Designernes guide til gestaltteori
I 1920’erne udviklede en gruppe psykologer i Tyskland en række teorier om visuel perception, der er kendt som Gestaltprincipperne eller Gestaltteorien. Sammen med systemer som gitterteori, det gyldne snit og farvelære danner Gestaltprincipperne grundlaget for mange designregler, som vi følger i dag.
- Hent Adobe Creative Cloud
Det er vigtigt for grafiske designere og webdesignere at lære disse principper. Hvis du forstår, hvad de fortæller os om, hvordan vi opfatter visuelle objekter og deres arrangementer, vil du være i stand til at skabe et mere sammenhængende design, der vil skabe bedre kontakt med dit publikum.
Hvad er Gestaltteori?
Begrebet Gestalt betyder ‘forenet helhed’, hvilket er en god måde at beskrive det overordnede tema bag Gestaltprincipperne på. Disse henviser til den måde, hvorpå mennesker, når de ser på en gruppe af genstande, vil se helheden, før vi ser de enkelte dele.
01. Lighed
02. Fortsættelse
03. Lukning
04. Proximity
05. Figur/grund
06. Symmetri og orden
Hvis du samler dine designelementer i et visuelt arrangement ved hjælp af en af de forskellige tilgange, som vi forklarer nedenfor, vil dit design føles mere sammenhængende, kohærent og komplet.
De fremtrædende grundlæggere af teorisamlingen var Max Wertheimer, Wolfgang Kohler og Kurt Koffka. Selv om principperne blev udviklet over en årrække, blev de til dels kendt takket være Rudolf Arnheims bog Art and Visual Perception fra 1954: A Psychology of the Creative Eye. Denne bog blev et must-have i det 20. århundredes kunstbøger og optræder jævnligt på universitetskursuslister.
Seks Gestalt-principper
Den bedste måde at forstå Gestalt på er ved at se på de forskellige principper. Det er værd at læse Arnheims bog, men for at opsummere kan man sige, at der er seks fælles, grundlæggende Gestalt-principper. Vi har opdelt hvert af disse med et simpelt eksempel nedenfor.
Lighed

Når objekter ligner hinanden, vil seerne ofte se de enkelte elementer som en del af et mønster eller en gruppe. Denne effekt kan bruges til at skabe en enkelt illustration, et billede eller et budskab ud fra en række separate elementer

Ligheden mellem forskellige elementer kan være form, farve, størrelse, tekstur eller værdi. Jo flere fællestræk de enkelte elementer har, jo større er følelsen af sammenhæng takket være ligheden.

Et bestemt element kan fremhæves, når det er uensartet og bryder mønsteret af lighed. Denne effekt kaldes en anomali.
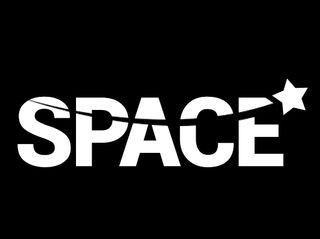
Fortsættelse

Fortsættelse er det princip, hvormed øjet trækkes langs en sti, linje eller kurve, idet det foretrækker at se en enkelt sammenhængende figur frem for separate linjer. Dette kan bruges til at pege på et andet element i kompositionen og ses, hvor en linje er skåret gennem et objekt, ofte i en kurve, og flugter perfekt med et sekundært element.

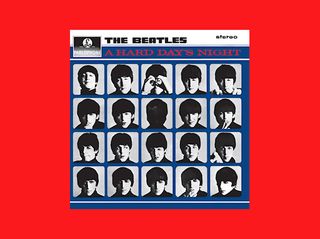
Slutning

Slukning er en almindelig designteknik, der udnytter det menneskelige øjes tendens til at se lukkede former. Lukning fungerer, når et objekt er ufuldstændigt eller det indre rum i et element ikke er helt lukket, men beskueren opfatter en komplet form ved at udfylde de manglende oplysninger. Denne teknik forbindes ofte med stencilled kunstværker, men er også tæt forbundet med logoformer.
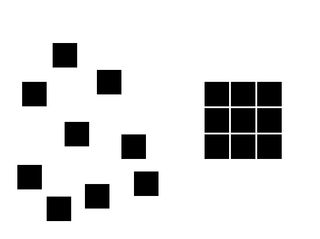
Nærhed (aka gruppering)

Nærhed bruger den tætte anordning af elementer til at skabe en gruppeassociation mellem disse objekter. Hvis de enkelte elementer også ligner hinanden, vil de have en tendens til at blive opfattet som en helhed, selv om de er separate elementer.

Nærhed eller gruppering kan opnås med mange forskellige fællestræk, herunder form, farve, tekstur, størrelse eller enhver anden visuel egenskab.
Figur/grund

Dette princip beskriver øjets tendens til at se og adskille objekter fra deres omgivende baggrund. Et klassisk eksempel bruger en vase/lysestage-illustration til at vise to ansigter, der kigger på hinanden, men du kan også se denne effekt i en række forskellige logodesigns. Det fungerer, fordi det menneskelige øje ønsker at se figuren (forgrundsobjektet) og baggrunden (jorden) som to forskellige fokusplaner.

Alt, der ikke er figur, betragtes som grund, hvilket kan bruges til at skabe nogle interessante visuelle effekter og tricks, især når designeren eller kunstneren introducerer bevidst tvetydighed – en favoritteknik hos surrealisten MC Escher.
Symmetri og orden
Simpelt sagt siger dette princip, at en komposition ikke bør give en følelse af uorden eller ubalance, da beskueren ellers vil spilde tid på at forsøge at finde det manglende element eller løse problemet, i stedet for at fokusere på budskabet eller instruktionen.

Du kan opnå symmetri ved at give en god balance eller følelse af symmetri i dine designelementer, som f.eks. vindmølleillustrationen nedenfor. Dette giver beskueren en følelse af harmoni.
- Designerens guide til det gyldne snit
- Designerens guide til gitterteori
- Logodesign: alt hvad du behøver at vide
Leave a Reply