CI ready e2e testy pro Angular s Cypressem a TypeScriptem za méně než 60 minut
Tento článek si klade za cíl popsat, jak můžete nastavit end-to-end testování pro Angular s Cypressem včetně TypeScriptu. Napíšete své úplně první e2e testy a připravíte je tak, aby se spouštěly na CircleCI jako systém kontinuální integrace při každé aktualizaci úložiště.
Testování typu end-to-end (zkráceně e2e) je typ testování softwaru, který ověřuje softwarový systém spolu s jeho integrací s externími rozhraními. Účelem testování end-to-end je procvičit kompletní scénář podobný produkčnímu.
Zdroj: https://www.guru99.com/end-to-end-testing.html.
Přehled
- Co je Cypress?
- Předpoklady
- Nastavení Cypressu
- Napsání některých testů
- Nastavení kontinuální integrace
- Závěr a odkazy
Mám zkušenosti s vývojem frontendů v prostředí Microsoft .NET & WPF a vzpomínám na doby, kdy jsme vyhodnocovali nákladné rámce pro psaní end-to-end testů pro naše projekty. Po mnoha vyhodnocováních a týdnech, dokonce měsících vlastního lepicího kódu a vývoje testovacích infrastruktur nad stávajícími nástroji jsme nakonec nějaké e2e testy zprovoznili. Byly křehké, často selhávaly kvůli ručním úpravám, které jsme museli provádět, nebo kvůli problémům s vločkovitými runnery v kontinuální integrační pipeline.
O několik let později s Angularem a Protractorem jako výchozím řešením pro e2e testy jsme stále vycházeli ze stránkových objektů, Selenium Web Driveru a testy byly nadále spíše nespolehlivé. Nebylo potřeba žádných drahých komerčních frameworků a vlastní infrastruktury. Bylo ale psaní e2e testů zábavné? Ne.
Je však rok 2020 a nastal čas, aby se objevili noví hrdinové. 🚀
Co je Cypress?
Cypress slibuje rychlé, snadné a spolehlivé testování čehokoli, co běží v prohlížeči. Není založen na webovém ovladači Selenium, který k interakci s prohlížečem využívá síťové připojení. Místo toho je Cypress testovací běhoun, který běží uvnitř prohlížeče vedle webové aplikace, a proto nad ní má přímou kontrolu.
Aniž bychom zacházeli do všech podrobností, díky tomu je Cypress nejen rychlejší a spolehlivější, ale otevírá také dveře pro spoustu dalších zajímavých funkcí, jako je
- časové ladění,
- snadné snímkování a nahrávání,
- automatické čekání.
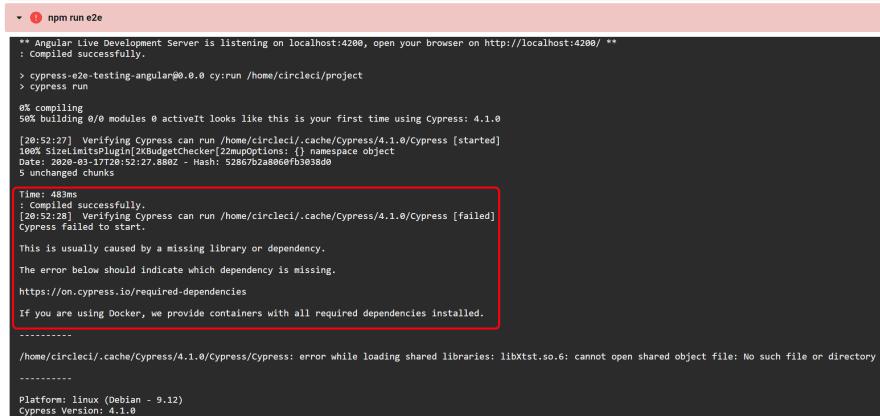
Kromě všech funkcí má Cypress téměř bezkonkurenční vývojářské prostředí (DX). Už jste někdy viděli v chybových protokolech neúspěšného sestavení zprávu, která vám přesně řekne, co jste udělali špatně, odkáže vás na správné závislosti, které máte přidat, a také odkáže na vysvětlující stránku s dokumentací popisující problém? Přesně takový je Cypress. Je vytvořen vývojáři pro vývojáře.

Následuje instalace Cypressu pro čerstvý projekt Angular vytvořený pomocí rozhraní CLI. Napíšeme několik testů e2e a na závěr je spustíme pomocí automatizovaného systému sestavení. Všechny tyto kroky by neměly zabrat více než 60 minut. Snažíme se, aby kroky byly co nejkratší, a využíváme existující nástroje, jako jsou schémata Angularu, knihovny a běžné šablony.
Předpoklady
Tento průvodce předpokládá, že máte standardní projekt aplikace Angular 9.
Předpokládáme, že máte standardní projekt aplikace Angular 9. Pokud tomu tak není, můžete si jej vytvořit stejně, jako byste to běžně dělali pomocí Angular CLI. Pokud nemáte CLI nainstalované globálně, můžete využít příkaz npx, který jej dočasně nainstaluje za běhu:
npx @angular/cli new <app-name>Nastavení Cypressu
Abychom mohli Cypress společně s TypeScriptem nastavit co nejrychleji, využijeme existující schéma vytvořené společností BrieBug.
V kořenovém adresáři projektu Angular můžete otevřít terminál a zadat následující příkaz:
ng add @briebug/cypress-schematic --addCypressTestScriptsPokud není CLI nainstalováno globálně, nemusí být příkaz ng přímo dostupný. Můžete si vynutit použití lokálního příkazu ng z package.json:
npm run ng -- add @briebug/cypress-schematic # In case 'ng' could not be foundMůžeme bezpečně odstranit Protractor, protože bude zcela nahrazen. Během instalace byly staženy některé binární soubory, protože Cypress je dodáván s uživatelským rozhraním Electron-bundled UI jako interaktivní test runner.
Pomocí příznaku --addCypressTestScripts byly přidány dva šikovné npm skripty pro pohodlnější práci s Cypressem. Jeden pro bezhlavé spouštění testů e2e a druhý skript spouštějící testy s běhounem uživatelského rozhraní Cypress:
// package.json scripts "cy:run": "cypress run", "cy:open": "cypress open"Pokud byste jeden z těchto skriptů spustili samostatně, test by selhal, protože by se pokoušel směrovat na http://localhost:4200, kde se momentálně nic neservíruje. Abychom to napravili, musíme otevřít druhý terminál a naši aplikaci Angular předem naservírovat pomocí npm start.
Naštěstí schéma upravilo příkaz e2e tak, aby to za vás provedl automaticky sestavovatel CLI. Aplikaci můžete naservírovat a spustit test e2e pomocí následujícího příkazu:
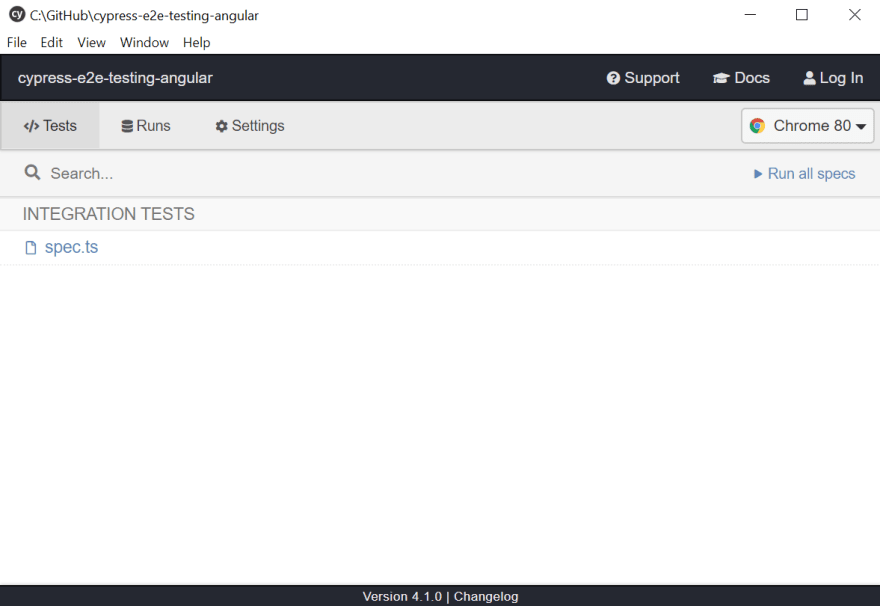
npm run e2eCypress zjistí, že jsme ji poprvé spustili. Ověří jeho instalaci a přidá několik počátečních ukázkových souborů. Po otevření uživatelského rozhraní vidíme test, který již byl pro nás vytvořen.
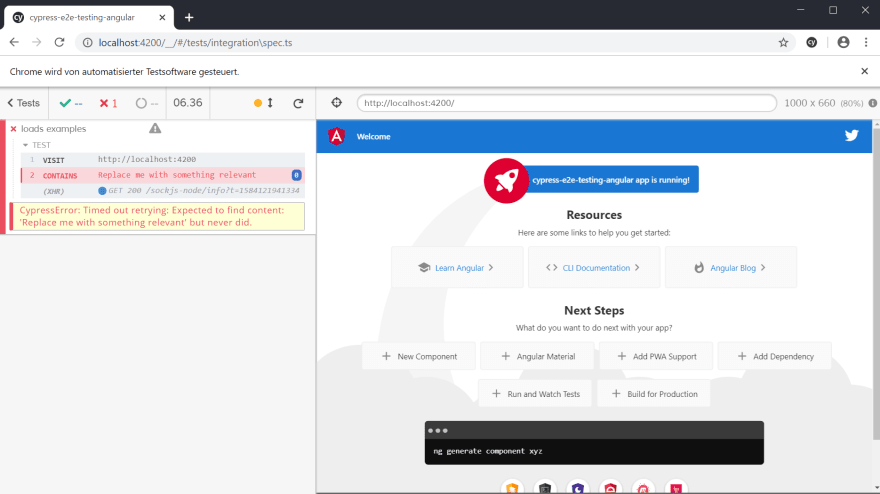
Výběr testu jej spustí. Zpočátku test selže, protože jsme vlastně něco pořádně neotestovali. To nyní opravíme.

Psaní některých testů
Jako úplně první krok, jak navrhují osvědčené postupy Cypress, nastavíme naši globální baseUrl, abychom ji nemuseli duplikovat při každém spuštění testu. Přidáme do konfigurace cypress.json:
// cypress.json{ "baseUrl": "http://localhost:4200"}Poté napíšeme náš úplně první smoke test, který pouze zkontroluje, zda je na úvodní stránce aplikace Angular nastaven výchozí název aplikace. Změníme tedy obsah spec.ts na následující obsah:
// spec.tsit('smoke test', () => { cy.visit('/'); cy.contains('cypress-e2e-testing-angular app is running!');});Test začíná směrováním na náš baseUrl a pokračuje dotazem na libovolný element, který obsahuje text cypress-e2e-testing-angular app is running!.
Testování uživatelských toků
Tento test by již měl fungovat, ale napíšeme si ještě nějaké interaktivní. Protože e2e jsou ze své podstaty pomalejší než unit testy, je naprosto v pořádku mít e2e testy, které modelují celý uživatelský tok pro danou funkci.
Příklad chceme zkontrolovat, zda jsou některé vlastnosti úvodní stránky platné: Naše stránka by měla ve výchozím nastavení obsahovat nadpis a text ng generate v terminálu, ale když uživatelé kliknou na tlačítko Angular Material, chceme zajistit, aby se v terminálovém zobrazení pod ním zobrazil správný příkaz ng add.
Obsah testovacího souboru můžete nahradit tímto:
// spec.tsdescribe('When Angular starting page is loaded', () => { beforeEach(() => { cy.visit('/'); }); it('has app title, shows proper command by default and reacts on command changes', () => { cy.contains('cypress-e2e-testing-angular'); cy.contains('.terminal', 'ng generate component xyz'); cy.contains('Angular Material').click(); cy.contains('.terminal', 'ng add @angular/material'); });});Naší sadu testů jsme refaktorovali přidáním bloku describe, který zachycuje všechny testy, které se spustí při načtení úvodní stránky. Protože pokaždé navštívíme baseUrl, přesunuli jsme jej do volání beforeEach. Nakonec jsme spojili základní smoke testy s testem pro terminálové zobrazení na úvodní stránce.
Důležité je vědět, že výsledky dotazů Cypress byste neměli ukládat do proměnných, ale měli byste pracovat s uzávěry. Navíc jsme vybírali prvky podle tříd CSS a textového obsahu, což může být příliš křehké. Pro výběr prvků se doporučuje používat atributy data-.
Cypress má spoustu skvělých funkcí a možností. Nebudeme se zabývat všemi, protože naším cílem je zaměřit se na úplně první výchozí bod. Oficiální dokumentace je opravdu dobrá a pokrývá vše, co se týká interakce s prvky.
Pokud znovu spustíte tuto sadu testů, měli byste vidět uživatelské rozhraní, které se proklikává jednotlivými scénáři, a všechny tři testy by tentokrát měly projít. ✔✔✔

Nastavení kontinuální integrace
Teď, když naše testy běží lokálně, nastartujeme malou CI (continuous integration) pipeline. Dobrým způsobem, jak se na to připravit, je vytvořit skripty npm a zkombinovat je tak, aby systém sestavování mohl použít jediný skript jako vstupní bod. Při použití této metody můžete vyzkoušet kroky CI lokálně před odesláním online. Skripty npm jsou navíc poměrně nezávislé na jakémkoli skutečném systému sestavení.
Při CI musíme na pozadí spustit náš server a počkat, až přibalí naši aplikaci, což může chvíli trvat. Pak musíme spustit testovací běh Cypress, projít testy a po jejich dokončení server vypnout. To vše naštěstí můžeme provést pomocí jediného nástroje s názvem start-server-and-test, jak je popsáno v dokumentech Cypress:
npm install --save-dev start-server-and-testPo jeho instalaci použijeme službu Angular serve, která je momentálně za npm start, a spojíme ji s příkazem headless cy:run:
// package.json scripts "start": "ng serve", "cy:run": "cypress run", "e2e:ci": "start-server-and-test start http://localhost:4200 cy:run"Jistě můžete použít produkční sestavení nebo sestavení předem a aplikaci servírovat pomocí libovolného http serveru. Pro stručnost nechám tato vylepšení na vás.
Circle CI
Pro náš příklad jsme zvolili CircleCI, protože se velmi dobře integruje s GitHubem, běžně se tam používá a má bezplatný tarif. Můžete použít jakýkoli jiný systém CI, například Jenkins nebo GitLab (se kterým mám největší zkušenosti). Po přihlášení do CircleCI a připojení k našemu účtu GitHub můžete vybrat úložiště a vytvořit nový projekt prostřednictvím jejich ovládacího panelu.
Pro konfiguraci pipeline můžete napsat config.yml tak, že vyberete šablonu a upravíte ji podle svých potřeb a nakonec spustíte skript e2e. Naštěstí má Cypress pro CircleCI připravené konfigurace (nazývané Orbs), které již zahrnují instalaci závislostí, ukládání do mezipaměti atd. Než ji budeme moci použít, musíme navštívit Nastavení organizace a povolit spouštěče třetích stran.
# circleci/config.ymlversion: 2.1orbs: # This Orb includes the following: # - checkout current repository # - npm install with caching # - start the server # - wait for the server to respond # - run Cypress tests # - store videos and screenshots as artifacts on CircleCI cypress: cypress-io/cypress@1workflows: build: jobs: - cypress/run: start: npm start wait-on: 'http://localhost:4200' store_artifacts: truePipeline má pouze jednu úlohu: Spustit všechny testy e2e. Zkontroluje aktuální větev, nainstaluje všechny závislosti včetně cachování, spustí aplikační server a spustí naše testy. Navíc jsou jako artefakty CircleCI nahrána videa (ve výchozím nastavení nahraná) a snímky obrazovky (v případě, že testy selžou) pro další kontrolu.*
Závěr
Kroky v tomto návodu jsou spíše minimální. Můžete použít svůj stávající projekt Angular, můžete změnit konfiguraci testovacích sad Cypress a napsat spoustu smysluplnějších testů. Navíc můžete definovat skripty npm pro různé scénáře a prostředí a samozřejmě můžete celou sestavovací pipeline rozšířit o lintování, unit testování, sestavení a dokonce i nasazení aplikace. Nicméně toto by měl být první krok, který ukazuje, jak rychle lze v dnešní době nastavit automatizované end-to-end testy.
Počkejte, až napíšete skutečné testy Cypress pro svou aplikaci. Budete se bavit!

Doufám, že v tomto článku najdete také nějakou hodnotu. Pokud budete mít nějaké dotazy nebo připomínky, dejte mi vědět. Vaše zpětná vazba je velmi vítána!
Zdroje tohoto návodu najdete na GitHubu:
MrCube42 / cypress-e2e-testing-angular
Příklad aplikace Angular 9 využívající Cypress pro end-to-end testování.
CypressE2eTestingAngular
Tento projekt byl vygenerován pomocí Angular CLI verze 9.0.6.
Vývojový server
Spustit ng serve pro dev server. Přejděte na http://localhost:4200/. Aplikace se automaticky znovu načte, pokud změníte některý ze zdrojových souborů.
Kódové lešení
Spusťte ng generate component component-name pro vygenerování nové komponenty. Můžete také použít ng generate directive|pipe|service|class|guard|interface|enum|module.
Build
Run ng build pro sestavení projektu. Artefakty sestavení budou uloženy v adresáři dist/. Pro produkční sestavení použijte příznak --prod.
Spuštění unit testů
Run ng test pro spuštění unit testů přes Karmu.
Spuštění end-to-end testů
Run npm run e2e pro spuštění end-to-end testů přes Cypress.
Další nápověda
Pro získání další nápovědy k Angular CLI použijte ng help nebo se podívejte do Angular CLI README.
.


Leave a Reply