La guía del diseñador sobre la teoría de la Gestalt
En la década de 1920, un grupo de psicólogos de Alemania desarrolló una serie de teorías sobre la percepción visual conocidas como Principios de la Gestalt, o Teoría de la Gestalt. Junto con sistemas como la teoría de la cuadrícula, la proporción áurea y la teoría del color, los Principios de la Gestalt constituyen la base de muchas reglas de diseño que seguimos hoy en día.
- Obtén Adobe Creative Cloud
Es importante que los diseñadores gráficos y web aprendan estos principios. Si entiendes lo que nos dicen sobre cómo percibimos los objetos visuales y sus disposiciones, podrás crear un diseño más coherente que conectará mejor con tu audiencia.
¿Qué es la teoría de la Gestalt?
El término Gestalt significa ‘conjunto unificado’, que es una buena forma de describir el tema general que hay detrás de los principios de la Gestalt. Éstos se refieren a la forma en que los seres humanos, al mirar un grupo de objetos, verán el conjunto antes de ver las partes individuales.
01. Similitud
02. Continuación
03. Cierre
04. Proximidad
05. Figura/fondo
06. Simetría y orden
Si reúne sus elementos de diseño en una disposición visual utilizando uno de los diversos enfoques que explicamos a continuación, su diseño se sentirá más conectado, coherente y completo.
Los fundadores destacados de la colección de teorías fueron Max Wertheimer, Wolfgang Kohler y Kurt Koffka. Aunque los principios se desarrollaron a lo largo de varios años, cobraron importancia en parte gracias al libro de Rudolf Arnheim de 1954, Art and Visual Perception: Una psicología del ojo creativo. Se convirtió en un libro de arte imprescindible del siglo XX, y aparece regularmente en las listas de textos de los cursos universitarios.
Seis principios de la Gestalt
La mejor manera de entender la Gestalt es observar los diferentes principios. Merece la pena leer el libro de Arnheim, pero para resumir hay seis Principios Gestálticos comunes y básicos. Hemos desglosado cada uno de ellos con un sencillo ejemplo a continuación.
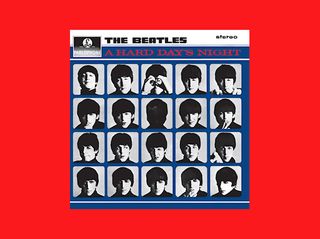
Similitud

Cuando los objetos se parecen entre sí, los espectadores suelen ver los elementos individuales como parte de un patrón o grupo. Este efecto puede utilizarse para crear una única ilustración, imagen o mensaje a partir de una serie de elementos separados.

La similitud entre los diferentes elementos puede ser de forma, color, tamaño, textura o valor. Cuanto más elementos individuales tengan en común, mayor será la sensación de coherencia, gracias a la similitud.

Un elemento particular puede ser enfatizado cuando es disímil, rompiendo el patrón de similitud. Este efecto se denomina anomalía.
Continuación

La continuación es el principio por el cual el ojo es atraído a lo largo de un camino, línea o curva, prefiriendo ver una única figura continua que líneas separadas. Esto puede utilizarse para apuntar hacia otro elemento de la composición, y se ve cuando una línea se corta a través de un objeto, a menudo en una curva, alineándose perfectamente con un elemento secundario.

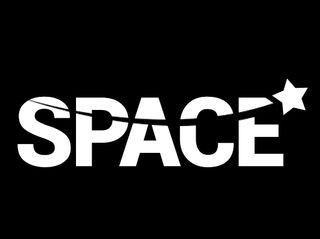
Cierre

El cierre es una técnica de diseño común que utiliza la tendencia del ojo humano a ver formas cerradas. El cierre funciona cuando un objeto está incompleto o el espacio interior de un elemento no está totalmente cerrado, pero el espectador percibe una forma completa al rellenar la información que falta. Esta técnica se asocia a menudo con las obras de arte estarcidas, pero también está estrechamente relacionada con las formas de los logotipos.
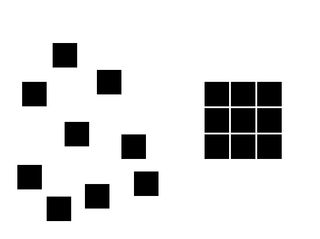
Proximidad (también conocida como agrupación)

La proximidad utiliza la disposición cercana de los elementos para crear una asociación de grupo entre esos objetos. Si los elementos individuales también son similares, tenderán a ser percibidos como un solo conjunto, aunque sean elementos separados.

La proximidad o la agrupación pueden lograrse con muchos elementos comunes diferentes, como la forma, el color, la textura, el tamaño o cualquier otro atributo visual.
Figura/fondo

Este principio describe la tendencia del ojo a ver y separar los objetos de su fondo circundante. Un ejemplo clásico es la ilustración de un jarrón/candelero para mostrar dos rostros que se miran, pero también se puede ver este efecto en una variedad de diseños de logotipos. Funciona porque los ojos humanos quieren ver la figura (objeto en primer plano) y el fondo (suelo) como dos planos de enfoque diferentes.

Todo lo que no es figura se considera fondo, lo que puede utilizarse para crear algunos efectos y trucos visuales interesantes, sobre todo cuando el diseñador o el artista introduce una ambigüedad deliberada, una técnica favorita del surrealista MC Escher.
Simetría y orden
En pocas palabras, este principio dice que una composición no debe proporcionar una sensación de desorden o desequilibrio, ya que de lo contrario el espectador perderá el tiempo tratando de localizar el elemento que falta, o de solucionar el problema, en lugar de centrarse en el mensaje o la instrucción.

Se puede conseguir la simetría proporcionando un buen equilibrio o sensación de simetría en los elementos de su diseño, como en la ilustración del molino de viento que se muestra a continuación. Esto proporciona al espectador una sensación de armonía.
- La guía del diseñador sobre la proporción áurea
- La guía del diseñador sobre la teoría de la cuadrícula
- Diseño de logotipos: todo lo que necesitas saber
Leave a Reply