Database Views With Room for Android
Room on SQLiten yläpuolella oleva abstraktiokerros, jonka Google on pakannut AndroidX-kirjastoksi ja jota se myös suosittelee. Versiosta 2.1 lähtien Room tarjoaa mahdollisuuden lisätä Database Views -näkymiä, jotka tunnetaan myös nimellä stored query (tallennetut kyselyt).
Joitakin hyviä syitä käyttää Database Views -näkymiä olisivat:
- Näillä on helppo kirjoittaa monimutkaisia kyselyjä ja käyttää niitä Data Access Object (DAO) -kyselyissä.
- Voit kysyä vain tarvitsemiasi kenttiä sen sijaan, että joudut käymään läpi kaikki taulukon kentät.
Tässä opetusohjelmassa rakennat asiakaskyselysovelluksen, jonka avulla ravintolan asiakkaat voivat jättää palautetta ja joka sitten tallentaa palautteen Room managed -tietokantaan. Prosessin aikana opit seuraavat asiat:
- Mikä on tietokantanäkymä?
- Miten tietokantanäkymiä luodaan?
- Miten niitä käytetään SELECT-kyselyjen kirjoittamisen yksinkertaistamiseen
Tässä oppaassa käytetään myös Coroutines with Room. Jos haluat lisätietoja, lue Coroutines With Room Persistence Library -oppaamme.
Aloittaminen
Lataa aloitusprojekti napsauttamalla Lataa materiaalit -painiketta tämän ohjeen ylä- tai alareunassa.
Pura ZIP-tiedosto ja avaa aloitusprojekti Android Studiossa 4.0 tai uudemmassa versiossa valitsemalla tervetuliaisnäytöstä Avaa olemassa oleva Android Studio -projekti.
Kun Gradle-synkronointi on valmis, tutki projektin rakennetta. Projekti noudattaa MVVM-arkkitehtuuria, joten samankaltaiset toiminnallisuudet ovat yhden paketin alla. Tutustu olemassa oleviin paketteihin – tulet käyttämään niitä tässä opetusohjelmassa.
Buildaa ja suorita. Näet yksinkertaisen näytön, jossa on tervetuloviesti, kuva ja START SURVEY -painike.

Napauta START SURVEY -painiketta. Tätä opetusohjelmaa varten voit jättää huomiotta sen, ettet ole syönyt ravintolassa :]
Seuraava näyttö on kyselynäyttö. Siinä on sähköpostiosoitteen syöttökenttä, valintapainikkeet arvioitavan aterian valitsemiseksi ja kolme kysymystä. Jokaisen kysymyksen alla on Hyvä, Keskimääräinen ja Huono -painikkeet, jotta käyttäjä voi arvioida tyytyväisyyttään.

Näet myös SUBMIT SURVEY -painikkeen. Napauta sitä ja näet toastin, jossa sanotaan, ettei kyselyyn ole vielä aika vastata. Älä huoli, korjaat asian tämän ohjeen aikana.
Olet nyt toivotettu tervetulleeksi The View -ravintolaan, jossa pääset näkemään upeita luontonäkymiä, maistamaan heidän herkullisia aterioitaan ja arvioimaan tyytyväisyytesi. Samalla opit myös huoneen tietokantanäkymistä.
Tietokantanäkymien käyttäminen
Harkitse taulukkoa, jossa on lisätoiminnallisuutta valmiiksi pakattujen SELECT-kyselyjen mukavuuden vuoksi. Room-versio 2.1 ja uudemmat versiot kutsuvat näitä tietokantanäkymiksi ja tarjoavat samannimisen huomautuksen eli @DatabaseView.
Tämän annotaation avulla voit merkitä luokan käyttäytymään kuin tietokantanäkymä. Näin voit liittää luokkaan kyselyn, kuten alla:
@DatabaseView("SELECT user.id, user.name " + "AS departmentName FROM user " + "WHERE user.departmentId = department.id")class User { var id: Long = 0 var name: String? = null}
Voit sitten käyttää tätä luokkaa DAO:ssasi tietojen kyselyyn samalla tavalla kuin tekisit luokan kanssa, joka on merkitty entiteetiksi eli taulukoksi tietokannassa.
DaO:n avulla pääset käsiksi sovelluksesi tietokannan tietoihin. Se sisältää tyypillisesti CUD-metodit (Create, Update ja Delete) ja voi sisältää myös muita metodeja, jotka voivat olla tarpeen tietokannan luku- ja kirjoituskäyttöön.
Tietokantanäkymien ja tietokannan välinen suhde on samanlainen kuin olioiden ja tietokannan välinen suhde. Näihin suhteisiin perehdytään tarkemmin seuraavaksi.
Tietokantanäkymän ja olion vertailu
Luokat, joihin on merkitty @DatabaseView-merkintä, ovat samanlaisia kuin Entity-luokat. Näin:
- Kumpikin voi käyttää SELECT FROMia DAO-kyselyissä.
-
Database View– jaEntity-luokat voivat molemmat käyttää@ColumnInfo-luokkaa, joka mahdollistaa kenttään liittyvien saraketietojen mukauttamisen. - Kumpikin voi käyttää
@Embedded-luokkaa, joka mahdollistaa sen, että kentällä voi olla sisäkkäisiä kenttiä, joihin kyselyt voivat viitata suoraan.
Vaikka näiden kahden välillä on monia yhtäläisyyksiä, on DatabaseView:n ja Entity:n välillä myös eroja:
- Voit käyttää INSERT-, UPDATE- ja DELETE-toimintoja
Entity:n kanssa, mutta etDatabaseView:n kanssa. - Määrittelet kaikki näkymät sovelluksissasi käyttämällä
views-luokkaa, mutta määrittelet oliot käyttämälläentities-luokkaa.
Nyt kun tiedät, mikä on DatabaseView-luokka ja miten se vertautuu Entity-luokkaan ja miten se eroaa Entity-luokasta, on aika käyttää sitä ja aloittaa kyselytutkimuksen lähettäminen Näkymäravintolaa varten.
Kyselyn lähettäminen
Ensimmäinen vaiheesi on lisätä logiikka, jolla kysely lähetetään ja tallennetaan Room-tietokantaan sen jälkeen, kun olet napauttanut SUBMIT SURVEY -painiketta.
Navigoi osoitteeseen customersurveys/CustomerSurveyFragment.kt, johon lisäät logiikan vastausten keräämiseksi ja niiden tallentamiseksi Roomiin. Tee tämä korvaamalla koodi kohdassa submitSurvey() tällä:
// 1val email = editEmail.text.toString()// 2if (validateEmail(email)) { // 3 val meal = when (radioGroupMeals.checkedRadioButtonId) { R.id.radioBreakfast -> "Breakfast" R.id.radioLunch -> "Lunch" R.id.radioDinner -> "Dinner" else -> "No Meal" } // 4 val customerSurvey = SurveyListItem .CustomerSurvey(0, email, meal, questionOneAnswer, questionTwoAnswer, questionThreeAnswer) customerSurveyViewModel.insertCustomerSurvey(customerSurvey) // 5 findNavController() .navigate(R.id.action_surveyFragment_to_surveyCompletedFragment)}
Se mitä teet tällä koodilla:
- Haet sähköpostin osoitteesta
editEmailja osoitat sen muuttujaan:email. - Tämä ehtotarkistus kutsuu
validateEmail(email), joka tarkistaa, onko sähköpostinullvai ei. Se palauttaafalse, jos se onnull. Se tarkistaa myös, onko syötetty sähköposti kelvollinen, ja palauttaafalse, jos se ei ole. -
if-lauseen sisällä oleva koodi suoritetaan, kunvalidateEmail(email)palauttaatrue.mealpitää sisällään ateriatyypin, jonka käyttäjä on valinnut radioryhmistä. - Kun saat
meal:n arvon, luotSurveyListItem.CustomerSurvey:n, jossa on kaikki tiedot kyselystä. Se vetääquestionOneAnswer:n,questionTwoAnswer:n jaquestionThreeAnswer:n arvottoggleButtonListeners():stä, jossa on kuuntelijat tätä tarkoitusta varten. - Tässä tallennat
customerSurvey:n kutsumallainsertCustomerSurvey(customerSurvey):täCustomerSurveyViewModel:ssä, joka käsittelee logiikan tallentamisesta Roomiin. - Navigoit SurveyCompletedFragmentiin.
Tämän lisäämisen jälkeen huomaat, että customerSurveyViewModel ja findNavController() ovat punaisella alleviivattu. Korjaat tämän lisäämällä ensin CustomerSurveyViewModel-alkukirjauksen luokan yläosaan, heti questionThreeAnswer-alkukirjauksen alapuolelle.
private val customerSurveyViewModel: CustomerSurveyViewModel by viewModels()
Varmista, että lisäät vastaavat import-lausekkeet, kun IDE kehottaa sinua.
Rakenna ja suorita. Käynnistä kysely, syötä tarvittava sähköpostiosoite ja valitse vastaukset kysymyksiin.

Hienoa, olet saanut kyselyn valmiiksi.

Napauta NÄYTTÄMÄLLÄ KYSELYJÄ -painiketta… hupsista, eihän se vielä tee mitään. Älä huoli, se korjataan pian.
Seuraavassa osiossa opit luomaan ensimmäisen DatabaseView:n.
Tietokantanäkymän luominen
Luodaksesi näkymän, lisäät @DatabaseView-merkinnän luokkaan tai dataluokkaan. Aloita siirtymällä osoitteeseen customersurveys/SurveyListItem.kt. Tämä on sinetöity luokka, jossa on pari dataluokkaa, joita voit käyttää tässä opetusohjelmassa.
Lisää SurveyListItem:n alareunaan, heti QuestionOneSadView:n alapuolelle, seuraava:
data class HappyBreakFastView( override val email: String) : SurveyListItem()
Tämä dataluokka ohittaa email-muuttujan SurveyListItem:stä, ja se periytyy luokasta – eli se on SurveyListItem:n alityyppi.
Tämän dataluokan luomisen jälkeen lisää @DatabaseView, jossa on SELECT-kysely, jolla haetaan kaikki sähköpostitunnukset CustomerSurvey-taulusta, jossa aterian arvoksi on asetettu ”Aamiainen”, aivan HappyBreakFastView-tietoluokan yläpuolelle. Annotaatiosi pitäisi näyttää tältä:
@DatabaseView("SELECT CustomerSurvey.email FROM CustomerSurvey WHERE CustomerSurvey.meal = 'Breakfast'")
Muutamia huomioitavia asioita annotaation sisällä olevasta kyselystä:
- Kysely toimii kuten mikä tahansa muu kysely, jonka olet kirjoittanut Roomiin.
- Kyselyä kirjoittaessasi sinun on pyydettävä kaikki kentät, jotka sinulla on dataluokassasi. Tässä tapauksessa tarvitset vain sähköpostin. Käytät
SELECT CustomerSurvey.email From...saadaksesi sähköpostinCustomerSurvey:sta.
Onnittelut, olet luonut ensimmäisen näkymän! Seuraavaksi näet, miten voit käyttää näkymää DAO-kyselyissäsi.
Huonetietokannanäkymien käyttäminen DAO-kyselyissä
Aluksi sisällytät HappyBreakFastView:n views:ään sovelluksen @Database:ssä.
Navigoi osoitteeseen database/AppDatabase.kt ja lisää views:n sisälle SurveyListItem.HappyBreakFastView::class. Päivitetyn @Database-merkintäsi pitäisi näyttää seuraavalta:
@Database(entities = , version = 2, exportSchema = false, views = )
Huomaa, että version = 2. Sinun on päivitettävä tietokannan versio joka kerta, kun lisäät view AppDatabaseen – muuten sovelluksesi kaatuu. Tässä tapauksessa olet päivittänyt version arvoon 2. Synkronoi gradle soveltaaksesi kaikkia näitä muutoksia.
Seuraavaksi siirry osoitteeseen customers/CustomerSurveysDao.kt ja lisää heti getQuestionOneSadView():n alapuolelle seuraava koodi:
@Query("SELECT * FROM HappyBreakFastView")fun getHappyBreakFastCustomers():LiveData<List<SurveyListItem.HappyBreakFastView>>
Tämä metodi saa ravintolasta kaikki asiakkaat, jotka olivat tyytyväisiä johonkin kyselyn osa-alueeseen. Selitän sen tarkemmin:
- Käytät ensin
HappyBreakFastViewkuten tavallisessa kyselyssä. - Kutsut tätä metodia
CustomerSurveyRepo:ssä saadaksesi luettelon kaikista asiakkaista, jotka vastasivat johonkin kysymykseen arvosanalla Hyvä. Huomaa, että metodin paluutyyppi on listaLiveData, jonka tyyppi onSurveyListItem.HappyBreakFastView, joka on havainnoitavan muuttujan haltija.
Nyt olet luonut view ja metodin, jolla voit kysyä luetteloa asiakkaista, jotka vastasivat positiivisella vastauksella CustomerSurveysDao. Seuraavassa osiossa opit kutsumaan tätä metodia repository-luokasta.
Tietojen hakeminen DatabaseView:n avulla
Navigoi osoitteeseen customersurveys/CustomerSurveyRepo.kt ja lisää seuraava metodi heti getQuestionOneSadView():n alapuolelle:
fun getHappyBreakFastCustomers() : LiveData<List<SurveyListItem.HappyBreakFastView>> { return customerSurveysDao.getHappyBreakFastCustomers()}
Tämä metodi kutsuu getHappyBreakFastCustomers():aa CustomerSurveysDao:stä saadakseen dataa Roomista. Sen paluutyyppi on LiveData, jolloin metodin kutsuja voi tarkkailla datan muutoksia.
Seuraavaksi lisäät kutsun getHappyBreakFastCustomers() kohtaan CustomerSurveyViewModel. Se vastaa tietojen näyttämisestä näkymälle – joka tässä tapauksessa ei ole DatabaseView vaan AllSurveysFragment.
Navigoi osoitteeseen customersurveys/CustomerSurveyViewModel.kt ja lisää seuraava koodi:
val happyBreakfastCustomers : LiveData<List<SurveyListItem.HappyBreakFastView>> by lazy { customerSurveyRepo.getHappyBreakFastCustomers()}
Tämä muuttuja saa arvonsa kutsumalla getHappyBreakFastCustomers():aa CustomerSurveyRepo:sta. Siellä on by lazy{}, jotta et lataa dataa heti, vaan vasta kun muuttujaa käytetään ensimmäisen kerran.
Seuraavaksi päivität käyttöliittymän niin, että se voi näyttää datan.
Datan näyttäminen käyttöliittymälle
Navigoi kohtaan allsurveys/AllSurveysFragment.kt ja lisää luokan alareunaan seuraava koodi:
private fun getHappyBreakfastCustomers() { customerSurveyViewModel.happyBreakfastCustomers.observe(viewLifecycleOwner, Observer { customerSurveyList -> if (customerSurveyList.isEmpty()) { layoutEmptyView.visibility = View.VISIBLE rvReviews.visibility = View.GONE } else { layoutEmptyView.visibility = View.GONE rvReviews.visibility = View.VISIBLE initView(customerSurveyList) } })}private fun initView(customerSurveySurveyList: List<SurveyListItem.HappyBreakFastView>) { val customerSurveysAdapter = CustomerSurveysAdapter(customerSurveySurveyList) rvReviews.adapter = customerSurveysAdapter}
Selitän, mitä koodi tekee:
- Aluksi se kutsuu
happyBreakfastCustomersja havainnoi sen arvoa. - Havainnointilambdan sisällä tarkistetaan, onko customerSurveyList
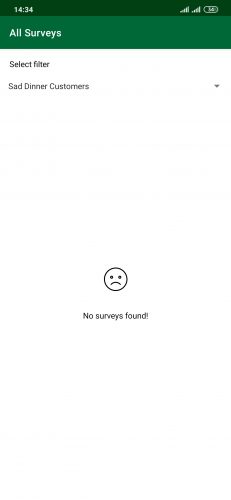
nullvai ei. Jos lista onnull, asetetaanTextView:n No surveys found! -viesti näkyväksi ja piilotetaanRecyclerView. Jos se ei olenull, asetatTextView:n näkyvyyden arvoksi GONE ja näytätRecyclerView. Kutsut myösinitView(customerSurveyList):täcustomerSurveyList-arvollaCustomerSurveyViewModel:stä. -
initView(customerSurveySurveyList: List)alustaaCustomerSurveysAdapter:ncustomerSurveyList:llä ja asettaaRecyclerView:n sovittimenCustomerSurveysAdapter:ksi, joka näyttää nyt kyselyjen luettelon käyttöliittymässä.
IDE pyytää sinua lisäämään SurveyListItem:n tuonnin. Jos näin ei tapahdu, lisää tämä tuonti:
import com.raywenderlich.android.customersurveys.customersurveys.SurveyListItem
Nyt kun olet näyttänyt tiedot käyttöliittymälle, jäljellä on enää muutama vaihe, ennen kuin kaikki toimii täydellisesti.
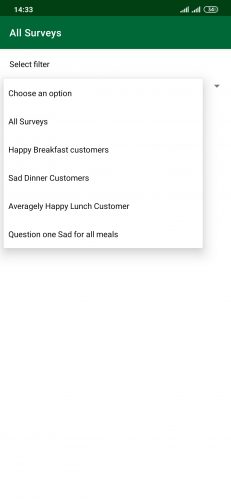
Seuraavaksi lisäät koodin, joka hoitaa tietojen noutamisen Roomista riippuen käyttöliittymän eli Spinner-widgetin pudotusvalikosta valitusta vaihtoehdosta.
Datan hakeminen eri näkymille
Lisää seuraava koodinpätkä heti onCreate:n alapuolelle AllSurveysFragment.kt:hen::
private fun spinnerListener() { filterSpinner.onItemSelectedListener = object : AdapterView.OnItemSelectedListener { override fun onNothingSelected(parent: AdapterView<*>?) {} override fun onItemSelected(parent: AdapterView<*>?, view: View?, position: Int, id: Long) { when (position) { 0 -> resetState() 1 -> getAllCustomerSurveys() 2 -> getHappyBreakfastCustomers() 3 -> getSadDinnerCustomers() 4 -> getAverageLunchCustomers() 5 -> getQuestionOneSadCustomers() } } }}
Yllä oleva koodinpätkä asettaa onItemSelectedListener:n arvoksi filterSpinner ja ohittaa kaksi metodia: onNothingSelected ja onItemSelected. Et halua tehdä mitään, kun mitään ei ole valittu, joten onNothingSelected jätetään tyhjäksi. Haluat kuitenkin reagoida siihen, kun kohde on valittu, joten sinun on toteutettava onItemSelected.
onItemSelected on when-lauseke, joka kutsuu eri metodeja riippuen filterSpinner:ssä valitusta vaihtoehdosta. Nämä metodit ovat samanlaisia kuin getHappyBreakfastCustomers(), mutta ne hakevat tiedot eri DatabaseView:n avulla.
Varmista, että lisäät tuonnit, kun IDE kehottaa sinua.
Lopulta lisää kutsu spinnerListener():lle onViewCreated:n sisälle, heti setupSpinner():n jälkeen, kuten alla on esitetty:
override fun onViewCreated(view: View, savedInstanceState: Bundle?) { super.onViewCreated(view, savedInstanceState) setupSpinner() // Added spinnerListener()}
Nyt kun kaikki on valmiina kyselytutkimusten noutamista varten, seuraava askeleesi on koodin lisääminen, jotta voit navigoida AllSurveysFragment:een.
Navigointi kaikkiin kyselyihin
Tämä on viimeinen vaihe, jonka tarvitset nähdäksesi näkymät toiminnassa.
Navigoi osoitteeseen completedsurvey/SurveyCompletedFragment.kt ja poista kommentti koodin sisältä btnViewSurveys. Lopputuloksesi näyttää tältä:
override fun onViewCreated(view: View, savedInstanceState: Bundle?) { super.onViewCreated(view, savedInstanceState) btnViewSurveys.setOnClickListener { findNavController() .navigate(R.id.action_surveyCompletedFragment_to_allSurveysFragment) }}
Tässä asetat vain klikkauksen kuuntelijan VIEW SURVEYS -painikkeelle ja navigoit osoitteeseen AllSurveysFragment.
Kun poistat koodin kommentin, IDE kehottaa sinua tuomaan findNavController(). Tuo yksinkertaisesti tarvittava.
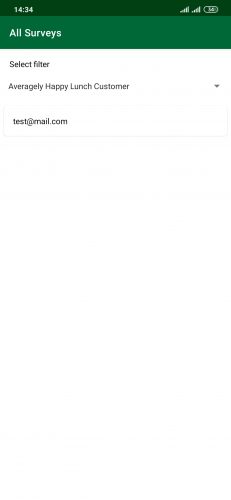
Rakenna, suorita ja käynnistä kysely, vastaa sitten kysymyksiin ja lähetä ne. Näytä lopuksi Kaikki kyselyt, josta voit hakea kaikki tiedot sen mukaan, minkä vaihtoehdon olet valinnut spinneristä.



Onnittelut! Olet lopettanut kokemuksesi The View -ravintolassa. Toivottavasti olet syönyt erinomaisen aterian, nähnyt upeita näkymiä ja saanut tilaisuuden oppia, mitä DatabaseView:t ovat.
Missä mennään tästä eteenpäin?
Lataa lopullinen projekti lataamalla Materiaalit-painiketta tutoriaalin ylä- tai alareunasta.
Lisätietoa Roomin ominaisuuksista saat Androidin virallisesta dokumentaatiosta.
Toivomme, että nautit tästä Roomin DatabaseView:iden opetusohjelmasta. Jos sinulla on kysymyksiä, kommentteja tai mahtavia muutoksia tähän projektisovellukseen, liity foorumikeskusteluun alla.
raywenderlich.com Weekly
Raywenderlich.comin uutiskirje on helpoin tapa pysyä ajan tasalla kaikesta, mitä sinun tarvitsee tietää mobiilikehittäjänä.8/5
Lisää tälle sisällölle arvosana
Kirjaudu sisään lisätäksesi arvion
Leave a Reply