CI-valmiit e2e-testit Angularille Cypressin ja TypeScriptin avulla alle 60 minuutissa
Tämän artikkelin tarkoituksena on kuvata, miten voit perustaa päästä päähän -testauksen Angularille Cypressin avulla TypeScript mukaan lukien. Kirjoitat ensimmäiset e2e-testisi ja teet niistä valmiita ajettavaksi CircleCI:llä jatkuvana integrointijärjestelmänä jokaisen arkistosi päivityksen yhteydessä.
End-to-end (lyhyesti e2e) -testaus on ohjelmistotestauksen tyyppi, jossa validoidaan ohjelmistojärjestelmä sekä sen integrointi ulkoisten rajapintojen kanssa. End-to-end-testin tarkoituksena on harjoitella täydellistä tuotannon kaltaista skenaariota.
Lähde: https://www.guru99.com/end-to-end-testing.html.
Yleiskatsaus
- Mikä on Cypress?
- Edellytykset
- Cypressin käyttöönotto
- Joitakin testejä
- Jatkuvan integraation käyttöönotto
- Johtopäätökset ja lähdeviittaukset
Minulla on taustaa etusivun kehitystyöstä, jossa on käytetty Microsoftin .NET & WPF ja muistan ajat, jolloin arvioimme kalliita kehyksiä kirjoittaaksemme end-to-end-testejä projekteihimme. Monien arviointien ja viikkojen, jopa kuukausien räätälöidyn liimakoodin ja olemassa olevien työkalujen päälle kehitettyjen testi-infrastruktuurien kehittämisen jälkeen saimme vihdoin joitakin e2e-testejä toimimaan. Ne olivat hauraita, ne epäonnistuivat usein manuaalisten säätöjen takia, joita jouduimme tekemään, tai ongelmien takia, jotka johtuivat jatkuvan integraation putkiston epäkuranttien runnereiden kanssa.
Joitakin vuosia myöhemmin Angularin ja Protractorin ollessa oletuksena e2e-testeille, perustuimme edelleen page-objekteihin ja Selenium Web Driveriin, ja testit olivat edelleen melko epäluotettavia. Kalliita kaupallisia kehyksiä ja räätälöityä infrastruktuuria ei tarvittu. Mutta oliko e2e-testejä hauska kirjoittaa? Ei.
Mutta nyt elämme vuotta 2020 ja on tullut aika uusien sankareiden nousulle. 🚀
Mikä on Cypress?
Cypress lupaa nopeaa, helppoa ja luotettavaa testausta kaikelle, mikä toimii selaimessa. Se ei perustu Selenium Web Driveriin, joka käyttää verkkoyhteyksiä vuorovaikutukseen selaimen kanssa. Sen sijaan Cypress on testijuoksija, joka toimii selaimesi sisällä verkkosovelluksesi vieressä, joten sillä on suora kontrolli siihen.
Menemättä kaikkiin yksityiskohtiin, tämä ei ainoastaan tee Cypressistä nopeampaa ja luotettavampaa, vaan se myös avaa oven monille muille mielenkiintoisille ominaisuuksille, kuten
- aikamatkojen virheenkorjaus,
- helppo tilannekuvien otto ja tallennus,
- automaattiset odotusajat.
Kaikkien ominaisuuksien lisäksi Cypressillä on melkeinpä ennennäkemättömän hyvä käyttäjäkokemus kehittäjälle (DX). Oletko koskaan nähnyt epäonnistuneen buildin virhelokissa viestiä, jossa kerrotaan tarkalleen, mitä teit väärin, osoitetaan oikeat riippuvuudet lisättäväksi ja lisäksi linkit selittävälle dokumentaatiosivustolle, jossa kuvataan ongelmaa? Tällaiselta Cypress tuntuu. Sen ovat rakentaneet kehittäjät kehittäjille.

Jatkossa asennamme Cypressin tuoreeseen Angular-projektiin, joka on luotu CLI:llä. Kirjoitamme muutamia e2e-testejä ja lopuksi ajamme ne automaattisella build-järjestelmällä. Kaikkien näiden vaiheiden ei pitäisi kestää yli 60 minuuttia. Pyrimme pitämään vaiheet mahdollisimman lyhyinä ja hyödyntämään olemassa olevia työkaluja, kuten Angular-kaavioita, kirjastoja ja yleisiä malleja.
Edellytykset
Tässä oppaassa oletetaan, että sinulla on tavallinen Angular 9 -sovellusprojekti. Jos näin ei ole, voit luoda sellaisen kuten normaalisti Angular CLI:n avulla. Jos CLI:tä ei ole asennettu globaalisti, voit hyödyntää komentoa npx, joka asentaa sen tilapäisesti lennossa:
npx @angular/cli new <app-name>Cypressin asentaminen
Voidaksemme asentaa Cypressin yhdessä TypeScriptin kanssa mahdollisimman nopeasti, hyödynnämme olemassa olevaa BrieBugin kehittämää kaaviota.
Angular-projektisi juuressa voit avata terminaalin ja syöttää seuraavan komennon:
ng add @briebug/cypress-schematic --addCypressTestScriptsJos CLI:tä ei ole asennettu globaalisti, ng-komento ei välttämättä ole suoraan käytettävissä. Voit pakottaa paikallisen ng:n käyttöön package.json:
npm run ng -- add @briebug/cypress-schematic # In case 'ng' could not be foundVoidaan turvallisesti poistaa Protractor, koska se korvataan kokonaan. Asennuksen aikana ladattiin joitakin binäärejä, koska Cypressin mukana tulee Electronin niputtama käyttöliittymä interaktiivisena testirunnerina.
Käyttämällä lippua --addCypressTestScripts lisättiin kaksi kätevää npm-skriptiä helpottamaan työskentelyä Cypressin kanssa. Toinen ajaa e2e-testejä headless ja toinen skripti ajaa testit Cypressin UI-runnerin kanssa:
// package.json scripts "cy:run": "cypress run", "cy:open": "cypress open"Jos ajaisit jommankumman näistä skripteistä itsenäisesti, testi ei onnistuisi, koska se yrittää reitittää osoitteeseen http://localhost:4200, jossa ei tällä hetkellä ole mitään tarjolla. Tämän korjaamiseksi meidän on avattava toinen terminaali ja palveltava Angular-sovellustamme etukäteen komennolla npm start.
Onneksi kaaviossa on säädetty komento e2e niin, että CLI-rakentaja tekee tämän automaattisesti puolestasi. Voit palvella sovelluksen ja käynnistää e2e-testin seuraavalla komennolla:
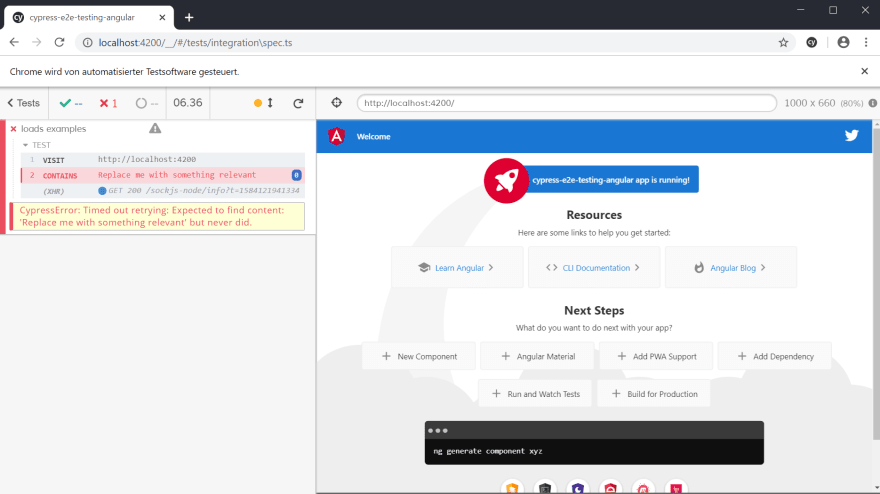
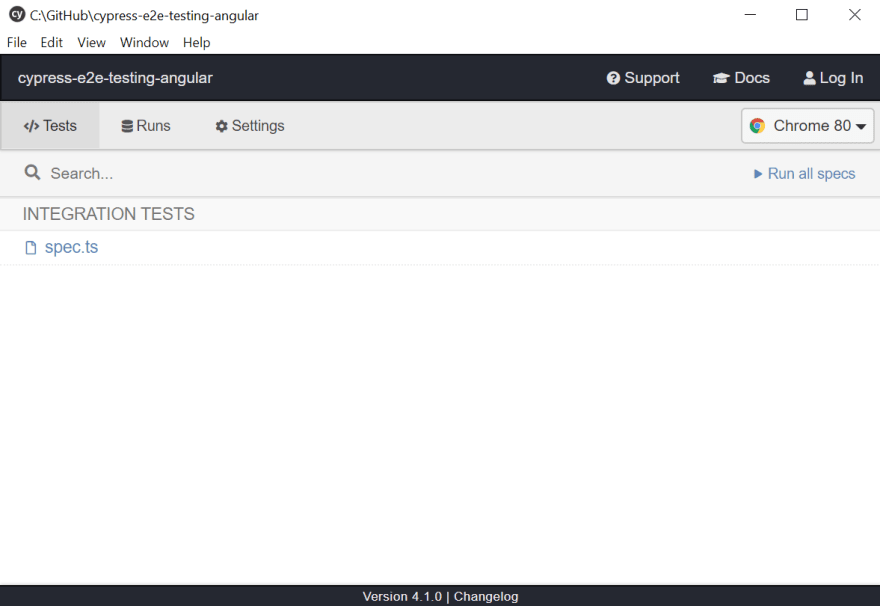
npm run e2eCypress havaitsee, että käynnistimme sovelluksen ensimmäistä kertaa. Se tarkistaa sen asennuksen ja lisää joitakin alustavia esimerkkitiedostoja. Kun käyttöliittymä on avautunut, näemme testin, joka on jo luotu meitä varten.
Testin valitseminen suorittaa sen. Aluksi testi epäonnistuu, koska emme oikeastaan testanneet jotain oikein. Korjaamme tämän nyt.

Joidenkin testien kirjoittaminen
Hyvin ensimmäisenä askeleena, kuten Cypressin parhaat käytännöt ehdottavat, asetamme globaalin baseUrl:n, jotta meidän ei tarvitse kopioida sitä jokaisessa testin suorituksessa. Lisäämme konfiguraatioon cypress.json:
// cypress.json{ "baseUrl": "http://localhost:4200"}Sen jälkeen kirjoitamme aivan ensimmäisen savutestimme, joka tarkistaa vain sen, onko sovelluksen oletusotsikko asetettu Angularin aloitussivulle. Muutetaan siis spec.ts:n sisältö seuraavaksi sisällöksi:
// spec.tsit('smoke test', () => { cy.visit('/'); cy.contains('cypress-e2e-testing-angular app is running!');});Testi alkaa reitittämällä baseUrl:iin ja etenee kyselemällä mitä tahansa elementtiä, joka sisältää tekstin cypress-e2e-testing-angular app is running!.
Käyttäjävirtojen testaaminen
Tämän testin pitäisi olla jo toiminnassa, mutta kirjoitetaan vielä interaktiivisempi testi. Koska e2e:t ovat luonnostaan hitaampia kuin yksikkötestit, on täysin ok tehdä e2e-testejä, jotka mallintavat ominaisuuden koko käyttäjävirran.
Tahdomme esimerkiksi tarkistaa, ovatko jotkut aloitussivun ominaisuudet voimassa: Sivumme pitäisi oletusarvoisesti sisältää otsikon ja ng generate-tekstin pääteikkunassa, mutta kun käyttäjä napsauttaa Angular Material -painiketta, haluamme varmistaa, että oikea ng add-komento näkyy alapuolella olevassa pääteikkunanäkymässä.
Voit korvata testitiedostosi sisällön seuraavalla:
// spec.tsdescribe('When Angular starting page is loaded', () => { beforeEach(() => { cy.visit('/'); }); it('has app title, shows proper command by default and reacts on command changes', () => { cy.contains('cypress-e2e-testing-angular'); cy.contains('.terminal', 'ng generate component xyz'); cy.contains('Angular Material').click(); cy.contains('.terminal', 'ng add @angular/material'); });});Refactoroimme testisarjaamme lisäämällä describe-lohkon, joka kaappaa kaikki testit, jotka ajetaan, kun käynnistyssivu ladataan. Koska käymme joka kerta baseUrl:ssä, siirsimme tämän beforeEach-kutsuun. Lopuksi yhdistimme perussavutestit aloitussivun terminaalinäkymän testiin.
On tärkeää tietää, että Cypressin kyselytuloksia ei kannata tallentaa muuttujiin, vaan työskennellä sulkujen kanssa. Lisäksi valitsimme elementit CSS-luokkien ja tekstisisällön perusteella, mikä saattaa olla liian haurasta. On suositeltavaa käyttää data--attribuutteja elementtien valintaan.
Cypressissä on paljon hienoja ominaisuuksia ja mahdollisuuksia. Emme käsittele niitä kaikkia, koska tavoitteemme on keskittyä aivan ensimmäiseen lähtökohtaan. Virallinen dokumentaatio on todella hyvä ja kattaa kaiken siitä, miten elementtien kanssa voi olla vuorovaikutuksessa.
Jos suoritat tämän testisarjan uudelleen, sinun pitäisi nähdä käyttöliittymän klikkaavan jokaisen skenaarion läpi ja kaikkien kolmen testin pitäisi tällä kertaa läpäistä. ✔✔✔

Jatkuvan integraation määrittäminen
Nyt kun testimme toimivat paikallisesti, aloitetaan pieni CI-putki (jatkuva integrointi). Hyvä tapa valmistautua tähän, on luoda npm-skriptejä ja yhdistää ne niin, että build-järjestelmä voi käyttää yhtä skriptiä tulopisteenä. Tätä menetelmää noudattamalla voit kokeilla CI-vaiheita paikallisesti ennen verkkoon työntämistä. Lisäksi npm-skriptit ovat melko riippumattomia mistään varsinaisesta build-järjestelmästä.
CI:ssä meidän on käynnistettävä palvelimemme taustalla ja odotettava, että se niputtaa sovelluksemme, mikä saattaa kestää jonkin aikaa. Sitten meidän on käynnistettävä Cypressin testirunner, käytävä testit läpi ja sammutettava palvelin, kun testit ovat päättyneet. Onneksi voimme tehdä tämän kaiken yhdellä apuohjelmalla nimeltä start-server-and-test, joka on kuvattu Cypressin dokumentaatiossa:
npm install --save-dev start-server-and-testSen jälkeen kun tämä on asennettu, käytämme Angularin palvelua, joka on tällä hetkellä npm start:n takana, ja yhdistämme sen headless-komentoon cy:run:
// package.json scripts "start": "ng serve", "cy:run": "cypress run", "e2e:ci": "start-server-and-test start http://localhost:4200 cy:run"Voit varmasti käyttää tuotantobuildia tai buildia etukäteen ja servata sovelluksen millä tahansa http-palvelimella. Tiiviyden vuoksi jätän nämä parannukset sinulle.
Circle CI
Esimerkkiin valitsimme CircleCI:n, koska se integroituu hyvin GitHubiin, on siellä yleisesti käytössä ja sillä on ilmainen paketti. Voit käyttää mitä tahansa muuta CI-järjestelmää, kuten Jenkinsiä tai GitLabia (joista minulla on eniten kokemusta). Kun olet kirjautunut CircleCI:hen ja yhdistänyt GitHub-tilimme, voit valita arkiston ja luoda uuden projektin heidän kojelautansa kautta.
Putken konfiguroimiseksi voisit kirjoittaa config.yml valitsemalla mallin ja muokkaamalla sen tarpeidesi mukaan ja lopulta ajaa e2e-skriptin. Onneksi Cypressillä on CircleCI:lle valmiit konfiguraatiot (nimeltään Orbs), jotka sisältävät jo valmiiksi riippuvuuksien asennuksen, välimuistitallennuksen ja niin edelleen. Ennen kuin voimme käyttää sitä, meidän on käytävä Organisaatioasetuksissa ottamassa käyttöön kolmannen osapuolen runnerit.
# circleci/config.ymlversion: 2.1orbs: # This Orb includes the following: # - checkout current repository # - npm install with caching # - start the server # - wait for the server to respond # - run Cypress tests # - store videos and screenshots as artifacts on CircleCI cypress: cypress-io/cypress@1workflows: build: jobs: - cypress/run: start: npm start wait-on: 'http://localhost:4200' store_artifacts: truePutkessa on vain yksi tehtävä: Suorita kaikki e2e-testit. Se tarkistaa nykyisen haaran, asentaa kaikki riippuvuudet välimuistitallennus mukaan lukien, käynnistää sovelluspalvelimen ja suorittaa testimme. Lisäksi videot (tallennetaan oletusarvoisesti) ja kuvakaappaukset (jos testit epäonnistuvat) ladataan CircleCI-artefakteina tarkempaa tarkastelua varten.*
Johtopäätökset
Tässä oppaassa esitetyt vaiheet ovat melko vähäisiä. Voit käyttää olemassa olevaa Angular-projektiasi, muuttaa Cypress-testisarjojen konfiguraatiota ja kirjoittaa paljon mielekkäämpiä testejä. Lisäksi voit määritellä npm-skriptejä eri skenaarioita ja ympäristöjä varten, ja tietysti koko rakennusputkiasi voidaan laajentaa linttauksella, yksikkötestauksella, rakentamisella ja jopa sovelluksen käyttöönotolla. Tämän pitäisi kuitenkin olla ensimmäinen askel, joka osoittaa, kuinka nopeasti automatisoituja päästä päähän -testejä voi nykyään perustaa.
Odota, kunnes kirjoitat oikeita Cypress-testejä sovelluksellesi. Sinulla tulee olemaan hauskaa!

Toivon, että myös sinä löydät jotain arvoa tästä artikkelista. Jos sinulla on kysyttävää tai huomautettavaa, kerro minulle. Palautteesi on erittäin tervetullutta!
Tämän oppaan lähteet löydät GitHubista:
MrCube42 / cypress-e2e-testing-angular
Esimerkki Angular 9 -sovelluksesta, jossa käytetään Cypressiä päästä päähän -testiin.
CypressE2eTestingAngular
Tämä projekti on luotu Angular CLI:n versiolla 9.0.6.
Kehityspalvelin
Käynnistä ng serve dev-palvelimelle. Siirry osoitteeseen http://localhost:4200/. Sovellus latautuu automaattisesti uudelleen, jos muutat jotakin lähdetiedostoa.
Code scaffolding
Ajoita ng generate component component-name luodaksesi uuden komponentin. Voit myös käyttää ng generate directive|pipe|service|class|guard|interface|enum|module.
Build
Run ng build projektin rakentamiseen. Rakennusartefaktit tallennetaan dist/-hakemistoon. Käytä --prod-lippua tuotantokehitystä varten.
Yksikkötestien suorittaminen
Run ng test yksikkötestien suorittamiseksi Karman kautta.
Loppupään testien suorittaminen
Run npm run e2e loppupään testien suorittamiseksi Cypressin kautta.
Lisäapua
Lisäapua Angular CLI:stä saat käyttämällä ng help tai tutustumalla Angular CLI README:iin.


Leave a Reply