűen importálja a szükségeset.
Készítsen, futtasson és indítson el egy felmérést, majd válaszoljon a kérdésekre és küldje el azokat. Végül tekintse meg az Összes felmérést, ahol lekérheti az összes adatot attól függően, hogy milyen opciót választott ki a pörgetőn.



Gratulálunk! Ön befejezte a The View étteremben szerzett tapasztalatait. Remélhetőleg nagyszerűen étkeztél, csodálatos kilátást láttál, és volt lehetőséged megtanulni, hogy mi is az a DatabaseViews.
Hova tovább?
Töltsd le a végleges projektet a bemutató tetején vagy alján található Download Materials gomb segítségével.
A Room funkcióiról további információkat az Android hivatalos dokumentációjában találsz.
Reméljük, tetszett ez a Room Database Views bemutató. Ha bármilyen kérdése, megjegyzése vagy fantasztikus módosítása van ehhez a projektalkalmazáshoz, kérjük, csatlakozzon az alábbi fórumbeszélgetéshez.
raywenderlich.com Weekly
A raywenderlich.com hírlevele a legegyszerűbb módja annak, hogy naprakész maradjon mindenről, amit mobilfejlesztőként tudnia kell.
Heti rendszerességgel kapja meg oktatóanyagainkat és tanfolyamainkat, és bónuszként kap egy ingyenes, mélyreható e-mail tanfolyamot!
átlagértékelés
4.8/5
Adj értékelést ehhez a tartalomhoz
Jelentkezz be, hogy értékelést adj hozzá
Leave a Reply