Průvodce designéra teorií Gestalt
Ve 20. letech 20. století vytvořila skupina psychologů v Německu řadu teorií vizuálního vnímání známých jako principy Gestalt nebo teorie Gestalt. Spolu se systémy, jako je teorie mřížky, zlatý řez a teorie barev, tvoří principy Gestalt základ mnoha pravidel designu, kterými se dnes řídíme.
- Získejte Adobe Creative Cloud
Pro grafické a webové designéry je důležité se tyto principy naučit. Pokud pochopíte, co nám říkají o tom, jak vnímáme vizuální objekty a jejich uspořádání, budete schopni vytvořit ucelenější design, který lépe osloví vaše publikum.
Co je to teorie Gestalt?
Termín Gestalt znamená „jednotný celek“, což je dobrý způsob, jak popsat zastřešující téma principů Gestalt. Ty odkazují na způsob, jakým lidé při pohledu na skupinu předmětů uvidí celek dříve, než jednotlivé části.
01. Podobnost
02. Pokračování
03. Uzavření
04. Blízkost
05. Figura/země
06. Symetrie a řád
Pokud shromáždíte prvky designu do vizuálního uspořádání pomocí jednoho z různých přístupů, které vysvětlíme níže, bude váš design působit propojeněji, soudržněji a uceleněji.
Významnými zakladateli souboru teorií byli Max Wertheimer, Wolfgang Kohler a Kurt Koffka. Ačkoli se tyto principy vyvíjely řadu let, do povědomí se dostaly částečně díky knize Rudolfa Arnheima Art and Visual Perception z roku 1954: A Psychology of the Creative Eye (Psychologie tvůrčího oka). Ta se stala nepostradatelnou knihou o umění 20. století a pravidelně se objevuje na seznamech vysokoškolských učebních textů.
Šest principů Gestaltu
Nejlepším způsobem, jak pochopit Gestalt, je podívat se na jednotlivé principy. Vyplatí se přečíst si Arnheimovu knihu, ale shrňme, že existuje šest společných, základních principů Gestaltu. Každý z nich jsme rozebrali na jednoduchém příkladu níže.
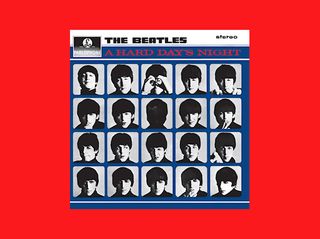
Podobnost

Když si jsou objekty navzájem podobné, diváci často vnímají jednotlivé prvky jako součást vzoru nebo skupiny. Tento efekt lze využít k vytvoření jediné ilustrace, obrázku nebo sdělení z řady samostatných prvků

Podobnost mezi různými prvky může být tvarová, barevná, velikostní, texturní nebo hodnotová. Čím více společného mají jednotlivé prvky, tím větší je díky podobnosti pocit soudržnosti.

Některý prvek může být zdůrazněn, když je odlišný, což rozbíjí vzorec podobnosti. Tento efekt se nazývá anomálie.
Kontinuita

Kontinuita je princip, díky němuž je oko vedeno podél cesty, linie nebo křivky, přičemž dává přednost tomu, aby vidělo jednu souvislou figuru, než oddělené linie. Toho lze využít k poukázání na jiný prvek v kompozici a je to vidět tam, kde je linie protnuta jedním objektem, často v křivce, která se dokonale zarovnává s druhotným prvkem.

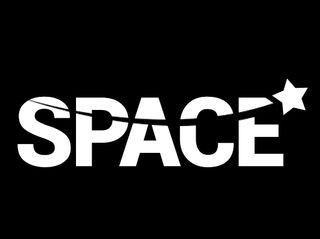
Závěr

Závěr je běžná technika navrhování, která využívá tendence lidského oka vidět uzavřené tvary. Uzavření funguje tam, kde je objekt neúplný nebo vnitřní prostor prvku není zcela uzavřený, ale divák vnímá kompletní tvar tím, že doplní chybějící informace. Tato technika je často spojována se šablonovými uměleckými díly, ale úzce souvisí také s formami loga.
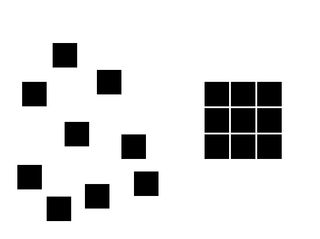
Blízkost (neboli seskupení)

Blízkost využívá těsného uspořádání prvků k vytvoření skupinové asociace mezi těmito objekty. Pokud jsou si jednotlivé prvky také podobné, budou mít tendenci být vnímány jako jeden celek, i když se jedná o samostatné prvky.

Blízkosti nebo seskupení lze dosáhnout pomocí spousty různých společných znaků včetně tvaru, barvy, textury, velikosti nebo jakéhokoli jiného vizuálního atributu.
Figura/podklad

Tento princip popisuje tendenci oka vidět a oddělit objekty od jejich okolního pozadí. Klasický příklad využívá ilustraci vázy/svícen, která zobrazuje dvě tváře, které se na sebe dívají, ale tento efekt můžete vidět i v různých návrzích loga. Funguje to proto, že lidské oči chtějí vidět postavu (objekt v popředí) a pozadí (podklad) jako dvě různé roviny zaostření.

Vše, co není figura, je považováno za zem, což lze využít k vytvoření zajímavých vizuálních efektů a triků, zejména když designér nebo umělec zavede záměrnou dvojznačnost – oblíbená technika surrealisty MC Eschera.
Symetrie a řád
Zjednodušeně řečeno, tato zásada říká, že kompozice by neměla poskytovat pocit nepořádku nebo nerovnováhy, protože jinak bude divák ztrácet čas hledáním chybějícího prvku nebo řešením problému, místo aby se soustředil na sdělení nebo instrukci.

Symetrie můžete dosáhnout tím, že poskytnete dobrou rovnováhu nebo pocit symetrie v prvcích návrhu, jako je například níže uvedená ilustrace větrného mlýna. To poskytuje divákovi pocit harmonie.
- Průvodce designéra zlatým řezem
- Průvodce designéra teorií mřížky
- Design loga: vše, co potřebujete vědět
.
Leave a Reply