Le guide du designer sur la théorie de la Gestalt
Dans les années 1920, un groupe de psychologues en Allemagne a développé une série de théories de la perception visuelle connues sous le nom de principes de la Gestalt, ou théorie de la Gestalt. Avec des systèmes tels que la théorie de la grille, le nombre d’or et la théorie des couleurs, les principes de Gestalt constituent la base de nombreuses règles de conception que nous suivons aujourd’hui.
- Get Adobe Creative Cloud
Il est important pour les graphistes et les concepteurs web d’apprendre ces principes. Si vous comprenez ce qu’ils nous disent sur la façon dont nous percevons les objets visuels et leurs arrangements, vous serez en mesure de créer un design plus cohérent qui se connectera mieux avec votre public.
Qu’est-ce que la théorie de la Gestalt ?
Le terme Gestalt signifie « ensemble unifié », ce qui est une bonne façon de décrire le thème primordial derrière les principes de la Gestalt. Ceux-ci font référence à la façon dont les humains, lorsqu’ils regardent un groupe d’objets, verront le tout avant de voir les parties individuelles.
01. Similitude
02. Continuation
03. Fermeture
04. Proximité
05. Figure/terrain
06. Symétrie et ordre
Si vous rassemblez vos éléments de conception dans un arrangement visuel en utilisant l’une des diverses approches que nous expliquons ci-dessous, votre conception se sentira plus connectée, cohérente et complète.
Les fondateurs éminents de la collection de théories étaient Max Wertheimer, Wolfgang Kohler et Kurt Koffka. Bien que les principes aient été élaborés sur plusieurs années, ils ont été mis en avant en partie grâce au livre de Rudolf Arnheim de 1954, Art and Visual Perception : Une psychologie de l’œil créatif. Cet ouvrage est devenu un livre d’art incontournable du 20e siècle et figure régulièrement sur les listes de textes de cours universitaires.
Six principes de la Gestalt
La meilleure façon de comprendre la Gestalt est d’examiner les différents principes. Cela vaut la peine de lire le livre d’Arnheim, mais pour résumer, il y a six principes communs et de base de la Gestalt. Nous avons décomposé chacun d’eux avec un exemple simple ci-dessous.
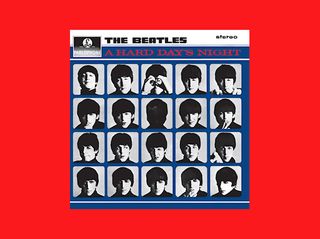
Similarité

Lorsque des objets se ressemblent, les spectateurs verront souvent les éléments individuels comme faisant partie d’un motif ou d’un groupe. Cet effet peut être utilisé pour créer une illustration, une image ou un message unique à partir d’une série d’éléments distincts.

La similitude entre différents éléments peut être la forme, la couleur, la taille, la texture ou la valeur. Plus les éléments individuels ont de points communs, plus le sentiment de cohérence est grand, grâce à la similarité.

Un élément particulier peut être mis en valeur lorsqu’il est dissemblable, brisant le schéma de similarité. Cet effet est appelé une anomalie.
Continuation

La continuité est le principe par lequel l’œil est attiré le long d’un chemin, d’une ligne ou d’une courbe, préférant voir une seule figure continue que des lignes séparées. Cela peut être utilisé pour pointer vers un autre élément de la composition, et se voit lorsqu’une ligne est coupée à travers un objet, souvent dans une courbe, s’alignant parfaitement avec un élément secondaire.

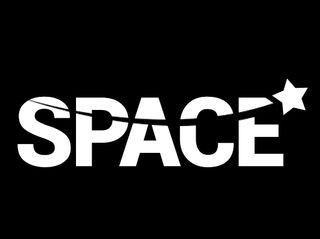
Fermeture

La fermeture est une technique de conception courante qui utilise la tendance de l’œil humain à voir des formes fermées. La fermeture fonctionne lorsqu’un objet est incomplet ou que l’espace intérieur d’un élément n’est pas entièrement fermé, mais le spectateur perçoit une forme complète en remplissant les informations manquantes. Cette technique est souvent associée aux œuvres d’art au pochoir, mais elle est aussi étroitement associée aux formes de logos.
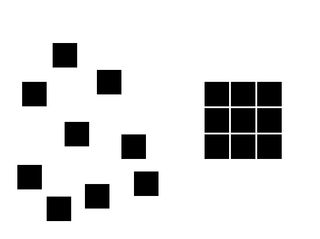
Proximité (aka regroupement)

La proximité utilise l’arrangement proche des éléments pour créer une association de groupe entre ces objets. Si les éléments individuels sont également similaires, ils auront tendance à être perçus comme un seul ensemble, même s’il s’agit d’éléments séparés.

La proximité ou le regroupement peuvent être obtenus avec beaucoup de points communs différents, notamment la forme, la couleur, la texture, la taille ou tout autre attribut visuel.
Figure et fond

Ce principe décrit la tendance de l’œil à voir et à séparer les objets de leur arrière-plan environnant. Un exemple classique utilise une illustration de vase/chandelier pour montrer deux visages qui se regardent, mais vous pouvez également voir cet effet dans une variété de conceptions de logo. Il fonctionne parce que les yeux humains veulent voir la figure (objet de premier plan) et l’arrière-plan (sol) comme deux plans de focalisation différents.

Tout ce qui n’est pas figure est considéré comme fond, ce qui peut être utilisé pour créer des effets visuels et des astuces intéressants, en particulier lorsque le concepteur ou l’artiste introduit une ambiguïté délibérée – une technique favorite du surréaliste MC Escher.
Symétrie et ordre
Plus simplement, ce principe dit qu’une composition ne doit pas donner un sentiment de désordre ou de déséquilibre, car sinon le spectateur perdra du temps à essayer de localiser l’élément manquant, ou de résoudre le problème, plutôt que de se concentrer sur le message ou l’instruction.

Vous pouvez réaliser la symétrie en offrant un bon équilibre ou un sentiment de symétrie dans vos éléments de conception, comme l’illustration du moulin à vent ci-dessous. Cela procure au spectateur un sentiment d’harmonie.
- Le guide du designer sur le nombre d’or
- Le guide du designer sur la théorie de la grille
- Logo design : tout ce que vous devez savoir
.
Leave a Reply